微信小程序开发 关于小程序中关注公众号的尝试
话不多说,直接来。
一、web-view 组件跳转到目标公众号【未成功】
相关官方文档:web-view 官方文档
要求:个人类型、海外类型不支持
问题:在测试时,iOS可以显示公众号信息(后来也不行了);
而部分Android不能显示,而是提示:非法的业务域 https://mp.weixin.qq.com,此为服务器验证问题。
代码:
<web-view src="https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzU*****ODk0Mg==#wechat_redirect"></web-view>
说明:
①其中 __biz=后边字符串(即标红部分,展示时部分字符替换为*)为 关联公众号的唯一ID进行Base64加密得到的。
②还有一点是关于 #wechat_redirect 的说明:web-view 地址如果本身已利用 #xxx/xxx 分路由,在后面再加上 #wechat_redirect ,ios 会出现空白,打不开的现象。微信小程序的bug。
而公众号的唯一ID的获取过程如下:
方式一:微信公众平台首页右上角公众号头像名称信息下来菜单中点击“账号详情”,进入“公众号号设置-账号详情”页面。

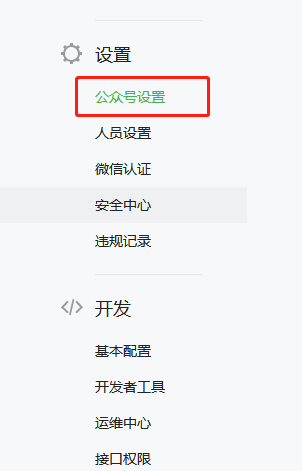
方式二:公众平台首页-左侧菜单-设置-公众号设置,进入“账号详情”页面。

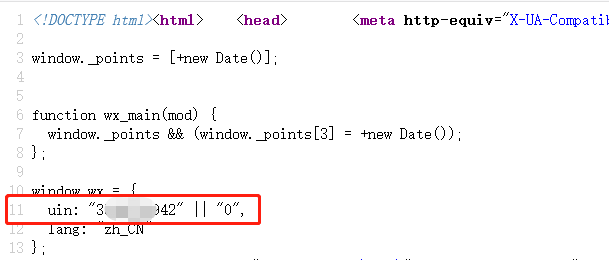
在“账号详情”页面查看页面源代码,找到window.wx对象的uin属性。uin属性中 逻辑或运算符前的字符串便是我们要的唯一ID。将它进行Base64转码即为我们所需。

