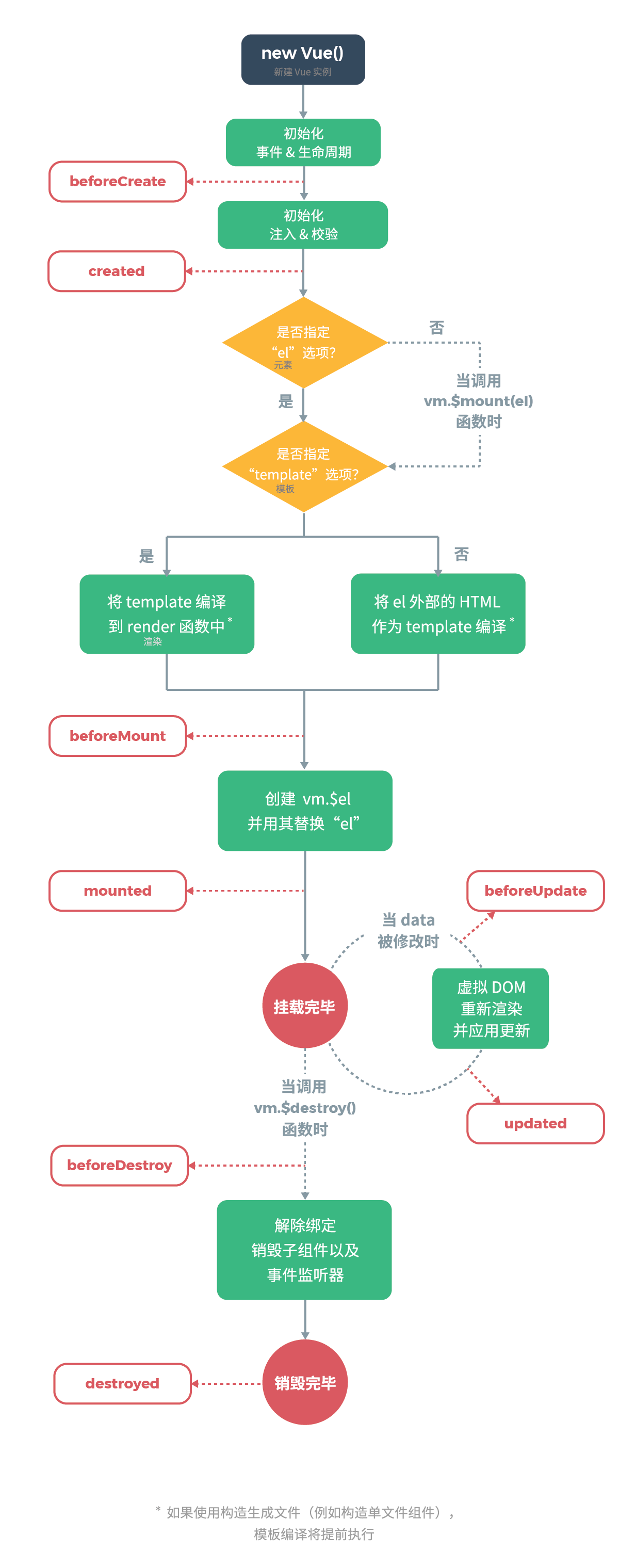
一、什么是生命周期钩子?一图走进去

二、简单介绍部分阶段
1.beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。简单理解就是页面配置之前调用
2.created:在实例创建完成后被立即调用。简单理解就是数据注入之后被调用
3.beforeMount:在挂载开始之前被调用
4.mounted:实例被挂载后调用
5.beforeUpdate:数据更新时调用
6.update:数据更新之后调用
7.beforeDestory:实例销毁之前调用
8.destoryed:实例销毁之后调用
三、怎么来进行使用
我们这里主要说说一下几个就可以了
created函数是在数据注入后被调用,那么我们在这里就可以后台请求数据了,完成数据的导入,但是在这里我们不能够请求较大的数据,不然就会一直卡在这个函数里面。
mounted函数是在实例被挂载之后调用,在此之后挂载完毕后就进行等待,数据更新之后就会调用update函数。如果我们进行操作要更新数据就可以放在这个函数里面。
update函数是在视图数据更新之后调用,里面任意值改变后都会调用该函数
destoryed函数意思是实例销毁之后调用,比如说我的div标签被销毁了就会调用该函数
四、小结
生命周期理解后对于我们来说是非常的有必要的,因此我们运用生命周期函数可以说是百分之百,因此必须要掌握下来



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· 腾讯元宝接入 DeepSeek R1 模型,支持深度思考 + 联网搜索,好用不卡机!
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库