tomcat中部署finereport11.0
1、本文目的
在tomcat中直接访问FineReport的cpt文件,跳过登录。
2、执行步骤
-
创建工作目录
将%Tomcat_HOME%\webapps\examples文件复制一份出来,重命名为FR,只保留WEB-INF文件夹,其余全部删除。
-
修改web.xml文件
编辑%Tomcat_HOME%/webapps/FR/WEB-INF下的web.xml,在最后一个servlet之后插入:
<servlet>
<servlet-name>ReportServer</servlet-name>
<servlet-class>com.fr.web.ReportServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ReportServer</servlet-name>
<url-pattern>/ReportServer</url-pattern>
</servlet-mapping>
-
复制目录(全部复制)
将%FineReport_HOME%/webapps/webroot/WEB-INF目录下面的classes,lib,plugins,reportlets,resources五个文件夹复制到%Tomcat_HOME%/webapps/FR/WEB-INF目录下。
-
初始化工程
启动tomcat后,访问 http://localhost:9999/FR/decision/login/initialization,初始化工程。
-
设置管理员账号密码
选择数据库(这里使用内置数据库)

-
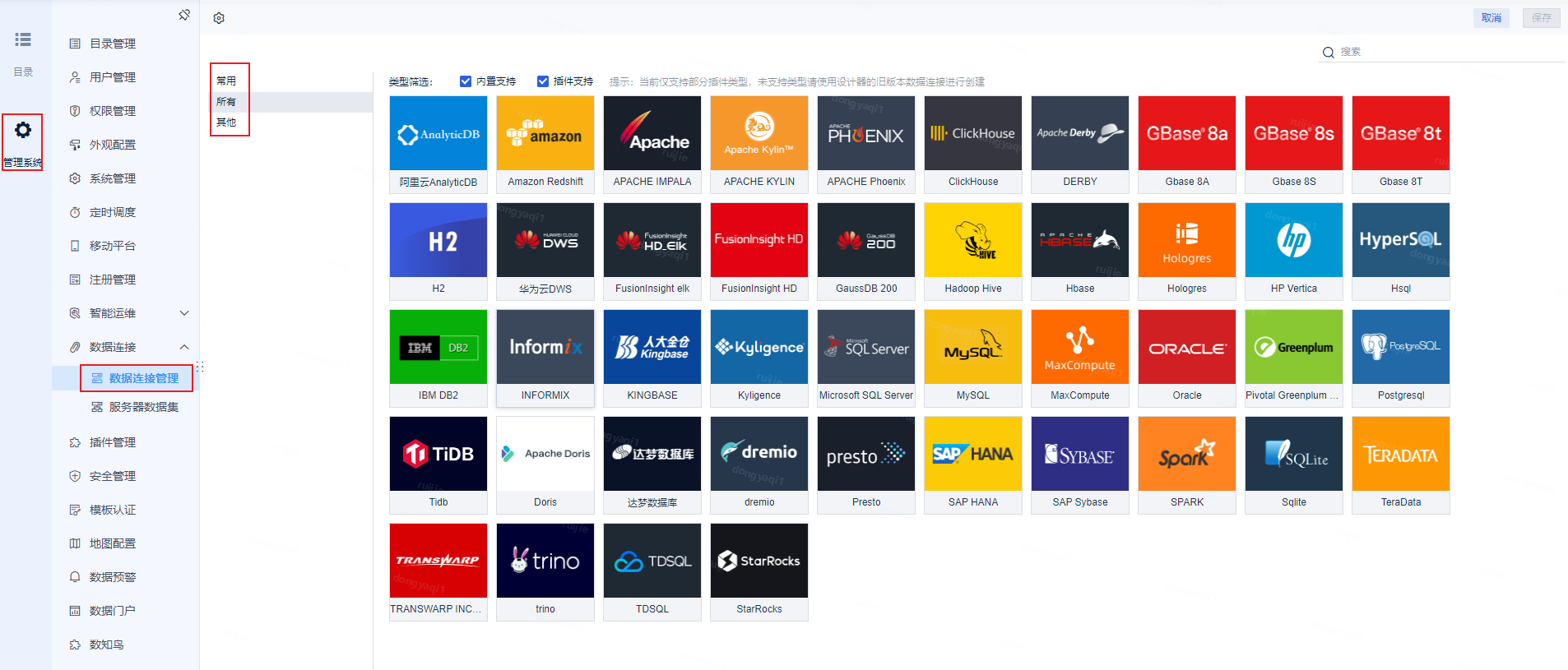
配置数据库
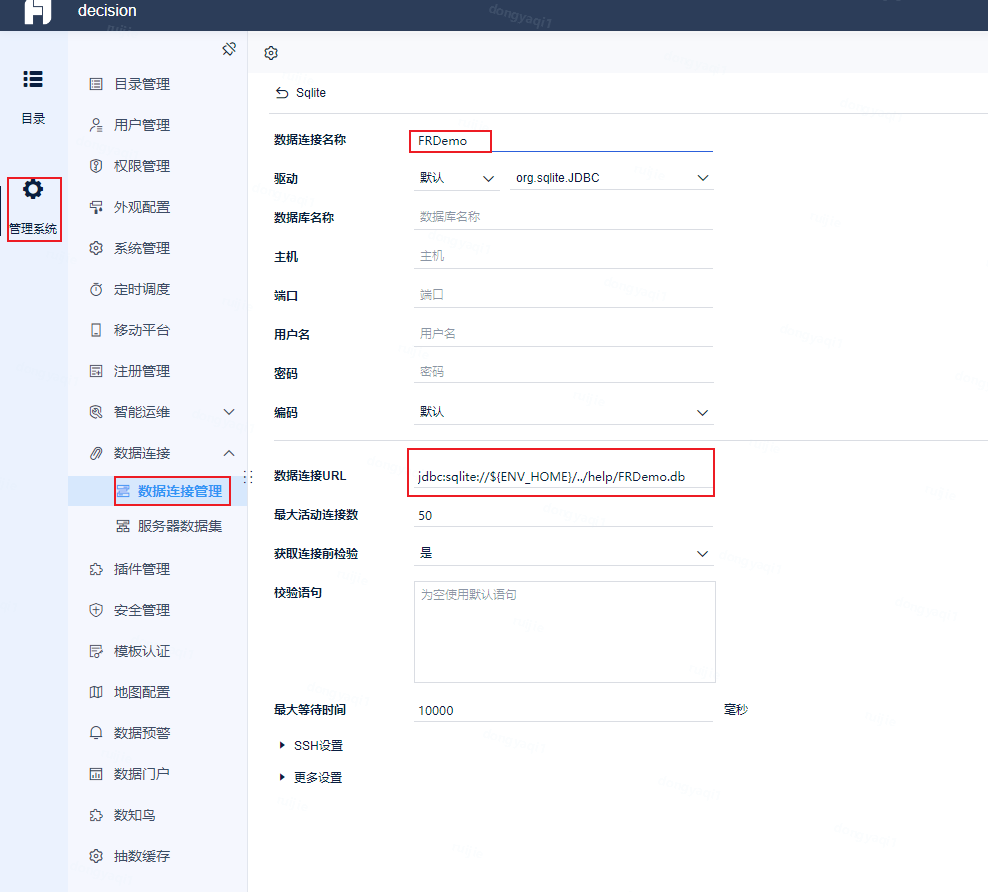
登陆之后,配置数据库(这里配置FineReport内置的数据库FRDemo)

