前端学习笔记--CSS3
本本记录了css3的样式:浏览器支持度、圆角边框、阴影、文字与文本、过渡、动画、2d旋转、3d旋转
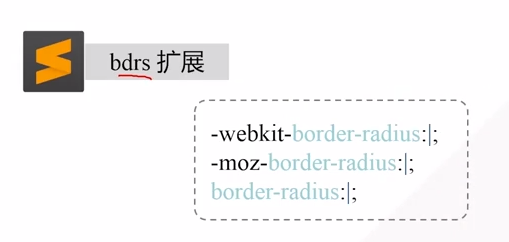
浏览器支持度:


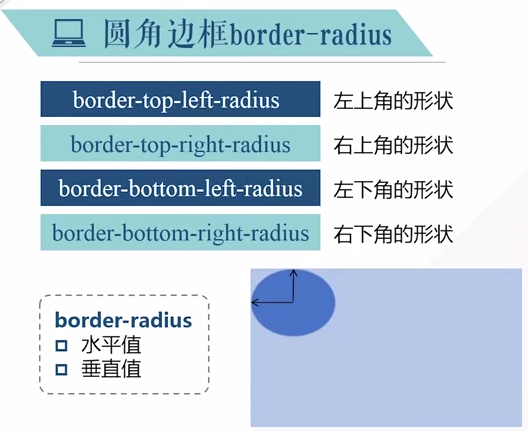
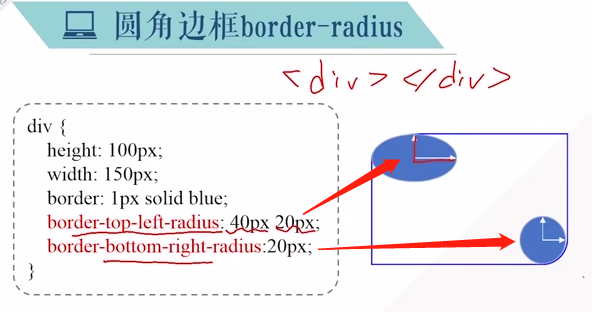
1.圆角边框

