vue小结
1.计算属性和侦听器
computed: {
total() {
return this.courses.length
}
},
watch: {
courses: {
immediate: true,
handler(newValue, oldValue){
this.totalCount=newValue.length
}
}
}
计算属性可以缓存数据,适用于一个数据受多个数据影响,大部分会用到;
监听器适用于执行异步操作或者较大开销操作的情况,异步操作比如请求后台的数据,需要监听数据的变化,用最新的数据怎么地,还有就是可用于监听路由的变化
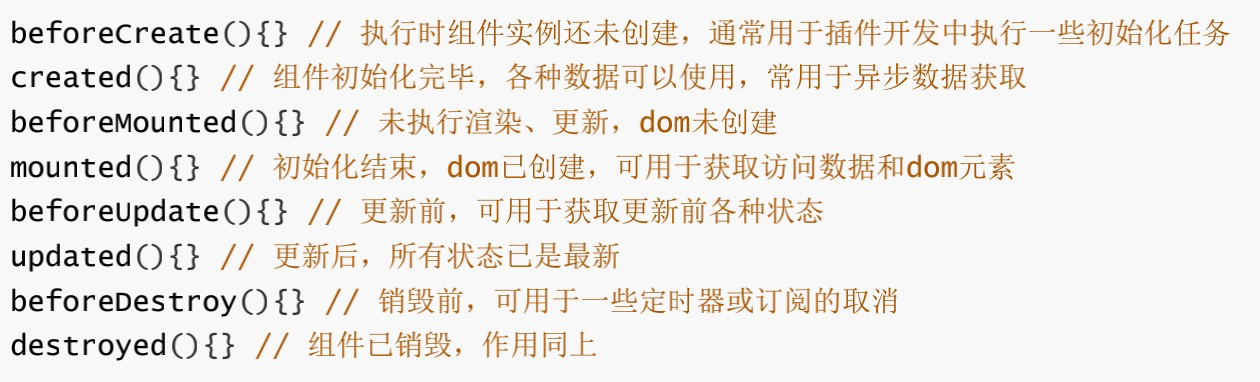
2.生命周期

Vue 实例从创建到销毁的过程,就是生命周期;
created表示完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来;
DOM渲染在mounted中就已经完成了;
使用场景:

3.API
Vue.set/this.$set 向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新, 使用:Vue.set(c, 'price', this.price);
Vue.delete 删除对象的属性。如果对象是响应式的,确保删除能触发更新视图, 使用:Vue.delete(target, propertyName/index)
this.$refs.name
this.$nextTick(()=>{})
this.$forceUpdate()
this.$destroy()
4.路由
路由配置:
{
path: '/about',
name: 'about',
component: ()=>import(/* webpackChunkName: "about" */ '../views/About.vue'),
children: [
{
path: ':name',
component: ()=>import('../views/Detail.vue')
}
]
}
父组件内加上路由出口router-view
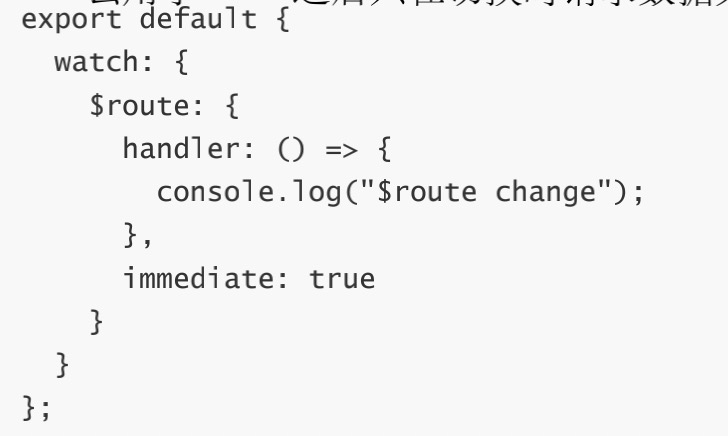
同一个父菜单下不同的子页面,用路由导航页面时要么检测不到页面变了,数据不请求,要么用了watch之后只在切换时请求数据,第一次不请求,这时候可以用以下方法解决:

5.vuex
mapState()/mapMutation()/mapAction()映射方法
import { mapState,mapMutation,mapAction, mapGetters } from 'vuex'
computed: {
...mapState('user', ['isLogin'])
...mapGetters('aaa', ['bbb']);
}
methods: {
...mapActions('user', ['userLogin'])
...mapmapMutation()
}
posted on 2020-03-01 23:27 yemiaomiao 阅读(128) 评论(0) 编辑 收藏 举报

