vue安装教程
1.安装Node.js
Node.js官网

2.下载后安装,一直点下一步就ok
3.命令行工具(键盘win+r 输入cmd后),输入 node -v 查看node的版本,若出现相应的版本号说明你安装成功!

4.npm包管理器,是集成在node.js中的,所以安装了node.js也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。(如果没有的话,安装淘宝镜像 输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org)

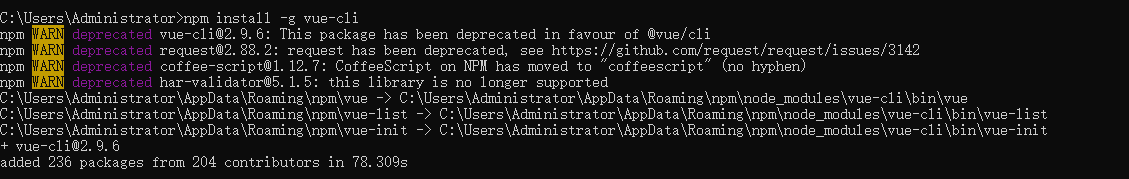
5.vue-cli安装 命令:cnpm install -g vue-cli

6.创建一个文件夹,如Demo,用cmd进入到该文件夹下(cd F:\Demo)
7.接下来就是紧张刺激的创建项目环节了!!!
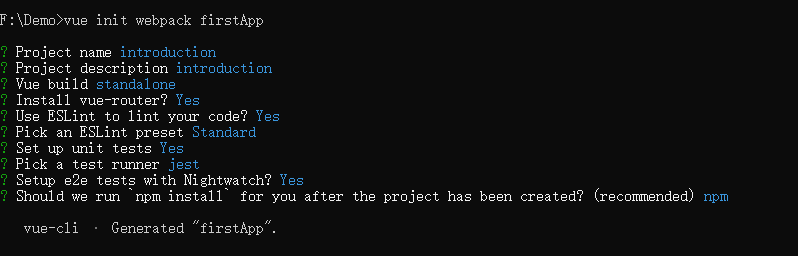
在Demo目录下,在命令行中运行命令 vue init webpack firstApp(注意:firstApp是我项目的名字,你们自己起名!)

8.接下来就是艰难的等待,第一次创建的话可能时间有点久

ok 大功告成
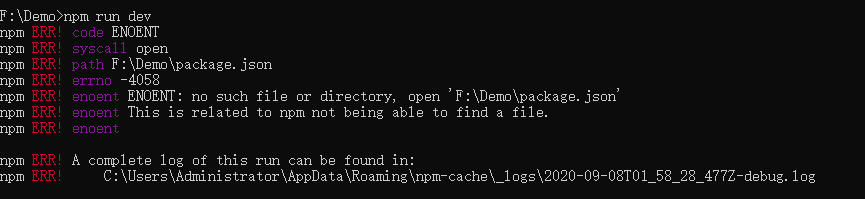
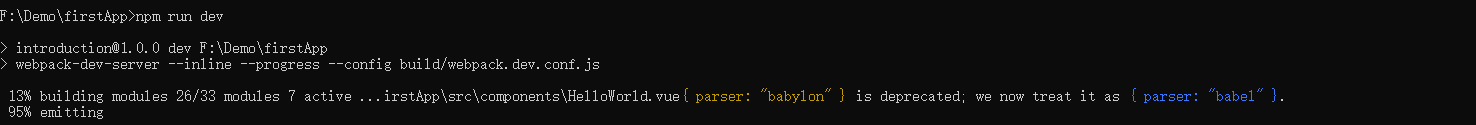
9.输入npm run dev 如果出现如图这种错误,说明打开的文件夹位置不正确原因导致报错

10.选择对会出现下图

默认访问地址:localhost:8080
如果端口号被占用则为:localhost:8081
10.访问

完成!!



