Web前端必备基础知识点分享
今天跟新手朋友们分享Web前端必备基础知识点,希望对你们有所帮助!
一、Web中的常见攻击方式
1.SQL注入------常见的安全性问题。
解决方案:前端页面需要校验用户的输入数据(限制用户输入的类型、范围、格式、长度),不能只靠后端去校验用户数据。一来可以提高后端处理的效率,二来可以提高后端数据的安全。
后端不要动态sql语句,使用存储过程查询语句。限制用户访问数据库权限。后端接受前端的数据时要过滤一些特殊字符(如:“--”等字符)
后端如果出现异常的话,要使用自定义错误页,防止用户通过服务器默认的错误页面找到服务器漏洞。
2.XSS攻击------相对复杂的安全性问题
攻击方式:基于DOM的XSS即通过浏览器来直接运行js脚本,无须提交服务器,从客户端的代码引起的。
如:其实就是发送一个合法的地址加自己的脚本,比如:www.xxx.com/search?wd=...受害者点击的是www.xxx.com/search?wd=...链接,然后受害者的浏览网页就加入这个恶意代码。
存储XSS攻击即通过输入框提交js脚本或者上传文件到服务器,从网站的数据库引起的攻击。
反射XSS攻击即通过url提交js脚本到服务器,从受害人的请求发起引起的攻击。
3.CSRF攻击------比xss攻击更危险的安全性问题
攻击方式:受害者打开网站A,登陆网站A,网站A保存一些cookies在本地(没有关闭浏览器),受害者又打开网站B,网站B保存一些恶意cookies,并向网站A发送受害者的请求(网站B利用受害者攻击网站A)。
4.DoS攻击------常见的具有破坏性的安全性问题(如果是分布式攻击的话就是DDos攻击)
攻击方式:Ping Flood攻击即利用ping命令不停的发送的数据包到服务器。
5.DNS缓存污染------常见的网站不可访问的问题
攻击方式:第三方可信赖的域名服务器缓存了一些DNS解析,但被别人制造一些假域名服务器封包污
染了,指向错误网址。
6.ARP欺骗------常见的窃取资料的安全性问题
攻击方式:利用ARP欺骗,伪造成网关,让受害者的数据经过攻击者的电脑,从而抓取别人的用户信息。
7.中间人攻击(会话劫持)-----常见的窃取资料的安全性问题
攻击方式:劫持会话cookies,把受害者(A)与受害者(B)之间通信经过攻击者的电脑。(常见于在线聊天系统)
8.后门 -----常见的软件漏洞问题
后门是指一种绕过安全性控制而获取对程序或系统访问权的方法。在软件的开发阶段,程序员常会在软件内创建后门以便可以修改程序中的缺陷。如果后门被其他人知道,
或是在发布软件之前没有删除,那么它就成了安全隐患。常见于一些热补丁更新软件。
攻击方式:使用webshell提交恶意的动态网页到网站服务器,然后执行恶意的动态页面(如:www.XXX.xom/恶意页面.jsp)。
二、Web开发兼容性问题
兼容问题主要包括css兼容,js兼容

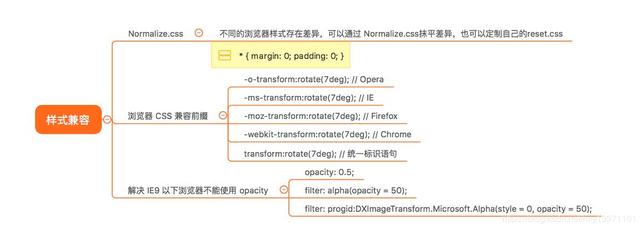
不同浏览器默认样式不同:
对于部分样式需要通过加入前缀解决

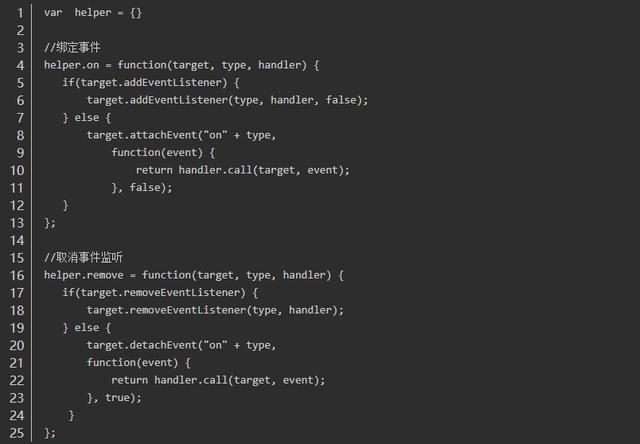
事件兼容的问题,我们通常需要会封装一个适配器的方法,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理

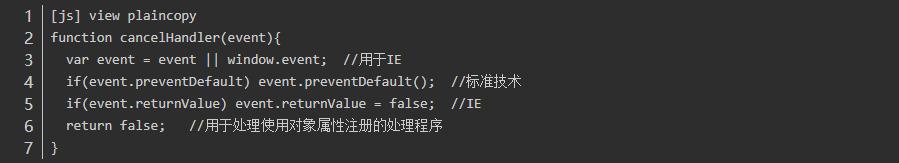
阻止默认行为:
w3c 的方法是 e.preventDefault(),IE 则是使用 e.returnValue = false;

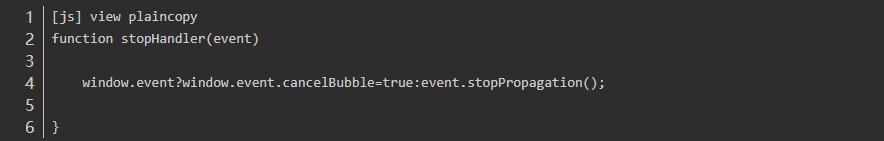
阻止事件冒泡:
w3c 的方法是 e.stopPropagation(),IE 则是使用 e.cancelBubble = true

三、Web前端性能优化
1. 基础知识
1.1浏览器输入url到显示页面,发生了什么?
1.2 优化思路
2. 网络层面优化
2.1 HTTP请求优化
2.2 Web缓存(HTTP缓存)
2.3 Web 缓存(浏览器缓存)
3. CDN
3.1 概念
3.2 CDN 与前端性能优化
4. 渲染层面优化
4.1 浏览器渲染
4.2 DOM 优化
以上就是今天分享的Web前端必备基础知识点,你都了解了吗?






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!