例:只要确定了x、y值,就能知道弧度



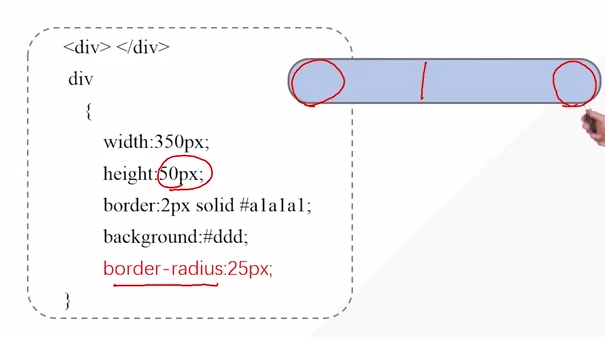
画一个圆形:长=宽,border-radius=1/2 长

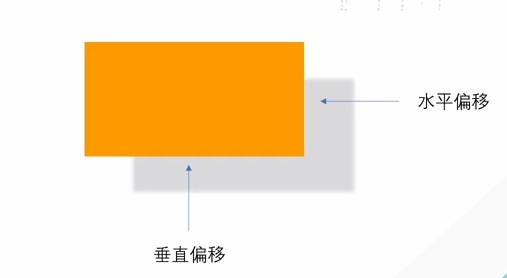
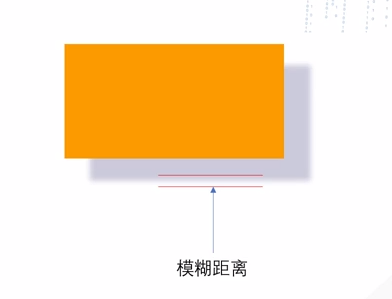
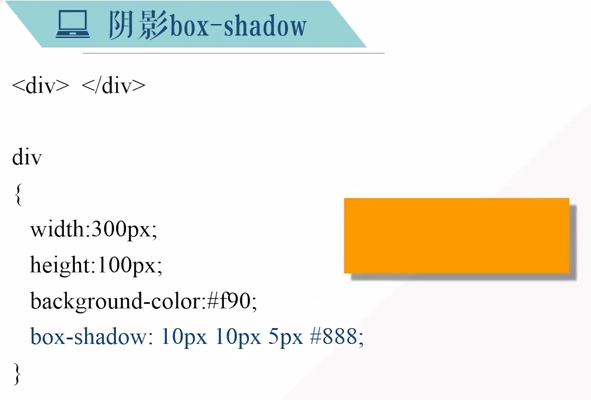
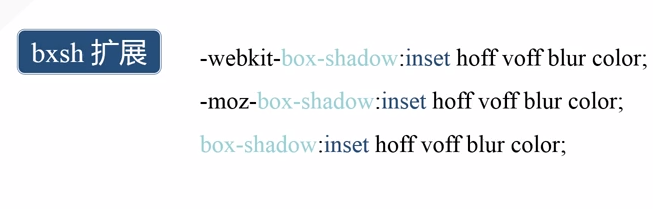
2.阴影:inset设置是外部或内部阴影效果



举例:水平偏移10,垂直偏移10,都是正数,往右偏移


3.文本与文字:

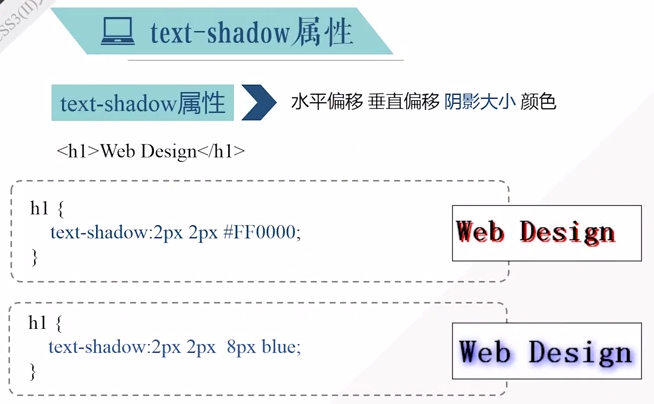
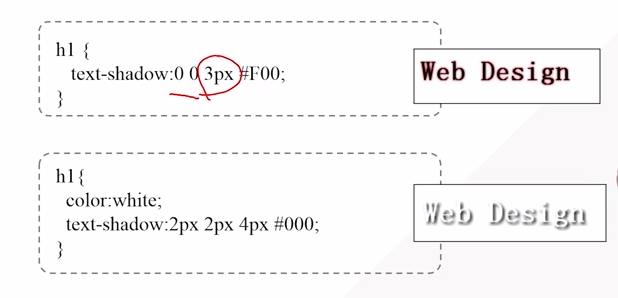
text-shadow:文字阴影
阴影大小可以省略

举例:

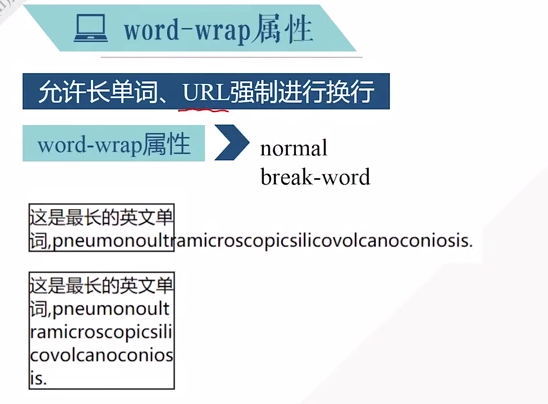
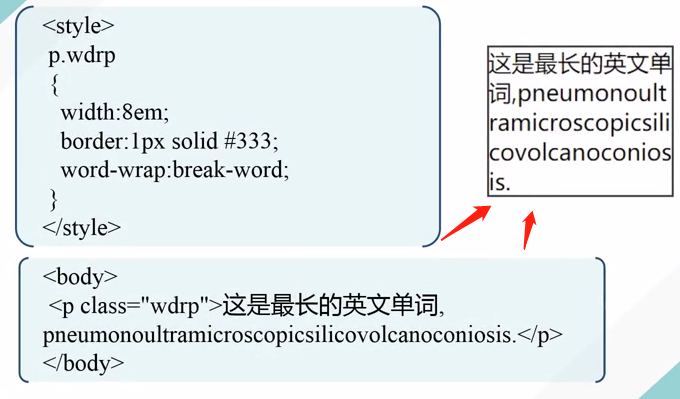
word-wrap:


