html实现静态网页
源代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="shortcut icon " type="images/x-icon" href="./favicon.ico"> 7 <!--<link rel="stylesheet" href="set.css"/>--> 8 <style> 9 .pg_header1 { 10 height: 38px; 11 background-color: darkgray; 12 line-height: 38px; 13 } 14 15 .pg_header2 { 16 height: 80px; 17 line-height: 100px; 18 } 19 20 .pg_mider { 21 height: 50px; 22 background-color: red; 23 color: white; 24 font-weight: bold; 25 line-height: 50px; 26 } 27 28 .c1 { 29 background-color: firebrick; 30 height: 50px; 31 text-align: center; 32 line-height: 50px; 33 } 34 35 .c2 { 36 background-color: firebrick; 37 height: 50px; 38 text-align: center; 39 line-height: 50px; 40 } 41 42 .pg_down { 43 color: black; 44 font-weight: normal; 45 line-height: 30px; 46 font-size: 12px; 47 } 48 49 50 </style> 51 </head> 52 <body style="margin: 0"> 53 <div class="pg_header1"> 54 <div style="width: 1200px;margin: 0 auto"> 55 <div style="float: left;">*收藏本站</div> 56 <div style="float: right;"> 57 <a>登录</a> 58 <a> 注册</a> 59 <a> 我的订单</a> 60 <a> 我的收藏</a> 61 <a> VIP会员俱乐部 </a> 62 <select name="客户服务" style="background-color: darkgray;border: 1px solid darkgray"> 63 <option value="1">客户服务</option> 64 </select> 65 <a> 关注</a> 66 <a> 手机版</a> 67 </div> 68 <div style="clear: both"></div> 69 </div> 70 </div> 71 <div class="pg_header2"> 72 <div style="width: 1000px;margin: 0 auto;"> 73 <div style="float: left;margin-top: 10px"> 74 <img src="1.png" style="height: auto;width: auto"> 75 </div> 76 <!--<div style="float: right;">--> 77 <!--<div style="width: 600px;float: right;margin-top: 10px">--> 78 <div style="height: 40px;margin-top: 20px;margin-left: 50px; 79 width: 100px; 80 font-size: 15px; 81 text-align: center; 82 line-height: 40px;background-color: darkgray;float: right"> 83 购物车2件 84 </div> 85 <div style="height: 40px;margin-top: 20px; 86 width: 60px; 87 font-size: 15px; 88 text-align: center; 89 line-height: 40px;border: 1px solid gray;float: right"> 90 <a>搜索</a> 91 </div> 92 93 <div style="height: 40px;margin-top: 20px; 94 width: 200px; 95 font-size: 15px; 96 text-align: center; 97 line-height: 40px;border: 1px solid gray;float: right"> 98 </div> 99 100 <!--<a style="margin: 10px;color: #7d7d7d;font-size: 10px;float: right">火龙果</a>--> 101 102 <!--</div>--> 103 <div style="clear: both"></div> 104 </div> 105 </div> 106 <div class="pg_mider"> 107 <!--<div style="margin: 0 auto;">--> 108 <div style="width: 1000px;margin: 0 auto"> 109 <div style="float: left;width: 20%">全商品分类</div> 110 <div class="c1" style="float: left;width: 8%"> 111 <a>首页</a> 112 </div> 113 <div class="c1" style="float: left;width: 8%"> 114 <a>网上超市</a> 115 </div> 116 <div class="c1" style="float: left;width: 8%"> 117 <a>水果超市</a> 118 </div> 119 <div class="c1" style="float: left;width: 8%"> 120 <a>超级订餐</a> 121 </div> 122 <div class="c1" style="float: left;width: 8%"> 123 <a>生活娱乐</a> 124 </div> 125 <div class="c1" style="float: left;width: 8%"> 126 <a>研究院</a> 127 </div> 128 129 <div class="c2" style="float: right;width: 6%"> 130 <a>研究院</a> 131 </div> 132 <div class="c2" style="float: right;width: 6%"> 133 <a>研究院</a> 134 </div> 135 <div class="c2" style="float: right;width: 6%"> 136 <a>论坛</a> 137 </div> 138 <div style="clear: both"></div> 139 </div> 140 </div> 141 142 143 <!--</div>--> 144 <div class="pg_lower"> 145 <div style="width: 1000px;margin: 0 auto"> 146 <div style="width: 200px;margin: 0 auto;float: left"> 147 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 148 <div style="font-weight: bold;float: left;font-size: 14px;width: 100%;margin-left: 35%"> 149 南方水果 150 </div> 151 <div style="height: 30px;float: left;font-size: 12px;margin-top: 5px;width: 100%;margin-left: 20%"> 152 <a>火龙果 火龙果 火龙果 </a> 153 </div> 154 </div> 155 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 156 <div style="font-weight: bold;float: left;font-size: 14px;width: 100%;margin-left: 35%"> 157 南方水果 158 </div> 159 <div style="height: 30px;float: left;font-size: 12px;margin-top: 5px;width: 100%;margin-left: 20%"> 160 <a>火龙果 火龙果 火龙果 </a> 161 </div> 162 </div> 163 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 164 <div style="font-weight: bold;float: left;font-size: 14px;width: 100%;margin-left: 35%"> 165 南方水果 166 </div> 167 <div style="height: 30px;float: left;font-size: 12px;margin-top: 5px;width: 100%;margin-left: 20%"> 168 <a>火龙果 火龙果 火龙果 </a> 169 </div> 170 </div> 171 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 172 <div style="font-weight: bold;float: left;font-size: 14px;width: 100%;margin-left: 35%"> 173 南方水果 174 </div> 175 <div style="height: 30px;float: left;font-size: 12px;margin-top: 5px;width: 100%;margin-left: 20%"> 176 <a>火龙果 火龙果 火龙果 </a> 177 </div> 178 </div> 179 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 180 <div style="font-weight: bold;float: left;font-size: 10px;margin-top:7px;margin-bottom: 7px; 181 margin-left:35%; 182 width:100%"> 183 热销排行榜 184 </div> 185 </div> 186 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 187 <div style="font-weight: bold;float: left;font-size: 10px;margin-top:5px;margin-bottom: 5px; 188 margin-left:35%; 189 width:100%"> 190 content 191 </div> 192 </div> 193 <div style="clear: both"></div> 194 195 </div> 196 <div style="width: 780px;margin: 0 auto;float: right"> 197 <div style="float: left; 198 margin-left: 20px;margin-top: 20px; 199 margin-bottom: 10px;width: 100%;font-size: 15px"> 200 福特<蒙迪欧<2.0T 201 </div> 202 </div> 203 <div style="width: 780px;margin: 0 auto;float: right"> 204 <div style="float: left;margin-left: 15px;width: 100%;font-size: 12px; "> 205 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">您已选择: 206 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 207 </div> 208 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">  材质: 209 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">天然</samp> 210 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">安全</samp> 211 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">无公害</samp> 212 </div> 213 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">  品牌: 214 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">中国</samp> 215 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">中国</samp> 216 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">中国</samp> 217 </div> 218 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">  风格: 219 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">甘甜</samp> 220 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">爽口</samp> 221 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">好吃</samp> 222 </div> 223 <div style="clear: both;"></div> 224 225 </div> 226 </div> 227 <div style="border: 1px solid #dddddd;margin-top: 1%;width: 780px;float: right"> 228 <div style="float: left;margin-left: 15px;width: 100%;font-size: 14px"> 229 <div style="float: left;width: 55%"> 230 <samp class="pg_down" style="margin-left: 2%">排序:</samp> 231 <samp class="pg_down" style="margin-left: 2%;color: blue">价格↑</samp> 232 <samp class="pg_down" style="margin-left: 2%;color: blue">销量↑</samp> 233 <samp class="pg_down" style="margin-left: 2%;color: blue">最新↑</samp> 234 </div> 235 <div style="float: right;width: 25%"> 236 <div class="pg_down" style="color: red;float: left">共x件商品</div> 237 <div class="pg_down" style="color: red;float: left;">1 238 <samp style="color: black">/675</samp> 239 </div> 240 <input type="submit" value="<" style="height: 20px;margin-left: 5%;"/> 241 <input type="submit" value=">" style="height: 20px;margin-top: 5px"/> 242 </div> 243 <div style="clear: both;"></div> 244 </div> 245 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 