MUI - list(列表/图文列表)
原文地址:http://www.hcoder.net/tutorials/info_90.html
1、普通列表
列表是常用的UI控件,mui封装的列表组件比较简单,只需要在ul节点上添加.mui-table-view类、在li节点上添加.mui-table-view-cell类即可,如下为示例代码
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> </ul>
若右侧需要增加导航箭头,变成导航链接,则只需在li节点下增加a子节点,并为该a节点增加.mui-navigate-right类即可,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell"><a class="mui-navigate-right">Item 1</a></li> <li class="mui-table-view-cell"><a class="mui-navigate-right">Item 2</a></li> <li class="mui-table-view-cell"><a class="mui-navigate-right">Item 3</a></li> </ul>
mui支持将数字角标、按钮、开关等控件放在列表中;mui默认将数字角标放在列表右侧显示,代码如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1<span class="mui-badge mui-badge-primary">11</span></li> <li class="mui-table-view-cell">Item 2<span class="mui-badge mui-badge-success">22</span></li> <li class="mui-table-view-cell">Item 3<span class="mui-badge">33</span></li> </ul>
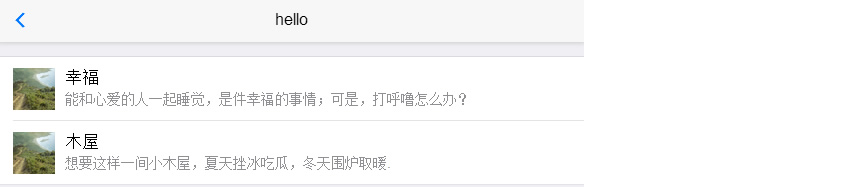
2、图文列表

图文列表继承自列表组件,主要添加了.mui-media、.mui-media-object、.mui-media-body几个类,如下为示例代码:
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="imgs/1.jpg"> <div class="mui-media-body"> 幸福 <p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="imgs/1.jpg"> <div class="mui-media-body"> 木屋 <p class='mui-ellipsis'>想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> </ul>


