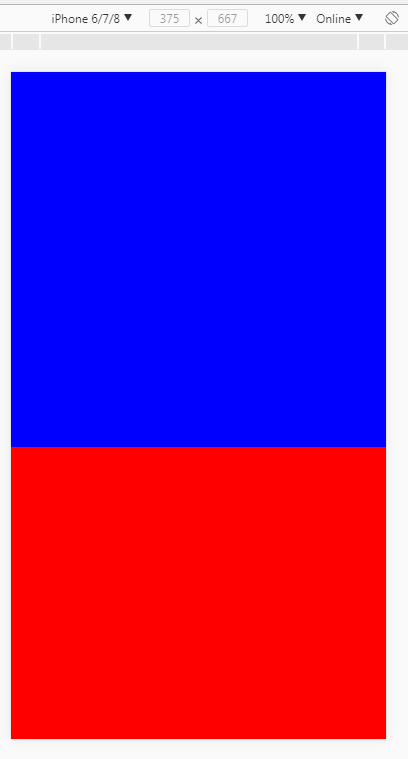
将移动端页面 分成上下两个背景颜色
<style type="text/css">
*{
margin:0;
padding:0
}
body,html{
width:100%;
height:100%;
overflow: hidden;
background-color:#00f;
}
.content{
width:100%;
height:100%;
}
.top{
height:750px;
}
.bottom{
height:44%;
background-color:#f00;
}
</style>
<div class="content">
<div class="top"></div>
<div class="bottom"></div>
</div>