246 <div style="float: left;margin-left: 10px;width: 160px;"> 247 <div style="height: 150px;width: 150px"> 248 <img src="26.jpg" style="width: 150px;height: 150px"> 249 </div> 250 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 251 【火龙果】火龙果 252 </div> 253 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 254 <samp style="color: red;font-weight: bold;font-size: 10px; 255 line-height: 20px;">¥20.00</samp> 256 </div> 257 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 258 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 259 <div style="float: left; 260 color: black; 261 line-height: 15px; 262 width: 15px; 263 text-align: center; 264 border-right: 1px solid black">- 265 </div> 266 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 267 <div style="float: right; 268 color: black; 269 line-height: 15px; 270 width: 15px; 271 text-align: center; 272 border-left: 1px solid black">+ 273 </div> 274 </div> 275 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 276 width: 25px; 277 margin-right: 13px; 278 float: right; 279 " type="submit" value="买"/> 280 <div style="clear: both;"></div> 281 </div> 282 </div> 283 </div> 284 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 285 <div style="float: left;margin-left: 10px;width: 160px;"> 286 <div style="height: 150px;width: 150px"> 287 <img src="21.jpg" style="width: 150px;height: 150px"> 288 </div> 289 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 290 【鲜橙子】鲜橙子 291 </div> 292 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 293 <samp style="color: red;font-weight: bold;font-size: 10px; 294 line-height: 20px;">¥20.00</samp> 295 </div> 296 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 297 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 298 <div style="float: left; 299 color: black; 300 line-height: 15px; 301 width: 15px; 302 text-align: center; 303 border-right: 1px solid black">- 304 </div> 305 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 306 <div style="float: right; 307 color: black; 308 line-height: 15px; 309 width: 15px; 310 text-align: center; 311 border-left: 1px solid black">+ 312 </div> 313 </div> 314 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 315 /*line-height: 25px;*/ 316 width: 25px; 317 margin-right: 13px; 318 float: right; 319 /*height: 25px;*/ 320 " type="submit" value="买"/> 321 <div style="clear: both;"></div> 322 </div> 323 </div> 324 </div> 325 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 326 <div style="float: left;margin-left: 10px;width: 160px;"> 327 <div style="height: 150px;width: 150px"> 328 <img src="22.jpg" style="width: 150px;height: 150px"> 329 </div> 330 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 331 【西瓜】西瓜 332 </div> 333 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 334 <samp style="color: red;font-weight: bold;font-size: 10px; 335 line-height: 20px;">¥20.00</samp> 336 </div> 337 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 338 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 339 <div style="float: left; 340 color: black; 341 line-height: 15px; 342 width: 15px; 343 text-align: center; 344 border-right: 1px solid black">- 345 </div> 346 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 347 <div style="float: right; 348 color: black; 349 line-height: 15px; 350 width: 15px; 351 text-align: center; 352 border-left: 1px solid black">+ 353 </div> 354 </div> 355 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 356 /*line-height: 25px;*/ 357 width: 25px; 358 margin-right: 13px; 359 float: right; 360 /*height: 25px;*/ 361 " type="submit" value="买"/> 362 <div style="clear: both;"></div> 363 </div> 364 </div> 365 </div> 366 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 367 <div style="float: left;margin-left: 10px;width: 160px;"> 