 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
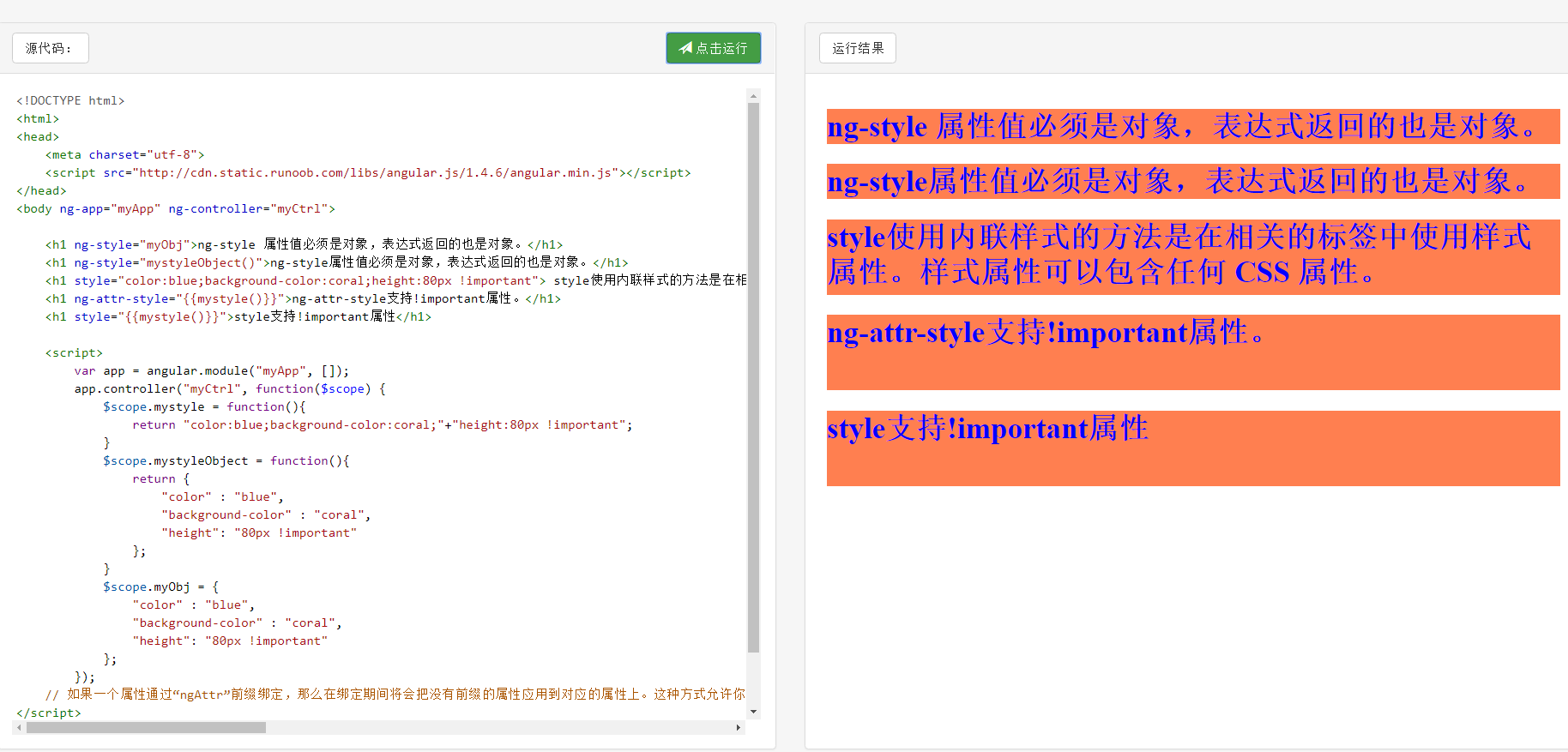
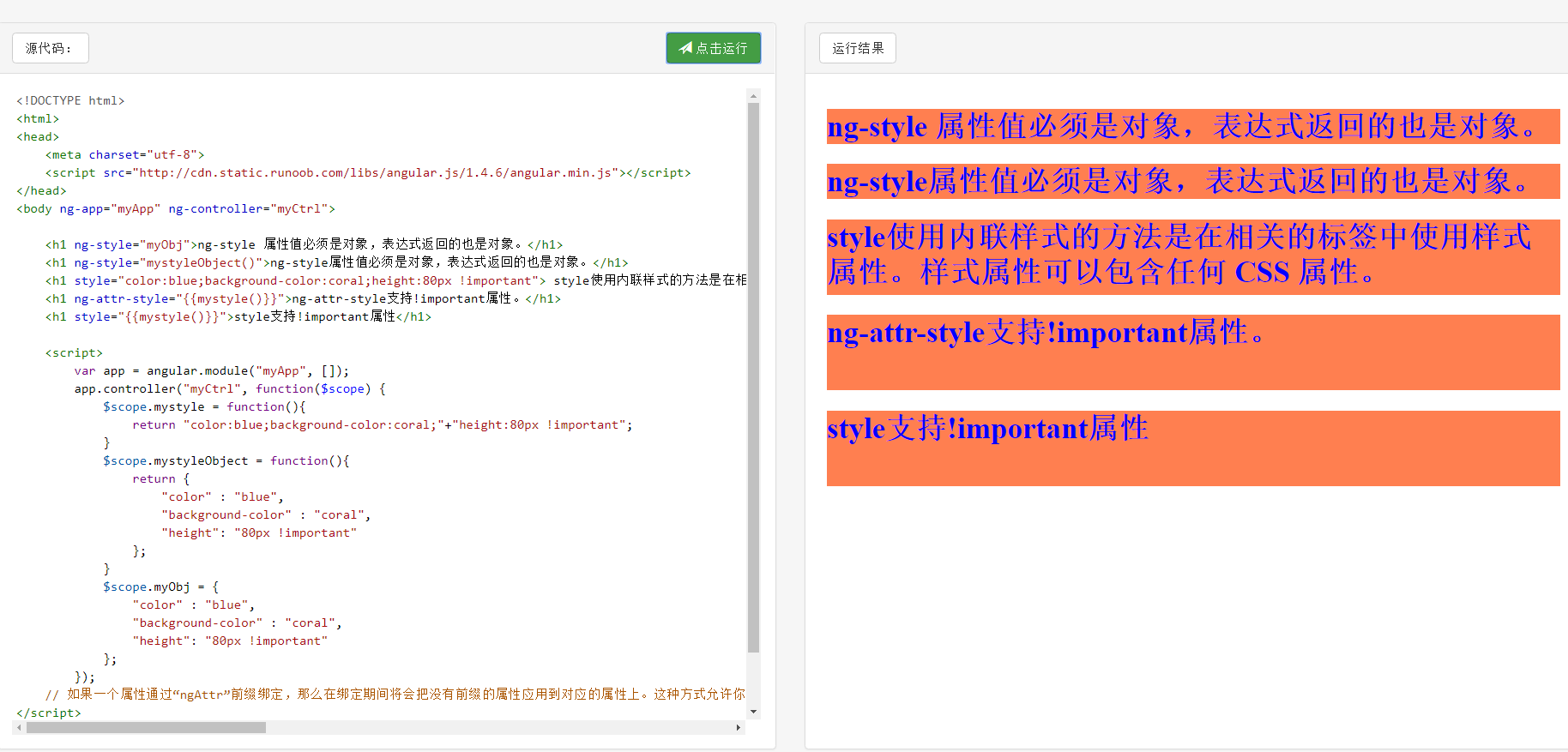
<h1 ng-style="myObj">ng-style 属性值必须是对象,表达式返回的也是对象。</h1>
<h1 ng-style="mystyleObject()">ng-style属性值必须是对象,表达式返回的也是对象。</h1>
<h1 style="color:blue;background-color:coral;height:80px !important"> style使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。</h1>
<h1 ng-attr-style="{{mystyle()}}">ng-attr-style支持!important属性。</h1>
<h1 style="{{mystyle()}}">style支持!important属性</h1>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.mystyle = function(){
return "color:blue;background-color:coral;"+"height:80px !important";
}
$scope.mystyleObject = function(){
return {
"color" : "blue",
"background-color" : "coral",
"height": "80px !important"
};
}
$scope.myObj = {
"color" : "blue",
"background-color" : "coral",
"height": "80px !important"
};
});
// 如果一个属性通过“ngAttr”前缀绑定,那么在绑定期间将会把没有前缀的属性应用到对应的属性上。这种方式允许你绑定其他浏览器会立刻执行的属性(例如,SVG元素的circle[cx]属性)。在使用"ngAttr"时,“$interpolate”的“allOrNothing”标识符会被使用,所以如果字符串插值的计算结果是undefined,这个属性将会被移除并且不会添加到元素上。
</script>
</body>
</html>