那既然不能关注公众号,这个web-view有什么用?
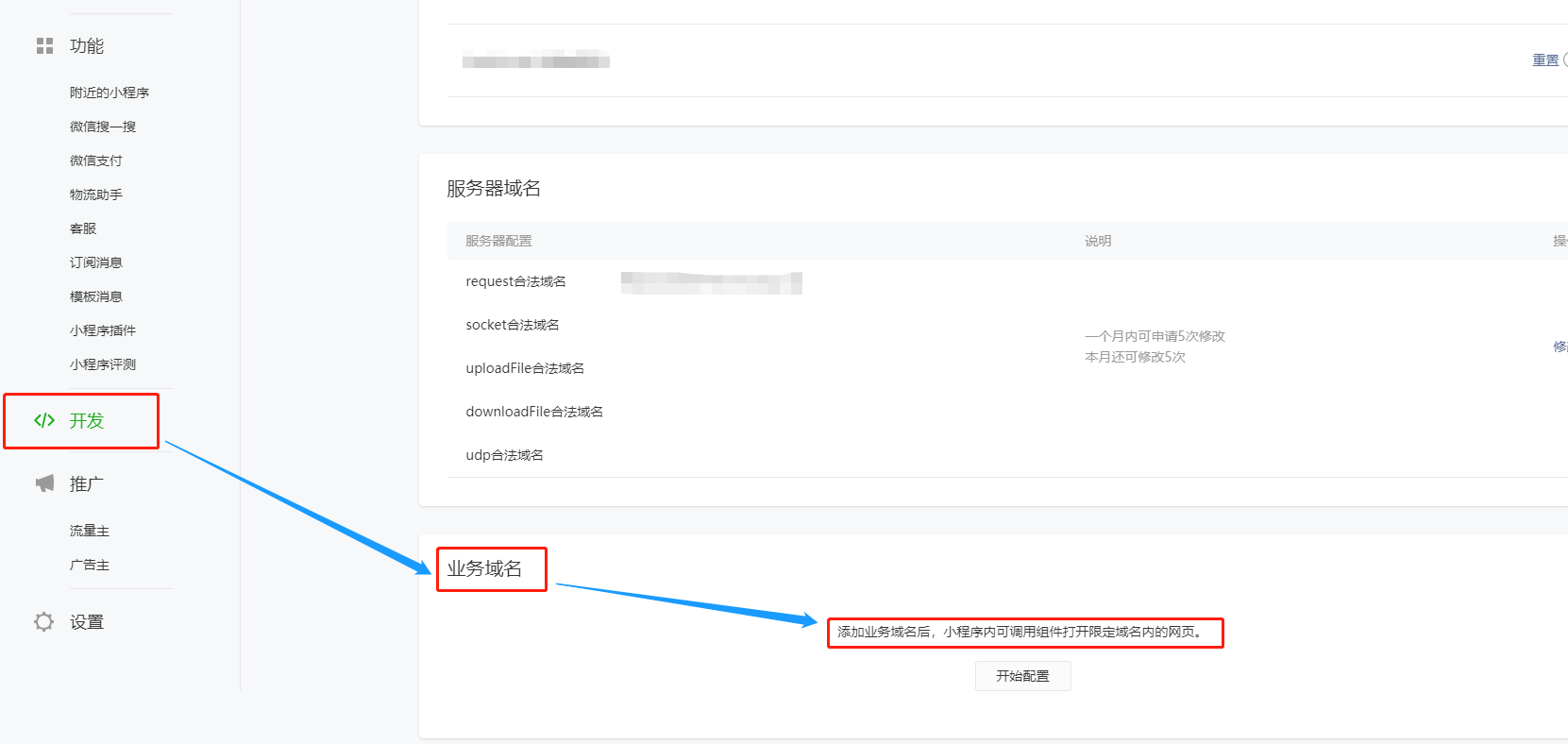
实际上它提供了小程序中跳转到其他外部页面的可能,但是这个页面要在小程序的后台配置的“业务域名”之下。

另外,web-view的一个重要作用是:可以是可打开关联的公众号的文章! 只需要将src设置为关联公众号文章的链接地址即可。【这个是没有任何问题的】
例如:
<web-view src="https://mp.weixin.qq.com/s/JprPAFS*****h5sSIWtw"></web-view> <!-- 码掉了部分代码-->
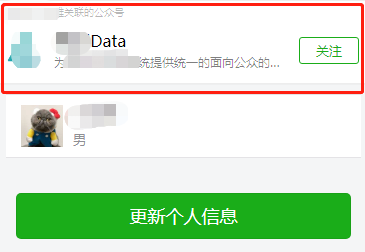
效果:

原本想通过链接到关联公众号的文章,点击文章标题下的公众号名称(上图红框内容)的方式实现,发现在小程序中链接到公众号文章时公众号名称由正常文章中的蓝色(可点击)变为灰色(不可点击)。很显然,微信不希望我们通过这种方式来关注公众号。
二、 公众号关注组件 official-account 【成功,但受限】
官方文档:公众号关注组件
限制:有限的场景下可以(详细场景可查看官方文档)。
要求:使用组件前,需前往小程序后台,在“设置”->“关注公众号”中设置要展示的公众号。注:设置的公众号需与小程序主体一致。
代码示例(在需要显示公众号的页面内添加,每个页面只能有一个):
<!-- 关注公众号组件 --> <official-account></official-account> <!-- 省略其他业务代码 -->
结果展示:

点击“关注按钮”便可实现公众号的关注。
实测有效,唯一的问题是场景有限,很难满足业务需求。
三、利用“客服消息”方式
暂未尝试,待完善。不过有不少成功案例可以参考。
写在后头【重要】:
需要指出的是,根据《微信小程序平台运营规范》,微信小程序提供的服务中,不得存在诱导类行为。也就是说,未经腾讯许可或授权,在小程序中进行诱导用户关注公众号的行为。有可能会被微信封禁客服消息推送能力。严重地可能会关停小程序。因此,需要谨慎地使用此功能。
通过公众号关注页链接方式关注公众号,在微信的开发文档中,并没有找到相关记录。
即便是公众号关注组件这种亲生的都会有很多限制,其他方式就可想而知了。



