从box-sizing:border-box属性入手,来了解盒模型
原文地址:https://blog.csdn.net/qq_26780317/article/details/80736514
从最开始学习CSS的时候,就了解了盒模型的概念,今天,我们从其中的box-sizing:border-box;的属性入手,来重新认识一下盒模型在实际项目中的运用。
背景:先声明一下运用的场景,假如项目布局使用的是自适应的布局方式,div给出的宽度是百分比的形式,即框占窗口宽度的50%,但边界和内边距是用像素来表示的怎么办?为了避免这种问题,可以使用属性box-sizing来调整框模型。使用border-box,来将框模型更改成这个新的模型。
注意:回顾一下,框的总宽度是width,padding-right,padding-left,border-right以及border-left属性之和,这就是造成上述背景下,样式不好调整的原因。
box-sizing属性用于更改用于计算元素的宽度和高度默认的CSS盒子模型,可以使用此属性来模拟不正确支持CSS盒子模型规范的游览器行为。
一、回顾基础
(1)框属性的基本规范:
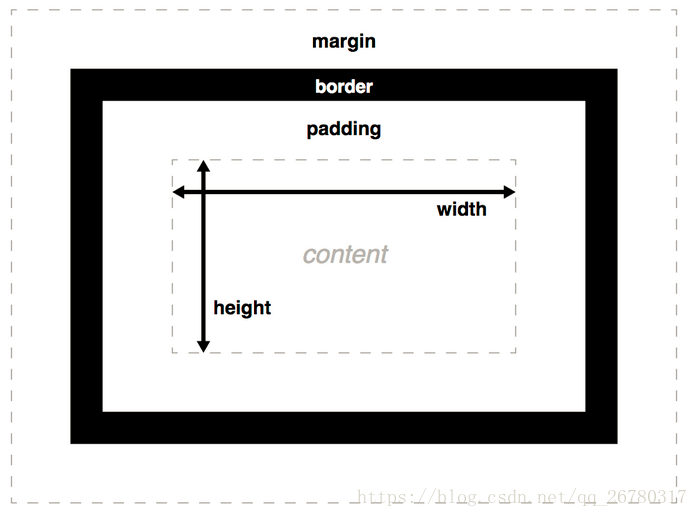
文档的每个元素被构造成文档布局内的一个矩形框,框每层的大小都可以使用一些特定的CSS属性调整。相关属性如下:
即width=content
①width和height设置内容框(content box)的宽度和高度。内容框是框内容显示的区域--包括框内的文本内容,以及表示镶嵌子元素的其他框;
②padding表示一个CSS框内边距--这一层位于内容框的外边缘与边界的内边缘之间;
③border即CSS框的边界是一个分割层,位于内边距的外边缘以及外边距的内边缘之间;
④margin即外边距代表CSS框周围的外部区域。
(2)运用box-sizing:border-box属性下,框模型的变化
即width=content+padding+border(此时,当div的宽度为50%时,而border和padding为px时,那么content会随着实际的宽度进行自动缩放;)
(3)来看看实际的例子:
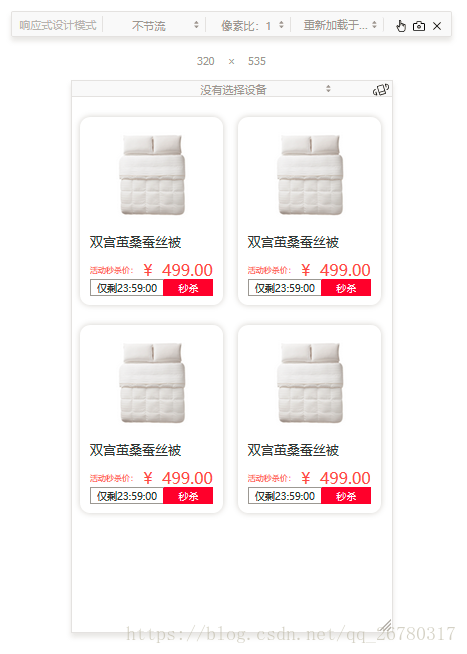
①设计稿如下所示:
②实际代码:
本例子中,采用的是flex布局的方式,为了自适应,宽度width采用的是百分比%的形式,border,padding,margin采用的是px尺寸,所有外层的盒子运用了box-sizing:border-box;属性来改变盒子的结构,从而实现需求。
<body>
<div class="clear_float">
<div class="goods_cell">
<div>
<img class="img_goods" src="../images/img_goods.png" alt="">
</div>
<div class="text_goods">
双宫茧桑蚕丝被
</div>
<div class="goods_price">
<div class="price_span">活动秒杀价:</div>
<div class="price_num">¥ 499.00</div>
</div>
<div class="goods_seckill">
<div class="seckill_left">仅剩<span>23:59:00</span></div>
<div class="seckill_right">秒杀</div>
</div>
</div>
<div class="goods_cell">
<div>
<img class="img_goods" src="../images/img_goods.png" alt="">
</div>
<div class="text_goods">
双宫茧桑蚕丝被
</div>
<div class="goods_price">
<div class="price_span">活动秒杀价:</div>
<div class="price_num">¥ 499.00</div>
</div>
<div class="goods_seckill">
<div class="seckill_left">仅剩<span>23:59:00</span></div>
<div class="seckill_right">秒杀</div>
</div>
</div>
<div class="goods_cell">
<div>
<img class="img_goods" src="../images/img_goods.png" alt="">
</div>
<div class="text_goods">
双宫茧桑蚕丝被
</div>
<div class="goods_price">
<div class="price_span">活动秒杀价:</div>
<div class="price_num">¥ 499.00</div>
</div>
<div class="goods_seckill">
<div class="seckill_left">仅剩<span>23:59:00</span></div>
<div class="seckill_right">秒杀</div>
</div>
</div>
<div class="goods_cell">
<div>
