一、路由的功能
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
二、路由的安装
用vue-cli的方式安装的时候就会有个勾选的选项,我们只需要选择yes就可以简单来完成。
如果开始没有安装我们怎么办?
只需要npm install vue-router --save 就可以安装成功了,如果网速觉得很慢,那么就可以使用淘宝源,这里就不在过多的介绍
下面是使用的方法:

三、路由的嵌套
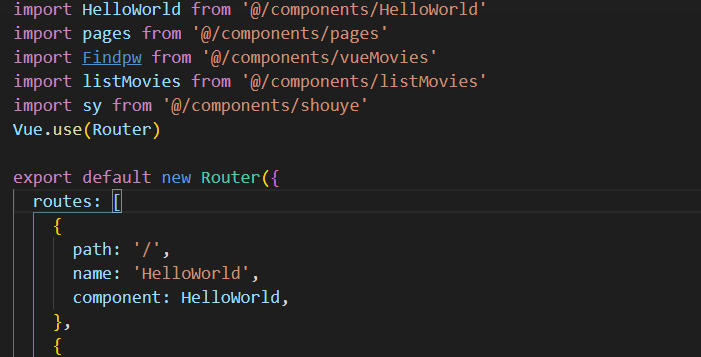
这个就不多说了,我们使用关键字 export default new Router({}),生成了一个路由,接下来看图

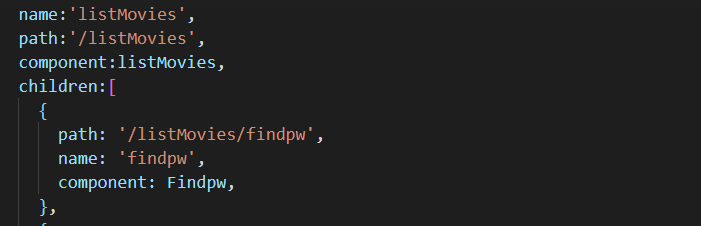
嵌套路由的话需要在routes数组里面路由对象里面再添加 children,看图:

这里的子路由就是这么来配置的,当然children的path还可以直接写findpw
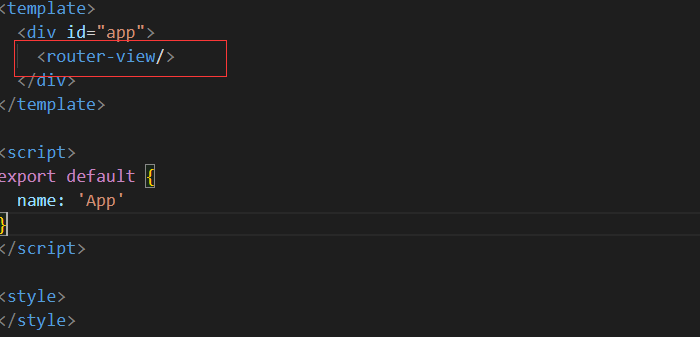
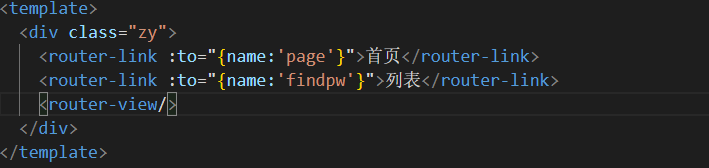
四、路由的显示

看了上图或许就明白了,路由是依靠router-view来进行显示的,同理我们的二级路由和子路由也是靠的是这个来进行显示的,那么我们的二级路由怎么用
下图为listmovies的内容

首页和列表下面显示的内容就是来自 router-view
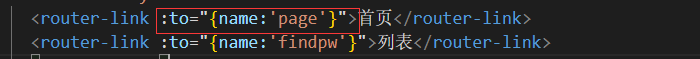
五、路由的跳转

router-link跳转就是最简单的方式来进行跳转,里面的参数可以是path,也可以是
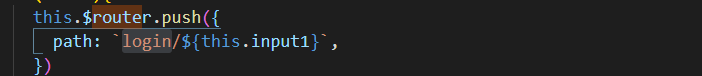
这里还有javascript的跳转

这是带参数的传递,我们需要使用这个参数的话就要在对面接收即可

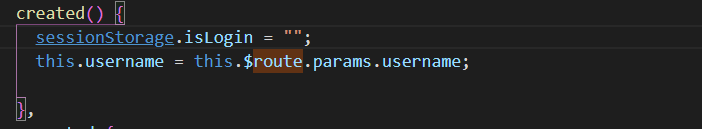
六、动态路由的配置
上面五内容里面的内容我们有一部分都已经提过了,传递参数过去我们需要一个东西接收,如果没有接收的东西刷新后就会失效。
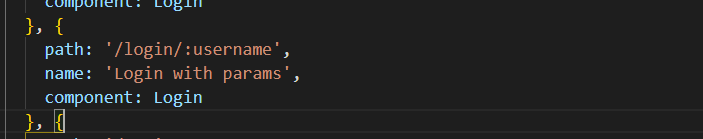
比如下面我们的登录操作,接收对应的账号传递到登录的界面

接收的数据还是和上面的操作一样,this.$route.params.username
七、小结
路由实际是操作页面的跳转,如果我们要使用到数据后该怎么办,那么接下来我们就要来谈谈VUEX,简单来说就是仓库。