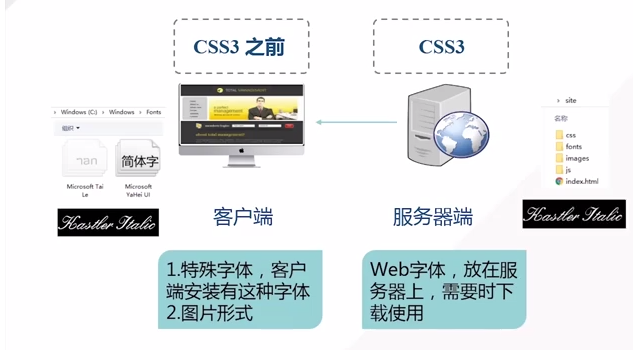
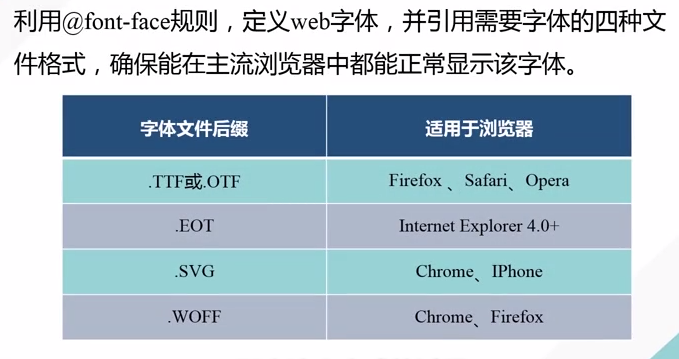
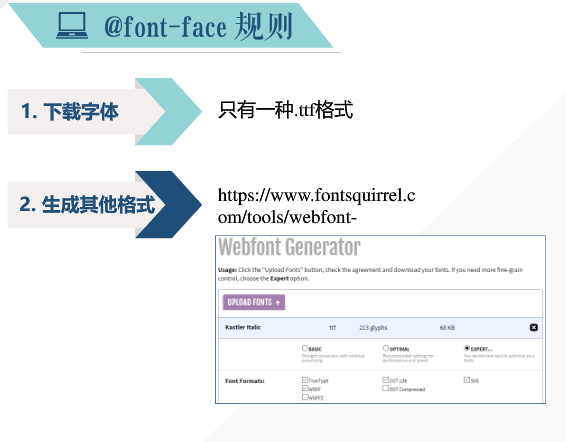
@font-face规则:规定了在网页上能够显示出的特殊字体。

css3解决办法:


转换格式:

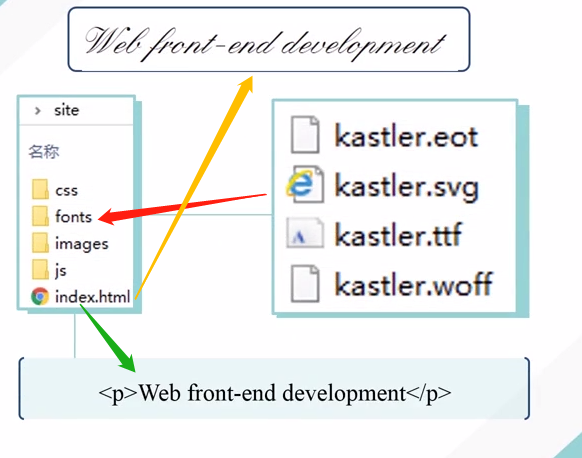
举例:


