解决本地浏览器运行项目时的跨域问题-Access to XMLHttpRequest at"xxx/xxx" from origin 'null' has been blocked by CORS policy
解决本地浏览器运行项目时的跨域问题
问题描述
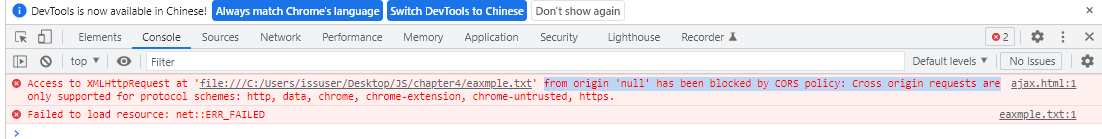
在自己学习ajax相关内容时,自己仿照课程内容写了一个本地的请求,但是在浏览器上运行后却提示了跨域问题的bug,如下图所示,在网上多番查找,终于在该地址(https://blog.csdn.net/qq_41880073/article/details/114641303)下找到了答案

该文章提供了三种办法,我主要是使用了其中的一种,其余并未验证就不放在此处了,感兴趣的可以点击上面的链接查阅其他两种方法,在这里我就使用上文的第三种方法来解决问题了。
解决方案
如果你使用的是VsCode编译器,那么通过一个插件就可以搞定这个问题。这个插件的名称为Live Server,通过安装这个插件就可以使用http协议打开file本地文件页面
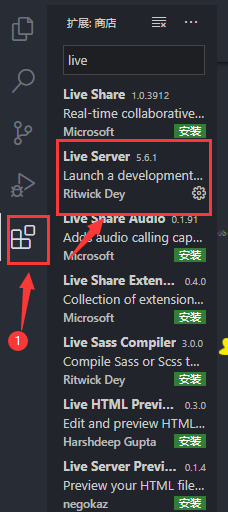
首先到插件市场安装该插件

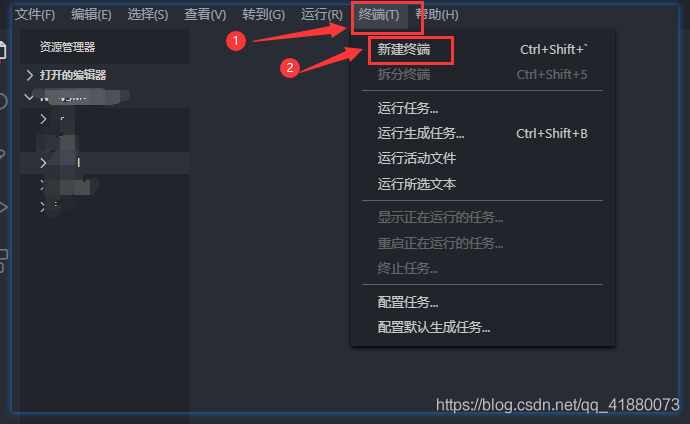
然后顶部找到终端,选择新建终端

然后在命令行输入

注意上图红框中的–port=8082是为了用空闲的端口,如果不加这句,默认是8080端口,可能会发生冲突。输完命令回车会自动打开浏览器,然后选择你需要运行的界面
注意当你点击html文件夹时,它默认打开的是index.html,如果你想打开别的html页面,你需要将index.html先移动到别的地方,然后就可以进去选择你需要打开的页面了。



