layui table表单动态渲染/无数据修改提示语
//layui 模块渲染
layui.use(['form', 'layedit', 'laydate', 'upload', 'element'], function () {
var form = layui.form
, layer = layui.layer, layedit = layui.layedit, laydate = layui.laydate
, upload = layui.upload, element = layui.element, table=layui.table;
// 动态数据表渲染/ 自定义field显示值
table.render({
elem: '#test' /* 绑定表格容器id */
, url: '/i/point/getalluser' /* 获取数据的后端API URL */
//, where: { getlist: 'orderlist' } /* 这里还可以额外的传参到后端 */
, method: 'post' /* 使用什么协议,默认的是GET */
, cellMinWidth: 60 /* 最小单元格宽度 */
, cols: [[
{ field: 'Id', title: 'Id', align: 'center', hide: true, width: 60 }
, { field: 'Point', title: '积分', align: 'center', width: 140 }
, { field: 'Remark', title: '备注', align: 'center', sort: false, width: 300 }
, {
field: 'CheckState', title: '状态', align: 'center', sort: false, width: 160, templet: function (res) {
if (res.CheckState == 2) {
return '真好';
} else if (res.CheckState == 3) {
return '好';
}
}
}
, { field: 'MyRemark', title: 'Phản hồi', align: 'center', sort: false, }
]] // 使用sort将自动为我们添加排序事件,完全不用人工干预
, page: true //是否显示分页
, limit: 10 //每页默认显示的数量
, id: 'testReload' // 这里就是重载的id
, limits: [10, 20, 40] //分页条数
, done: function (res, curr, count) {
//当无数据时显示内容
if (res.count == 0) {
$(".layui-table-main").html('<div class="layui-none">Không có số liệu</div>');
} else {
//修改总条数
$(".layui-laypage-count").html(res.count);
//修改总条数 limit select显示内容
$("#layui-table-page1").find("option").each(function () {
$(this).html($(this).val());
});
}
}
});
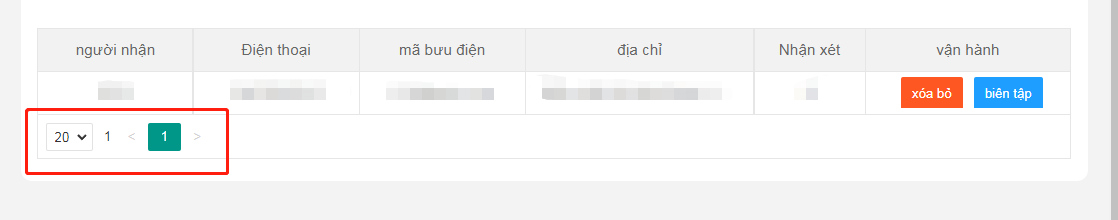
}分页显示内容调整

无数据提示语修改




 浙公网安备 33010602011771号
浙公网安备 33010602011771号