4.2D转换

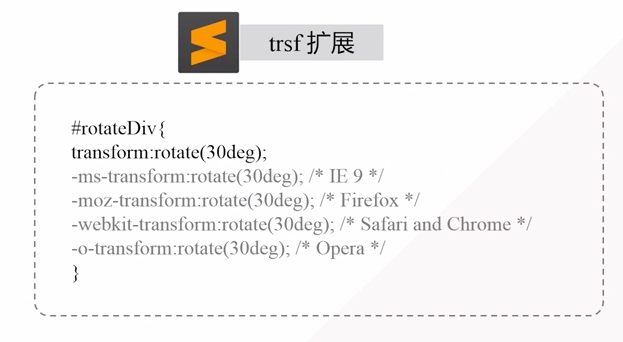
旋转:


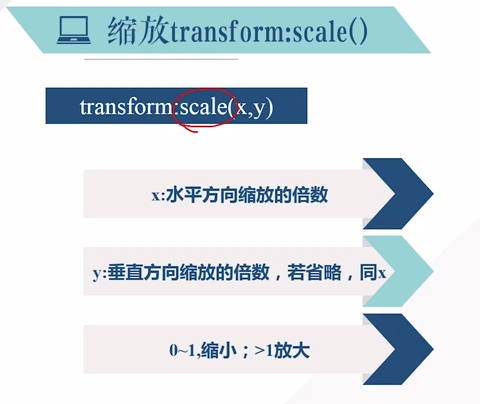
缩放:

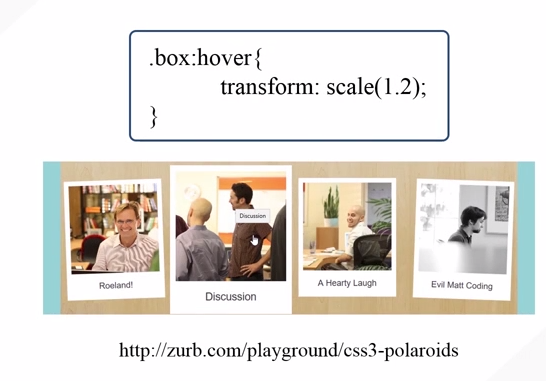
举例:鼠标悬停时放大1.2倍

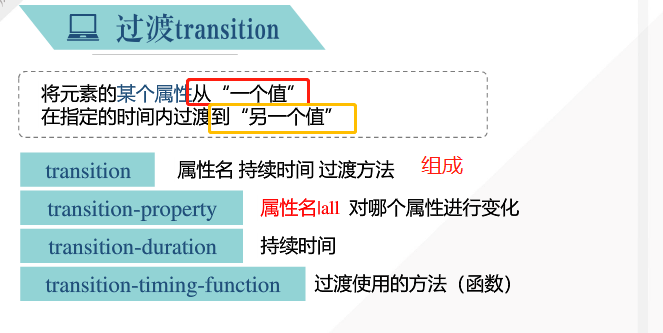
5.过渡与动画

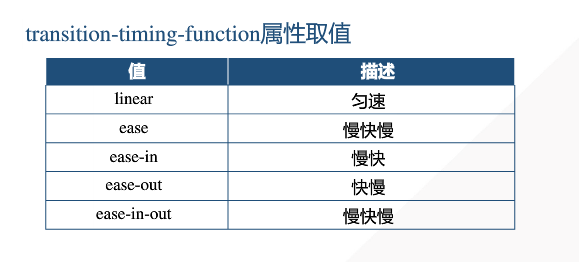
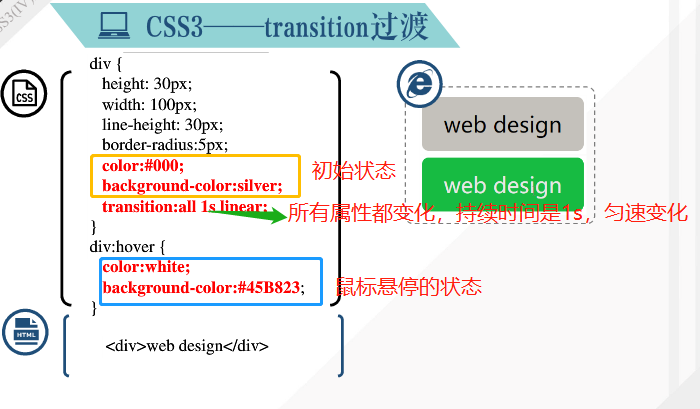
过渡:


举例:

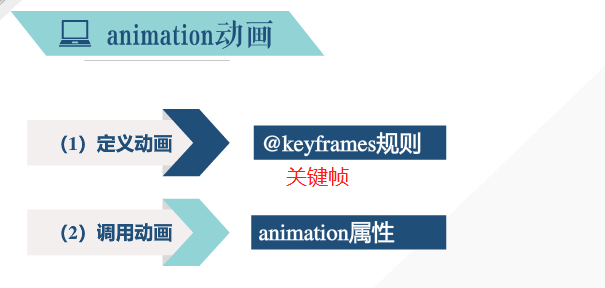
动画:

举例:


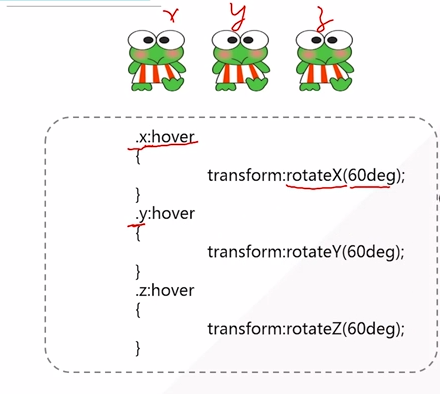
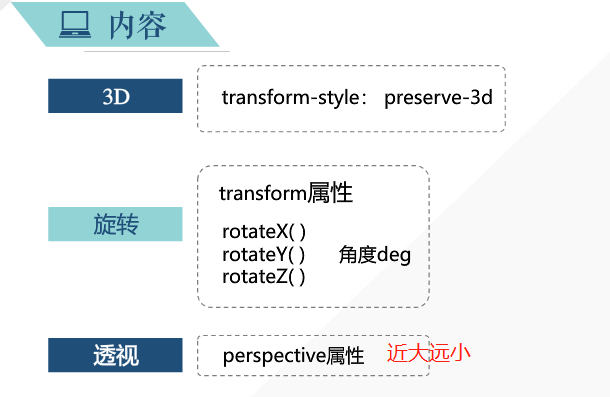
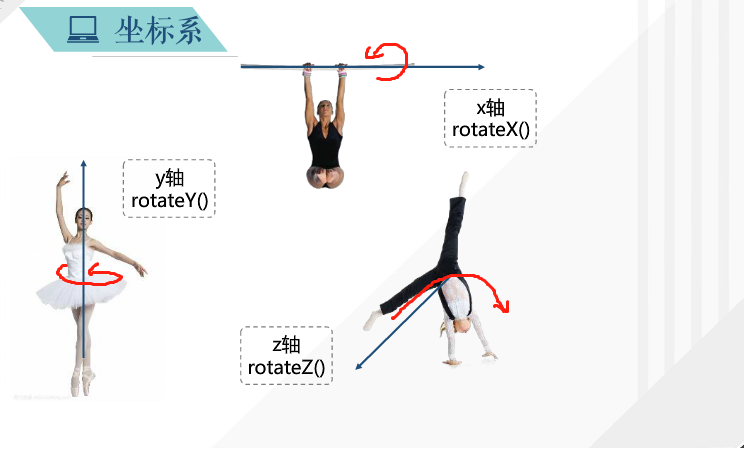
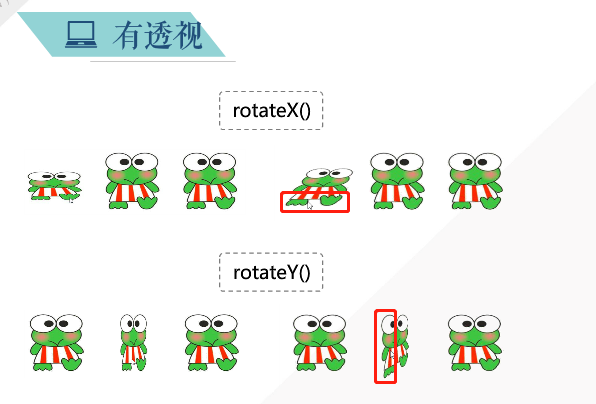
6.3D变换

