cs模式:--- c:client server
bs模式:---Browser server
1、WEB标准的概念及组成
网页主要有三部分组成:
a:结构 -- 主要标准:XHTML和XML
b:表现 --- 主要是css
C: 行为 ---- 主要包括对象模型(w3c DOM)、ECMAScript
2、站点
目的:规划网站的所有内容和代码
3、HTML及相关概念
HTML:超文本标记语言-(Hyper TextMarkup Language)
XHTML:可扩展超文本标记语言
4、HTML页面是由标签和属性构成的
文件主体:就是在web浏览器窗口用户看见的内容
文件头:用来规定该文件的标题和一些其他属性
5、标记
a、<常规标记>
<标记 属性="属性值"></标记>
b、<空标记>
<标记 属性="属性值"/>
说明:写在<>中的第一个单词叫做标签、标记或者元素
属性和属性值之间用等号,属性值要加上引号包含
html属性和属性之间是没有先后顺序的!!但是css有!
空标记没有结束标签:</hr>
6、HTML常用的标记
1、文本大小,从1级到6级标题, 一级标题: <h1>内容</h1> , h1不是24px,是可变的(其他也是一样,是可变的)
2、字体及字符实体:
a、<i></i>和<em></em>:倾斜标记
b、<b></b>和<strong></strong>:加粗标记
逻辑风格:em、strong、code、small 。。。让浏览器自己决定,不同浏览器结果不同
物理风格:b、i、u
c、<u></u>:给文本加上下划线 ----
<ins></ins>:也是下划线,通常和del标签一起用,表示被插入与被删除的文本
<del></del>:代表删除文字,出现一个中划线,表示删除文字
d、<br /> 空标记,用来设置字体换行
e、<hr />空标记,用做水平线
f、<sup></sup>用来设置上标字
g、<sub></sub>用来设置下标字
h、<p></p> 段落标记,分段显示
3、字符实体
a、 :文字间的空格 ,不换行空格,一般用的是css属性来设置
b、>:左尖括号 ,这个是输出尖括号!!避免有歧义
c、<: 右尖括号
d、©: 备案中图标
4、常用的元素
a、<div></div>: 可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,本身不带样式!
1、div+css切图布局,在html中使用的最多的就是div
2、通常将网页重构,称为divcss制作
3、div替代了以前的table标签
4、通过对div标签设置不同样式,实现我们想要的效果
5、特性,通常对为设置任何样式的div,独占一行
b、<span></span>:文本结点 可以是某一小段文本,或是某一个字。
c、列表
1、无序列表
<ul>
<li>列表项内容</li>
<li>列表项内容</li>
</ul>
2、有序列表
<ol>
<li>列表项内容</li>
<li>列表项内容</li>
</ol>
3、自定义列表
<dl>
<dt>名词</dt>
<dd>解释</dd>
</dl>
5、超链接和图片
a、超链接
<a href ="目标文件路径及全称/链接地址" alt="替换文本"
title ="提示文本">链接文本/图片</a>
其他属性:<a href = "#" target="_blank"></a>:在新页面打开,默认是在当前页面打开
<a href="#"></a>
b、插入图片
<img src="目标文件路径及全称" alt="图片替换文本" title="图片标题">
这里要注意的是,绝对路径和相对路径!!不用解释
6、表格
语法:
<table>
<tr> ##一行
<td></td>##一列
<td></td>
</tr>
</table>
数据表格的相关属性:
1、width = '表格的宽度'
2、height ="表格的高度"
3、border ="表格的边框"
4、bordercolor="边框色"
5、cellspacing="单元格与单元格之间的间距"
6、cellpadding = "单元格与内容之间的空隙"
7、align ="表格水平对齐方式" 取值:left、right、center
valign=“垂直对齐” top\bottom\mddle
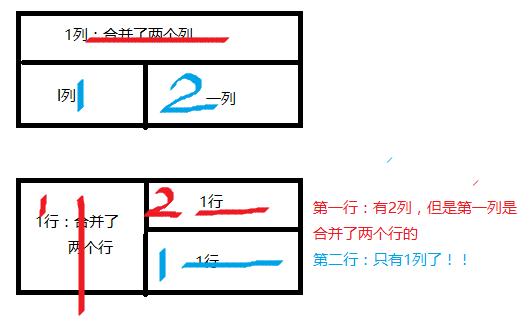
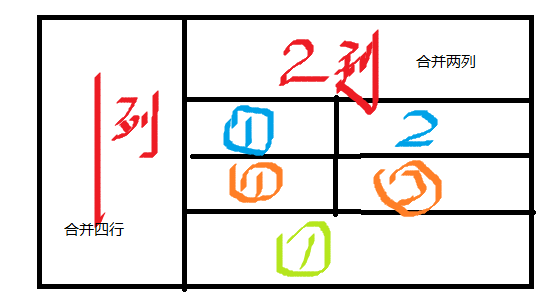
8、合并单元格属性
合并列:colspan = "所要合并的单元格列数"
合并行:rowspan="所要合并的单元格行数"

1 <table width="500" height="300" border="1" cellspacing ='0'> 2 <tr > 3 <td colspan="2"></td> 4 </tr> 5 <tr> 6 <td></td> 7 <td></td> 8 </tr> 9 </table> 10 11 <table width="500" height="300" border="1" cellspacing="0"> 12 <tr> 13 <td rowspan="2"></td> 14 <td></td> 15 </tr> 16 17 <tr> 18 <td></td> 19 </tr> 20 </table>

1 <table height="400" width="600" border="1"> 2 <tr> 3 <td rowspan="4"></td> 4 <td colspan="2"></td> 5 </tr> 6 <tr> 7 <td></td> 8 <td></td> 9 </tr> 10 <tr> 11 <td></td> 12 <td></td> 13 </tr> 14 <tr> 15 <td colspan="2"></td> 16 </tr> 17 </table>
7、表单
表单的作用:上来收集用户的信息
1、表单框
<form name ="表单名称" method="get/post" action=""></from>
说明:get是用来从服务器上获得数据,post向服务器传递数据。出于安全性考虑,最好使用post传递数据
2、表单控件
a、<input type="" name=" " value="" size= " " maxlength=" " />:
name:表单的名称
value:默认值
size :表单大小
这些均是由css来实现,一般不用这些属性
b、文本框:<input type="text" value="默认值"/>
c、密码框:<input type="password"/>
d、提交按钮:<input type="submit" value="按钮内容">
e、重置按钮:<input type="reset" value="按钮内容">
f.单选框/单选按钮
<input type="radio" name="ral" /> ##如果一组name相同,那么一组单选框只能选择一个
<input type="radio" name="ral" checked="checked" />(默认选中;)
g.复选框
<input type="checkbox" name="like" />
<input type="checkbox" name="like" disabled="disabled" />
(disabled="disabled" :禁用) (checked="checked" :默认选中)