<img class="img_goods" src="../images/img_goods.png" alt="">
</div>
<div class="text_goods">
双宫茧桑蚕丝被
</div>
<div class="goods_price">
<div class="price_span">活动秒杀价:</div>
<div class="price_num">¥ 499.00</div>
</div>
<div class="goods_seckill">
<div class="seckill_left">仅剩<span>23:59:00</span></div>
<div class="seckill_right">秒杀</div>
</div>
</div>
</div>
</body>
<style> .clear_float{ margin-bottom:20px; } .goods_cell{ width: 47%; box-sizing: border-box; padding: 10px; float: left; box-shadow: 0 0 6px 0 rgba(0,0,0,0.20); border-radius: 10px; font-size:13px; color: #333333; margin-left:15px; margin-bottom:20px; } .clear_float>.goods_cell:nth-of-type(2n+1){ margin-left: 0; } .img_goods{ width:78.5px; height:96px; display: block; margin: 0 auto; } .text_goods{ margin:10px 0; color:#333333; font-size:13px; } .goods_price{ font-size:18px; color: #FF0845; display: flex; align-items: center; justify-content: space-between; margin-bottom:1px; } .goods_price .price_span{ font-size:8px; color:#fa5754; line-height:8px; } .goods_price .price_num{ font-size:16px; color:#fa5754; line-height:18px; } .goods_seckill{ display: flex; align-items: center; justify-content: space-between; box-sizing:border-box; line-height:15px; width:100%; height:15px; } .goods_seckill .seckill_left{ width:70%; padding:2.5px 0px; font-size:10px; color:#2d2d2d; line-height:10px; border:1px solid #999999; border-right:1px solid #ff0845; text-align:center; } .goods_seckill .seckill_right{ width:30%; color:#ffffff; background-color:#ff0845; border:1px solid #ff0845; font-size:10px; line-height:10px; padding:2.5px 8px; text-align:center; } </style>
③在游览器上模拟的320px,375px和414px尺寸下,显示的效果图:



二、盒模型的其他属性
(1)margin,padding设置为百分比形式:
给<main>元素的内边距和外边距的各个边设置为5%,意味着“包含元素宽度的5%”,因此,随着示例输出窗口的大小增加,内边距和外边距也增加了。
(2)margin可以接受负数,可以用来引起元素框的重叠:
(3)背景裁剪(Background clip)属性:
background-clip:border-box;背景被裁剪到边框盒;
background-cilp:padding-box;背景被裁剪到内边距框;
background-clip:content-box;背景被裁剪到内容框。
可以看看以下效果图比较一下:


(4)轮廓(Outline):
一个框的outline是一个看起来像是边界但又不属于框模型的东西。它的行为和边界差不多,但是并不改变框的尺寸(更准确的说,轮廓被勾画于在框边界之外,外边距区域之内)。

相关实例:在引入bootstrap框架时,input在360游览器(兼容模式)下显示,在获得焦点时外边框变蓝,这就是outline造成的影响,去掉只需要添加一个CSS样式即可,input:focus{outline:none;}。
详情介绍可以查看之前的文章:实现输入框input在获得焦点时外边框不变蓝 点击打开链接
(5)CSS框类型,通过display属性来设定元素的框类型:
最常见的display类型是:block,inline,inline-block,即块框(block box),行内框(inline box),行内块状框(inline-block box).
