css 子元素hover时不触发父元素hover
如何实现css子元素hover时不触发父元素hover?
css的hover不存在点击事件阻止冒泡的方法。直接点就使用onmouseover和onmouseout处理。
后面用了个兄弟元素盖住父元素就简单实现了。
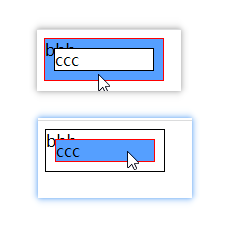
实现效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.p {
position: relative;
width: 100px;
padding: 10px;
}
.b {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: 1px solid #000;
background: #fff;
}
.b:hover {
border: 1px solid red;
background: rgb(85, 159, 255);
}
.c {
position: relative;
z-index: 2;
border: 1px solid #000;
background: #fff;
}
.c:hover {
border: 1px solid red;
background: rgb(85, 159, 255);
}
</style>
</head>
<body>
<div class="p">
<div class="b">bbb</div>
<div class="c">ccc</div>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异