微信小程序实现web端锚点功能
1.wxml布局样式
<view class='container'>
<view class='left'>
<scroll-view class='leftScroll' scroll-y>
<block wx:for="{{list}}" wx:key="list">
<view bindtap='clickScroll' data-id="{{item}}">{{item}}</view>
</block>
</scroll-view>
</view>
<view class='right'>
<scroll-view class='rightScroll' scroll-y scroll-into-view="{{toView}}" scroll-with-animation="true">
<block wx:for="{{list}}" wx:key="list">
<view bindtap='clickScroll' id="{{item}}">{{item}}</view>
</block>
</scroll-view>
</view>
</view>
2.wscc样式
page{
width:100%;
height:100%;
}
.container{
flex-direction: row;
height:100%;
}
.left{
width:100px;
height:80%;
}
.left scroll-view{
height:100%;
}
.left view{
padding:10px;
text-align: center;
background-color:#0f0;
margin-bottom:10px;
color:#fff;
}
.right{
flex:1;
height:80%;
}
.right scroll-view{
height:100%;
}
.right view{
height:150px;
background-color:#f00;
color:#fff;
margin-bottom:10px;
}
3.js
data: {
list: ["list0", "list1", "list2", "list3", "list4", "list5", "list11", "list12", "list13", "list14", "list15", "list25", "list26", "list27", "list28", "list29", "list30"],
toView: ''
},
clickScroll:function(e){
var id = e.currentTarget.dataset.id
this.setData({
toView:id
})
console.log(e.currentTarget.dataset);
},
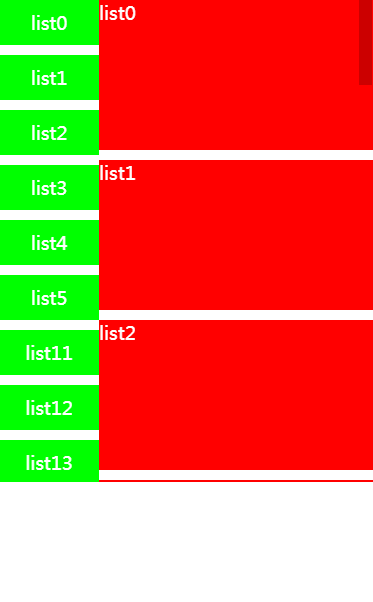
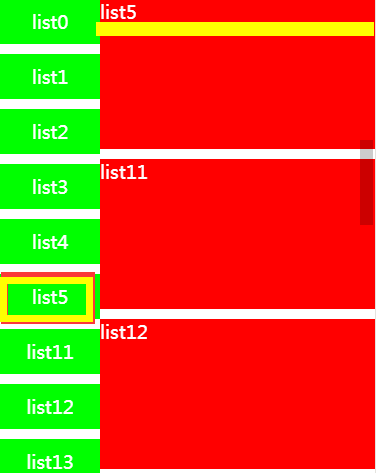
4.效果图


5.当内容超出固定高度时,小程序中会默认出现滚动条,滚动条的样式影响到美观,所以设置如下样式可将滚动条样式隐藏掉
::-webkit-scrollbar{
width:0;
height:0;
color:transparent;
}






