一、var和let
var已经在JavaScript中存在很长一段时间了,但是它存在了一些不足的地方,接下来我们就来看看吧
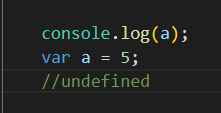
首先var存在变量提升,这是怎么一回事呢,我们看下面代码

为什么是它呢,是因为变量a提升到前面去了,所以输出了这个结果
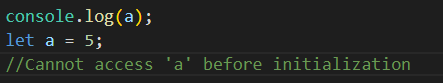
接下来我们再看let

初始化无法访问到 a
let是不是变量声明很好,这是ES6中为了使我们的编程更加的规范而提出的。变量的使用在声明之后更加的规范
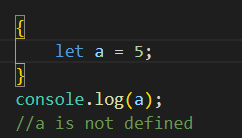
如果存在于块级作用域中l,接下来看代码

在上面的块中我们的let存在于里面,在外层我们是读取不到的
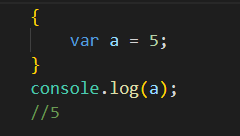
那我们的var怎么样,看下面

接下来我们就要说说let是存在一个“暂时性死区”的,就是说在变量使用let声明的话必须是在声明之后调用而且必须是在当前的块中才可以的,不然就会出现未定义。
而且我们的let是不能进行重复shengsheng声明的,不然也是会报错的。当然var就不会出现这个问题了。
好了,以上就介绍的差不多了,需深刻领会的必须自己进行实践才可以的
二、const
const和我们的let是一样的不能进行重复声明,也存在“暂时性死区”,而且const的话就相当于C语言中定义的一个常数而不能进行改变,并且const声明后不赋值就会报错的。
如果const是一个数组或者是一个对象,那么可以向里面添加属性或者时内容的,接下来我们看下面的代码了。


好了,我们的const介绍到这里吧。
三、function和class
为什么我把他们连到一起来说,因为我们的class实际上就是我们的function构成的
这里还要说一下我们的function的声明实际上需要往好的方式来进行写的,为什么这么来说?
我们需要将function声明的进行如下方式来书写

为什么我们这么来写呢,因为这是在块级作用域中来进行书写的,让let给一个声明就不会出现变量的提升。
当然现在由于我们的浏览器和编译环境(这里指的node等等)的问题他们的规范是不一样的,有些声明的函数直接是当做var,或者是let来的。所以我们尽量不要在块区域来声明函数,尽量在全局
来进行声明,如果要声明就是上面的那种方式了。
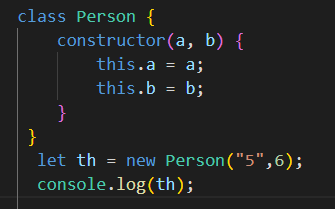
好了接下来说说我们的class,直接看代码吧

constructor就是我们的构造器,它是默认存在的,那么this的指向呢,当然是我们的Person了。接下来还有下面的方式

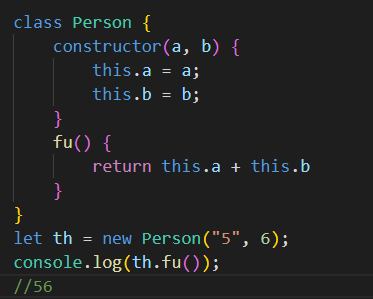
里面新增加的函数直接书写成上面的方式即可,还有静态strict的书写方式,这里我就不在举例了。看了上面的代码,我相信这种类的方式是对我们以后代码的编写是很有帮助的。
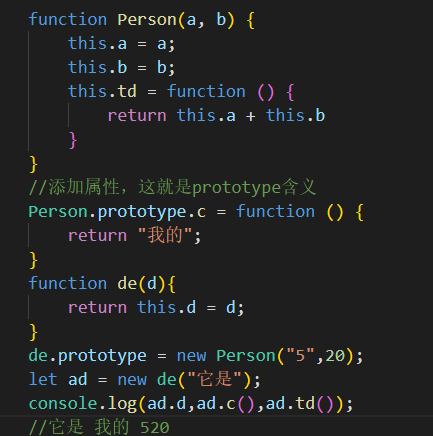
说到这里我想到了函数里面的prototype,实际上我们的类就是居于这个原理来实现的,我们还是来看看代码吧

这个有点像原型链调用的方式,还有继承的问题,这里就不做过多的阐述了。具体的需要自己去实践才可以出真理的吧。
四、import
静态的import 语句用于导入由另一个模块导出的绑定,它是在严格模式下运行的,如下代码
看下官方的语法:
import defaultExport from "module-name";
当然在浏览器中,import语句只能在声明了type="module"的script的标签中使用。我们做项目使用VUE,react框架时使用这些就比较常见,好了我就不过多介绍了,有兴趣的话可以在去理解理解