配置默认FRDemo数据集
jdbc:sqlite://${ENV_HOME}/../help/FRDemo.db

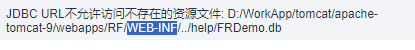
点击测试链接提示如下错误:

需要将%FineReport_HOME%/webapps/webroot/help目录下的FRDemo.db文件,复制到%Tomcat_HOME%/webapps/FR/help目录下。
-
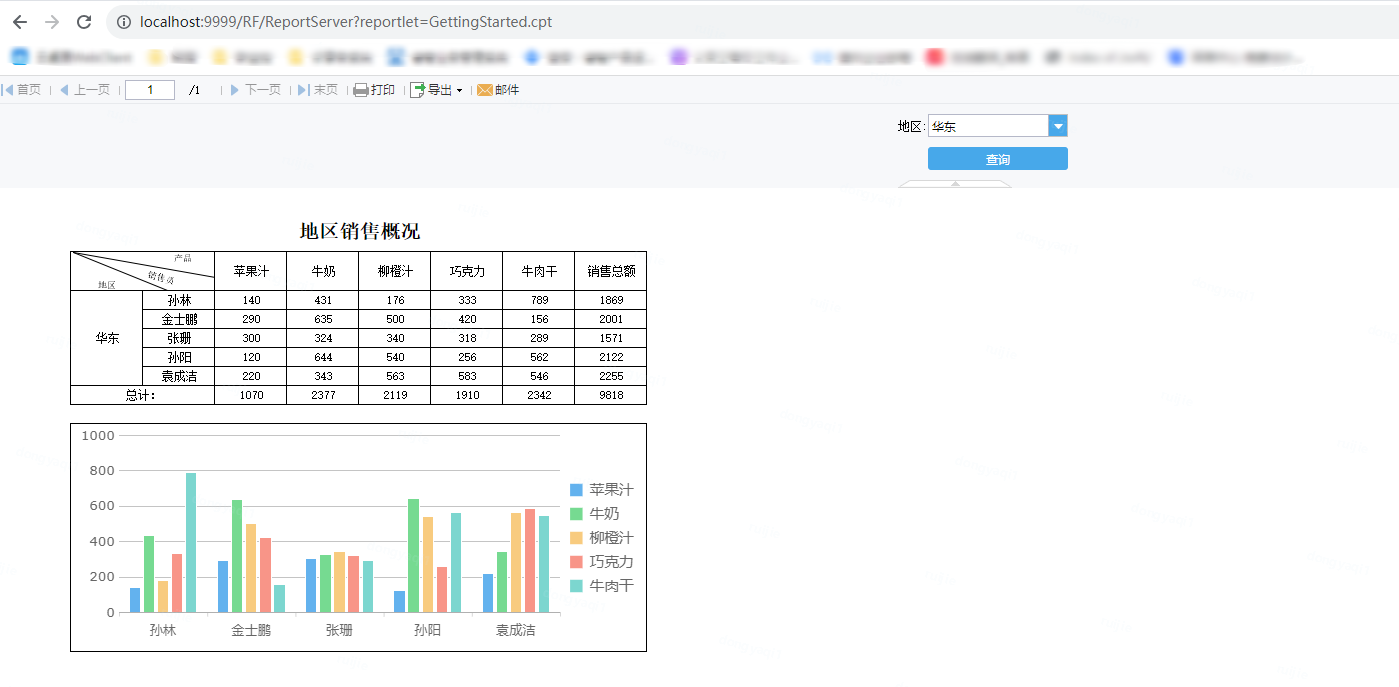
直接访问cpt文件
初始化工程结束后,可直接访问如下地址,查看cpt文件(此时不需要登录,可直接访问)
http://localhost:9999/FR/ReportServer?reportlet=GettingStarted.cpt





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义