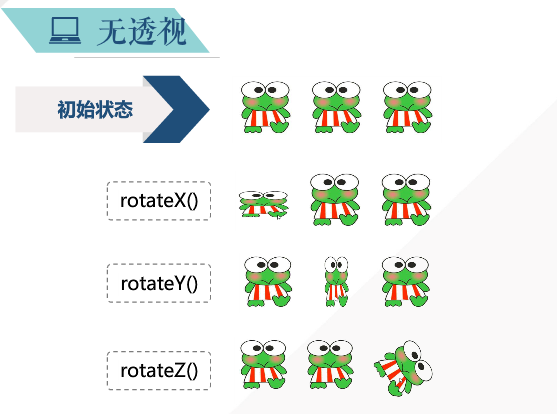
旋转方向:

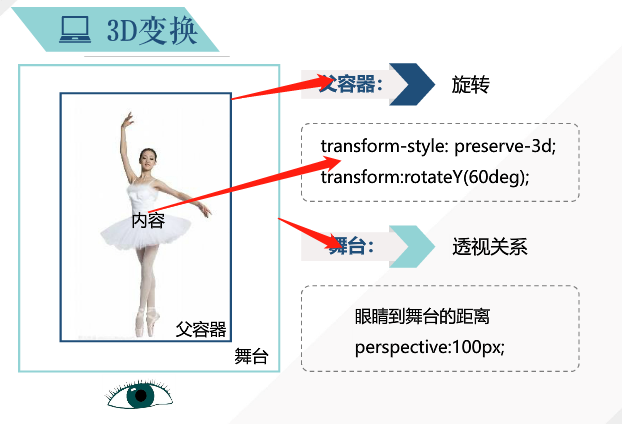
透视效果:

近大远小:

3D旋转结构组成:

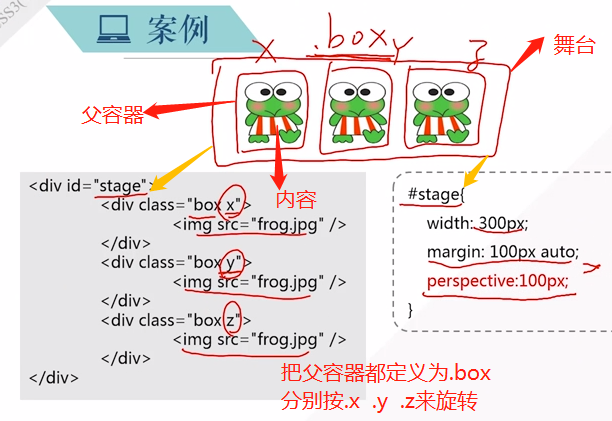
案例:

transform-style: preserve-3d 一般设置在变换元素的父容器中: