UE4美术之数学基础知识(二)
Hello,大家好,这是UE4美术数学基础的第二篇,我是Vee。函数的应用千变万化,再怎么写也不会把他们的组合所能实现的效果都写出来,所以大家了解了相关函数节点的作用,真正应用还是需要自己触类旁通,从想要实现的效果出发来思考如何实现。
下面正式开始,前面几个节点会比较简单。
1.1Introduction

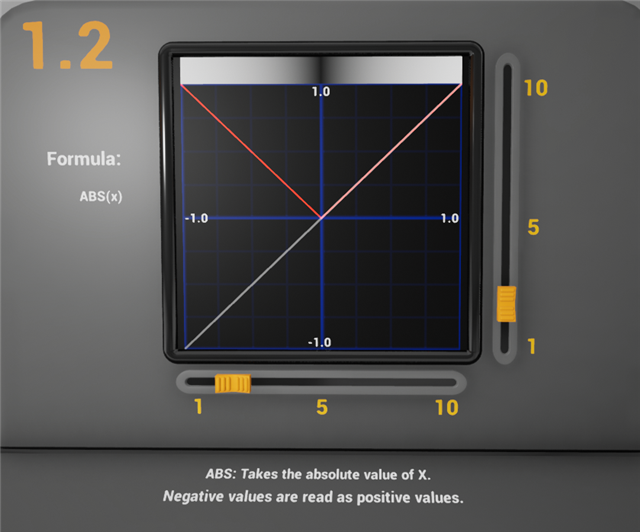
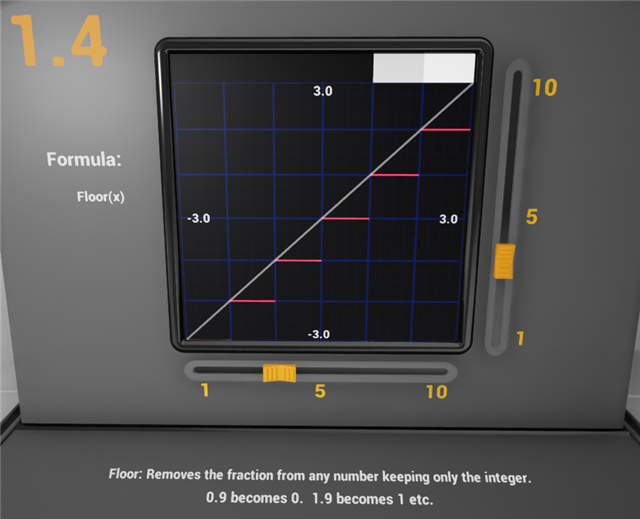
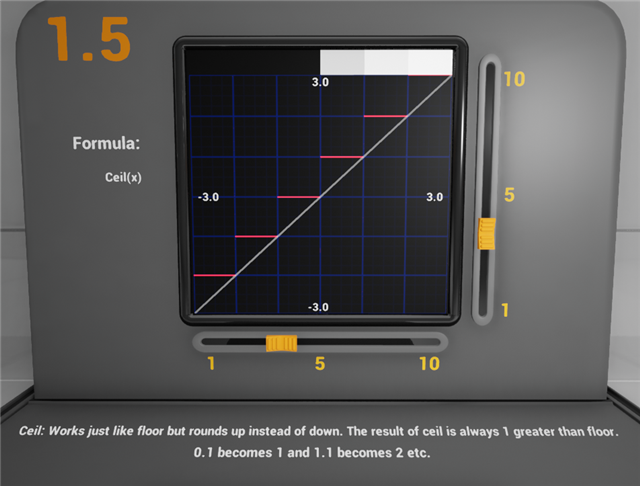
每一个节点都有一个函数图形来让大家直观地看到这个函数节点的作用,灰线是代表y=x的一条直线,红线是对灰线进行了当前节点的函数运算后变换的图形。图形中,x值为输入值,y为输出值。
1.2Abs

最简单的一个,绝对值,图形表示就是所有x轴以下的部分都会沿x轴翻转。
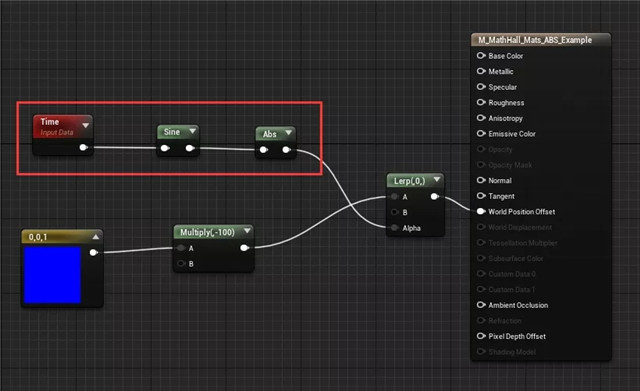
对面那个蹦跶的小球我们打开它的材质:

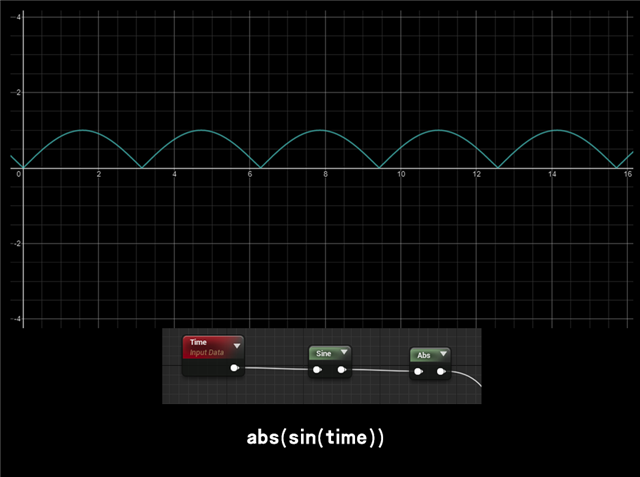
就是让小球在-100和0的高度上做往复运动,看不懂没关系,Lerp后面会讲,我们只看红框里的部分就可以了,Time作为Sine的输入就是坐标系的X轴代表时间,输出Y值,再经过一次Abs绝对值运算后我们得到的结果是输出值随时间进行0-1之间的往复循环。


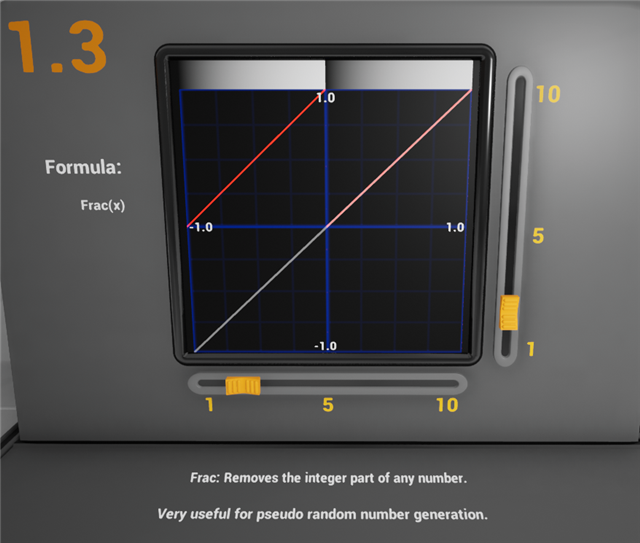
1.3Frac

将输入值的整数部分剔除后输出,也就是只返回输入值的小数部分。对面的示例简单粗暴。

材质的BaseColor随时间在0~1之间循环。
1.4Floor

将输入值的小数部分剔除后输出,也就是只返回输入值的整数部分。看图形会发现floor这个名字其实很形象。
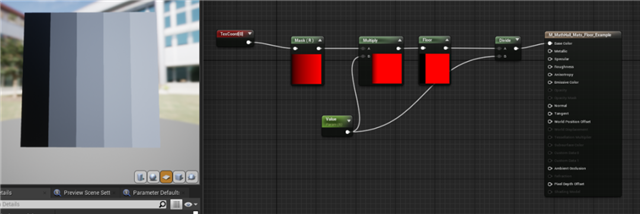
对面的示例中用到了之前提到的获取线性渐变的方法,后面只要按照简单的数学运算就很容易理解了。

1.5Ceil

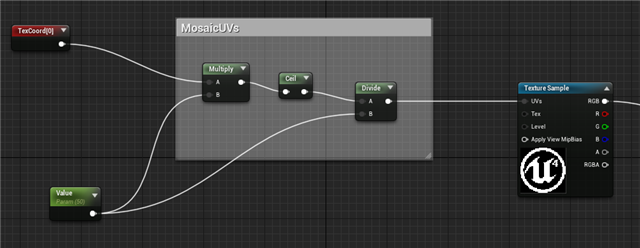
与Floor类似,不同的是Ceil是在Floor的结果上+1,结合名字非常容易理解。对面的例子也只是在Floor示例的基础上增加了一个维度,使得可以在UV上进行操作,实现了马赛克效果。

其实第一个房间里所有的函数都非常简单,也非常容易理解,但是我还是会把每个函数都过一遍,顺便在讲每个函数的使用示例的过程中,大家也会逐渐对UE4材质蓝图有所了解。
来源:火星时代






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!