MUI - accordion(折叠面板)、button(按钮)
原文地址:http://www.hcoder.net/tutorials/info_80.html
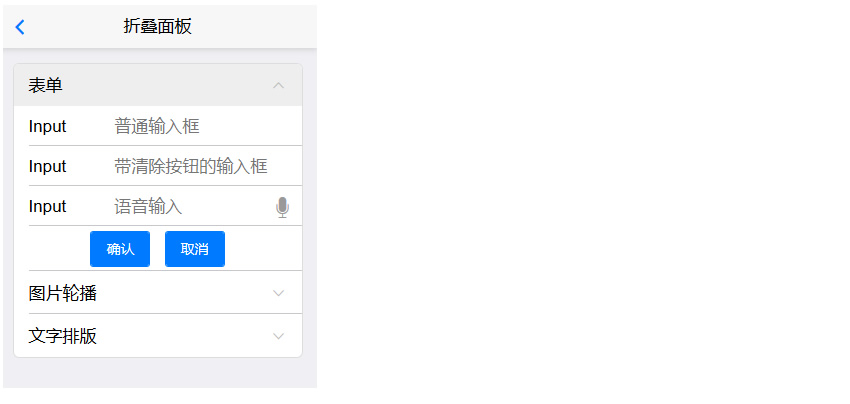
1、折叠面板

折叠面板从二级列表中演化而来,dom结构和二级列表类似,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <div class="mui-collapse-content"> <p>面板1子内容</p> </div> </li>
</ul>
两个面板
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <div class="mui-collapse-content"> <p>面板1子内容</p> </div> </li> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板2</a> <div class="mui-collapse-content"> <p>面板2子内容</p> </div> </li> </ul>

发布时间 : 2016-09-05 浏览 : 27356 次
1、折叠面板
折叠面板从二级列表中演化而来,dom结构和二级列表类似,如下:
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-collapse">
<a class="mui-navigate-right" href="#">面板1</a>
<div class="mui-collapse-content">
<p>面板1子内容</p>
</div>
</li>
</ul>
可以在折叠面板中放置任何内容;折叠面板默认收缩,若希望某个面板默认展开,只需要在包含.mui-collapse类的li节点上,增加.mui-active类即可;mui官网中的方法说明,使用的就是折叠面板控件。
注意事项:
1、折叠面板布局必须在 mui-content下
2、外层使用 mui-card 包裹产生边缘
完整代码
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">hello</h1> </header> <div class="mui-content"> <div class="mui-card"> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <div class="mui-collapse-content"> <p>面板1子内容</p> </div> </li> </ul> </div> </div>
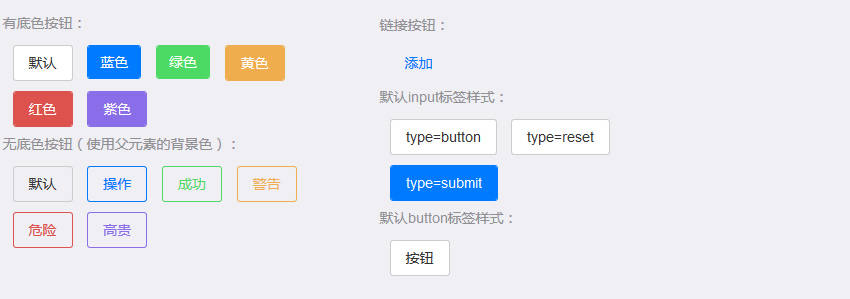
2、按钮

mui默认按钮为灰色,另外还提供了蓝色(blue)、绿色(green)、黄色(yellow)、红色(red)、紫色(purple)五种色系 的按钮,五种色系对应五种场景,分别为primary、success、warning、danger、royal;使用.mui-btn类即可生成一个 默认按钮,继续添加.mui-btn-颜色值或.mui-btn-场景可生成对应色系的按钮,例如:通过.mui-btn-blue或.mui-btn- primary均可生成蓝色按钮;
普通按钮
在button节点上增加.mui-btn类,即可生成默认按钮;若需要其他颜色的按钮,则继续增加对应class即可,比如.mui-btn-blue即可变成蓝色按钮
<button type="button" class="mui-btn">默认</button> <button type="button" class="mui-btn mui-btn-primary">蓝色</button> <button type="button" class="mui-btn mui-btn-success">绿色</button> <button type="button" class="mui-btn mui-btn-warning">黄色</button> <button type="button" class="mui-btn mui-btn-danger">红色</button> <button type="button" class="mui-btn mui-btn-royal">紫色</button>
若希望无底色、有边框的按钮,仅需增加.mui-btn-outlined类即可,代码如下:
<button type="button" class="mui-btn mui-btn-outlined">默认</button> <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button> <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button> <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button> <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button> <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>



