Google Maps Android API v2 (4)- 地图类型
地图类型
地图内的谷歌地图的Android API的种类有很多。地图的类型管辖地图的整体代表性。例如,地图集通常包含政治地图,专注于显示边界和道路地图,显示了一个城市或地区的所有道路。
Android的谷歌地图API提供了四种类型的地图,以及一个选项,在没有地图:
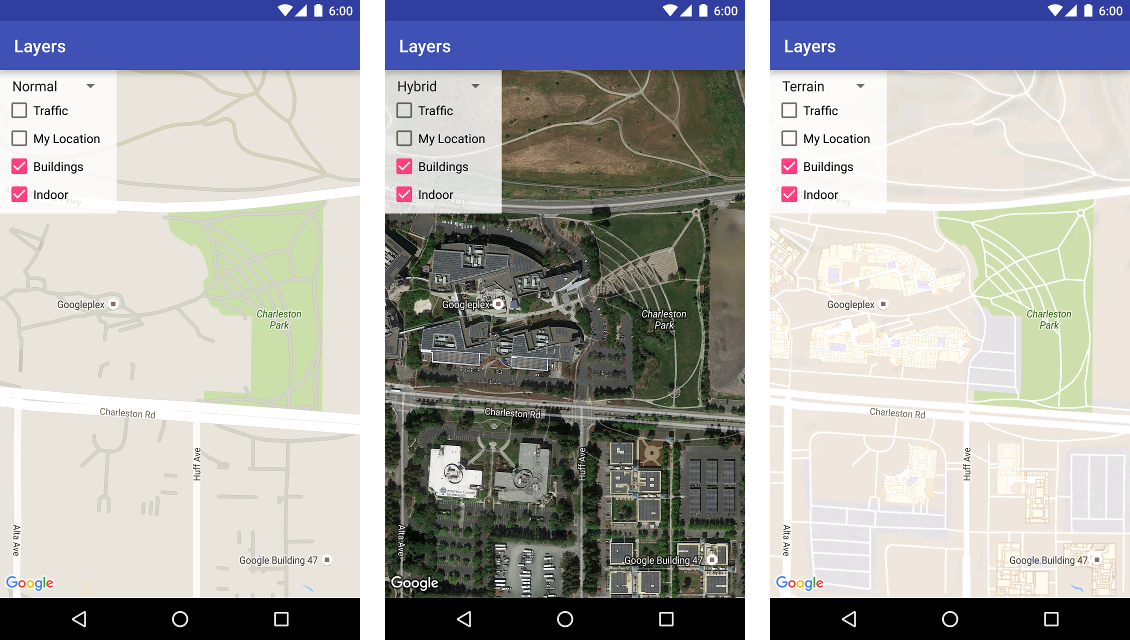
- 正常
- 典型的路线图。道路,一些人造的功能,以及重要的自然特性如江河。道和功能的标签也可见。
- 混合
- 道路地图的卫星照片数据。道和功能的标签也可见。
- 卫星
- 卫星照片数据。道和功能的标签是不可见的。
- 地形
- 地形数据。地图包括颜色,轮廓线和标签,以及透视阴影。一些道路和标签也清晰可见。
- 无
- 没有瓷砖。该地图将呈现一个空网格加载没有瓷砖。
更改地图类型
要设置的地图类型,调用的GoogleMap的对象的 setMapType的“()方法,通过GoogleMap的类型定义的常量之一。例如,要显示的卫星地图:
GoogleMap的地图;
...
/ /设置地图类型是“混合型”的
地图。setMapType (GoogleMap的MAP_TYPE_HYBRID );
下面的图像显示正常,在相同位置上的混合动力和地形图的比较:

配置初始状态
地图API允许您配置在地图的初始状态,以满足您的应用程序的需求。您可以指定以下内容:
- 摄像头的位置,包括:位置,缩放,轴承和倾斜。请参阅相机定位的更多细节,改变地图。
- 地图类型。
- 无论是变焦按钮和/或罗盘会出现在屏幕上。
- 这手势,用户可以用它来操纵相机。
可以通过XML配置的地图的初始状态,如果你已经加入了地图活动的布局文件,或编程,如果你添加地图方式。
使用XML属性
本节介绍如何设置地图的初始状态,如果你已经添加了一个地图到您的应用程序使用一个XML布局文件。
地图API定义了一组自定义的XML属性为 MapFragment或MapView类,您可以使用直接从布局文件来配置初始地图状态。目前定义的属性如下:
地图类型。这使您可以指定地图显示的类型。有效值包括:无,正常,混合动力,卫星和地形。cameraTargetLat,cameraTargetLngcameraZoom,cameraBearingcameraTilt。这允许你指定摄像机的初始位置。摄像机位置和它的属性的更多细节,请参阅这里。uiZoomControls中,uiCompass。这允许你指定是否要出现在地图上的变焦控制和指南针。见 更多细节UiSettings。uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures。这允许你指定哪个手势启用/禁用的互动地图。见更多细节UiSettings。zOrderOnTop。控制是否在地图视图的表面被放置在其窗口的顶部。有关更多详细信息,请参阅SurfaceView.setZOrderOnTop(布尔)。请注意,这将覆盖所有其他意见,可能会出现在地图上(例如,变焦控制,“我的位置”按钮)。useViewLifecycle。只适用与MapFragment。此属性指定是否应该被束缚的生命周期在地图片段的视图或片段本身。更多详细信息,请参阅这里。
为了使用这些自定义的属性,你必须先在你的XML布局文件中添加以下命名空间声明(你可以选择任何命名空间,它不具备地图):
XMLNS :地图“http://schemas.android.com/apk/res-auto”:
然后,您可以添加到您的元器件的布局图:前缀与属性,你会与标准Android属性。
下面的XML代码片段显示如何配置MapFragment的一些自定义的选项(相同的属性,可以应用到一个MapView类):
<fragmentxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)