注意:默认状态下display属性值,块级元素display:block,行内元素display:inline。
不常见的类型display类型是:table,flex,grid.
①display:table--允许你像处理table布局那样处理非table元素,而不是滥用HTML的<table>标签来达到同样的目的;
②display:flex--允许你处理一些困扰CSS已久的一些传统布局问题,如布置一系列弹性等宽容器或者垂直居中内容(目前,flex布局在移动端使用较为广泛);
③display:grid--给出一种简单实现CSS网络系统的方式,而在传统上它依赖于一些棘手难以处理的CSS网络框架。
(6)框的高度
框的高度不遵守百分比的长度;框的高度总是采用框内容的高度,除非指定一个绝对的高度(如:px或者em),它会比在页面上默认是100%高度更实用。
(7)盒的高级属性--设置宽和高的约束
①通过min-width,max-width,min-height,max-height 属性,来设置大小约束,以更灵活的方式控制内容盒的大小:
这类情况通常用于响应式网页设计,将一个布局的外层容器的宽度设置为百分比形式。
width:70%;
max-width:1280px;
min-width:480px;
然后,添加下句CSS使该容器在它的父容器内居中显示:
margin:0 auto;
那么最终呈现的效果是:当父容器在最小和最大宽度限制内时,它将填满整个视口宽度;当父容器超过1280px宽度时,布局将保持在1280px宽,并开始在可用空间内居中。当宽度低于480px时,视口将小于容器,您必须滚动才能看到完全的内容。
②max-width属性的另一个好处是可以将容器内的媒体(如图像和视频)控制在容器内(响应式图片):
在上述例子中,图像会引起一个问题--起初它的显示正常,但当容器变得比图像更窄时,图像开始溢流容器(因为它是一个固定的宽度)。解决这类问题,可以用以下CSS:
display:block;
margin:0 auto;
max-width:100%;
前两条属性display:block,margin:0 auto,使它的展示行为像一个块元素并且在父容器内居中。而max-width:100%限制了图像的宽度使它的最大宽度与父容器的宽度相等。因此,当父容器宽度缩小到小于图像的宽度时,图像会一起缩小。(这样,可以让图片最大只能是自己的宽度,成为响应式的图片)
而这类运用最好的实例就是bootstrap框架中,图像的img-responsive类名的属性,在框架下,图像添加了img-responsive类名,就能达到在视口宽度不断变化的情况下,图像都可以达到响应式的缩放形式,这也是图像响应式的秘诀所在。
三、总结
关于盒模型的总结,是从运用实例的角度来引入的,并未按照常规的顺序来进行梳理,如果大家想了解盒模型的完整知识,推荐查看MDN的盒模型讲解完整篇,点击打开链接,以及MDN再述盒模型篇,点击打开链接。
如文章哪里有问题,欢迎大家留言进行指正,谢谢!