368 <div style="height: 150px;width: 150px"> 369 <img src="23.jpg" style="width: 150px;height: 150px"> 370 </div> 371 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 372 【橙子】橙子 373 </div> 374 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 375 <samp style="color: red;font-weight: bold;font-size: 10px; 376 line-height: 20px;">¥20.00</samp> 377 </div> 378 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 379 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 380 <div style="float: left; 381 color: black; 382 line-height: 15px; 383 width: 15px; 384 text-align: center; 385 border-right: 1px solid black">- 386 </div> 387 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 388 <div style="float: right; 389 color: black; 390 line-height: 15px; 391 width: 15px; 392 text-align: center; 393 border-left: 1px solid black">+ 394 </div> 395 </div> 396 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 397 /*line-height: 25px;*/ 398 width: 25px; 399 margin-right: 13px; 400 float: right; 401 /*height: 25px;*/ 402 " type="submit" value="买"/> 403 <div style="clear: both;"></div> 404 </div> 405 </div> 406 </div> 407 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 408 <div style="float: left;margin-left: 10px;width: 160px;"> 409 <div style="height: 150px;width: 150px"> 410 <img src="24.jpg" style="width: 150px;height: 150px"> 411 </div> 412 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 413 【苹果】苹果 414 </div> 415 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 416 <samp style="color: red;font-weight: bold;font-size: 10px; 417 line-height: 20px;">¥20.00</samp> 418 </div> 419 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 420 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 421 <div style="float: left; 422 color: black; 423 line-height: 15px; 424 width: 15px; 425 text-align: center; 426 border-right: 1px solid black">- 427 </div> 428 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 429 <div style="float: right; 430 color: black; 431 line-height: 15px; 432 width: 15px; 433 text-align: center; 434 border-left: 1px solid black">+ 435 </div> 436 </div> 437 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 438 /*line-height: 25px;*/ 439 width: 25px; 440 margin-right: 13px; 441 float: right; 442 /*height: 25px;*/ 443 " type="submit" value="买"/> 444 <div style="clear: both;"></div> 445 </div> 446 </div> 447 </div> 448 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 449 <div style="float: left;margin-left: 10px;width: 160px;"> 450 <div style="height: 150px;width: 150px"> 451 <img src="25.jpg" style="width: 150px;height: 150px"> 452 </div> 453 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 454 【橘子】橘子 455 </div> 456 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 457 <samp style="color: red;font-weight: bold;font-size: 10px; 458 line-height: 20px;">¥20.00</samp> 459 </div> 460 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 461 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 462 <div style="float: left; 463 color: black; 464 line-height: 15px; 465 width: 15px; 466 text-align: center; 467 border-right: 1px solid black">- 468 </div> 469 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 470 <div style="float: right; 471 color: black; 472 line-height: 15px; 473 width: 15px; 474 text-align: center; 475 border-left: 1px solid black">+ 476 </div> 477 </div> 478 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 479 /*line-height: 25px;*/ 480 width: 25px; 481 margin-right: 13px; 482 float: right; 483 /*height: 25px;*/ 484 " type="submit" value="买"/> 485 <div style="clear: both;"></div> 486 </div> 487 </div> 488 </div> 489 <div style="clear: both;"></div> 490 491 </div> 492 </div> 493 </body> 494 </html>
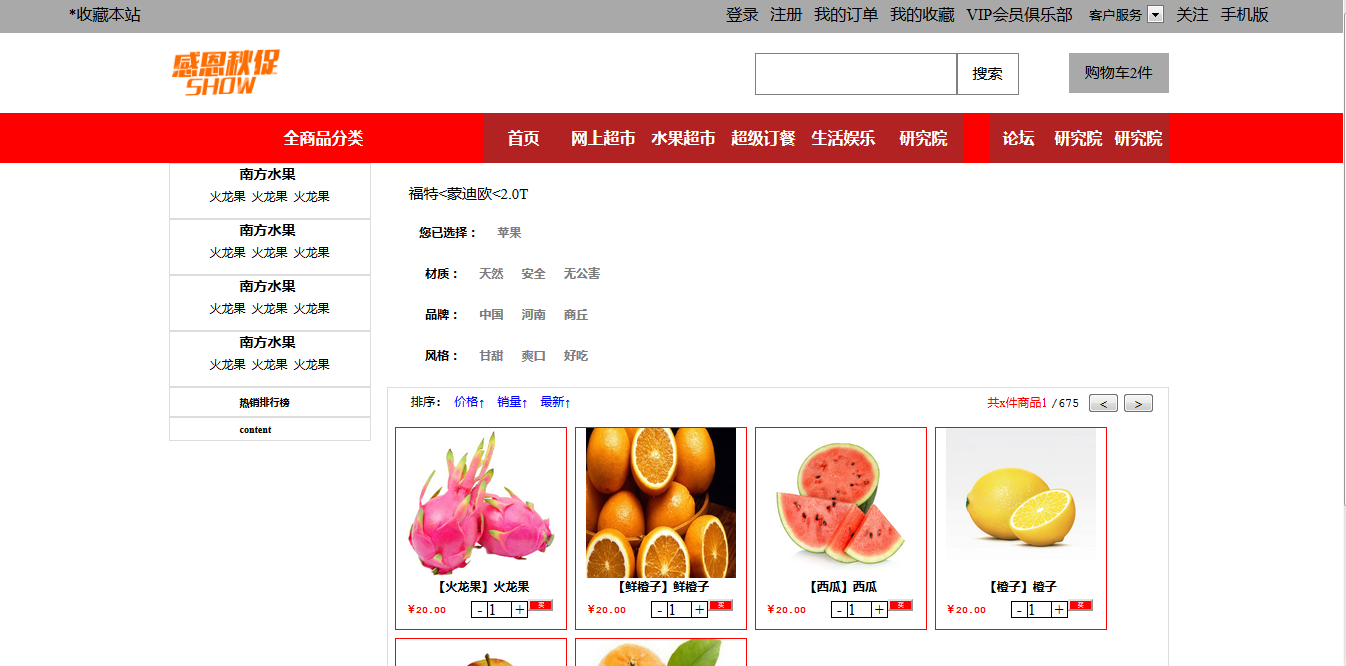
运行结果示意图:

Dylan


