mui二维码扫描功能
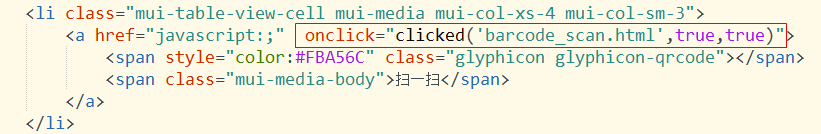
1、扫一扫界面,只用加下面红框中的事件即可
//需引入mui.css mui.js common.js

2、barcode_scan.html
//显示扫描二维功能界面;此页面只用修改获取到result值后,根据自己项目进行页面跳转。
//需引入mui.js common.js common.css barcode_scan.css
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="HandheldFriendly" content="true" /> <meta name="MobileOptimized" content="320" /> <script type="text/javascript" src="mui/js/mui.js"></script> <script type="text/javascript" src="js/common.js"></script> <script type="text/javascript"> var ws = null, wo = null; var scan = null, domready = false; // H5 plus事件处理 function plusReady() { if(ws || !window.plus || !domready) { return; } // 获取窗口对象 ws = plus.webview.currentWebview(); wo = ws.opener(); // 开始扫描 ws.addEventListener('show', function() { scan = new plus.barcode.Barcode('bcid'); scan.onmarked = onmarked; scan.start({ conserve: true, filename: '_doc/barcode/' }); }, false); // 显示页面并关闭等待框 ws.show('pop-in'); wo.evalJS('closeWaiting()'); } var flag = false; function light() { if(flag == false) { scan.setFlash(true); flag = true; document.getElementById("turnTheLight").innerHTML = "关闭闪光灯"; } else { scan.setFlash(false); flag = false; document.getElementById("turnTheLight").innerHTML = "打开闪光灯"; } } if(window.plus) { plusReady(); } else { document.addEventListener('plusready', plusReady, false); } // 监听DOMContentLoaded事件 document.addEventListener('DOMContentLoaded', function() { domready = true; plusReady(); }, false); //改变手机back物理键盘 mui.back=function(){ back(); }; // 二维码扫描成功 function onmarked(type, result, file) { switch(type) { case plus.barcode.QR: type = 'QR'; break; case plus.barcode.EAN13: type = 'EAN13'; break; case plus.barcode.EAN8: type = 'EAN8'; break; default: type = '其它' + type; break; } // result = result.split("?")[1]; //扫描的信息 //result中是二维码中的信息,下面条件根据自身项目的条件改变 if(result.indexOf("&")!=-1){ var a=result.split("&"); var val1 = a[0].split("=")[1]; //标识 var val2 = a[1].split("=")[1]; //表id if(val1==1){ scan.close(); //此处为关闭二维码界面,此方法必须存在,不关闭为导致下次进扫描页面,相机打不开 window.location.href="erweima_code.html?erID="+val2; //根据自己项目来定,跳页面传参 }else if(val1==2){ scan.close(); window.location.href="erweima_company.html?erID="+val2; }else if(val1==3){ scan.close(); window.location.href="erweima_product.html?erID="+val2; }else if(val1==4){ scan.close(); window.location.href="erweima_other.html?erID="+val2; }else if(val1==5){ scan.close(); window.location.href="erweima_user.html?erID="+val2; }else { plus.nativeUI.alert('无法识别此码,请核对后在重新扫码'); back(); } }else { plus.nativeUI.alert('无法识别此码,请核对后在重新扫码'); back(); } //wo.evalJS("scaned('" + type + "','" + result + "','" + file + "');"); //window.location.href="check-data_table.html"; //back(); 返回上一级界面 } // 从相册中选择二维码图片 function scanPicture() { plus.gallery.pick(function(path) { plus.barcode.scan(path, onmarked, function(error) { plus.nativeUI.alert('无法识别此图片'); }); },function(err) { console.log('Failed:'+err.message); }); } </script> <link rel="stylesheet" href="../public/css/common.css" type="text/css" charset="utf-8" /> <link rel="stylesheet" href="../public/css/barcode_scan.css"> </head> <body style="background-color: #000000;"> <div id="bcid"> <div style="height:40%"></div> <p class="tip">...载入中...</p> </div> <footer> <div class="fbt" onclick="back()">取 消</div> <div class="fbt" id="turnTheLight" onclick="light()">打开闪光灯</div> </footer> </body> </html>
3、barcode_scan.css
#bcid { width: 100%; position: absolute; top: 0px; bottom: 44px; text-align: center; } .tip { color: #FFFFFF; font-weight: bold; text-shadow: 0px -1px #103E5C; } footer { width: 100%; height: 44px; position: absolute; bottom: 0px; line-height: 44px; text-align: center; color: #FFF; } .fbt { width: 50%; height: 100%; background-color: #FFCC33; float: left; } .fbt:active { -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.5); box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.5); }
4、common.css
* { -webkit-user-select: none; -ms-touch-select: none; /* -ms-touch-action: none; */ } html { width: 100%; height: 100%; } body { margin: 0; padding: 0; width: 100%; height: 100%; font-family: Arial; font-size:16px; color: #6c6c6c; -webkit-touch-callout:none; -webkit-tap-highlight-color:rgba(0,0,0,0); -webkit-text-size-adjust:none; } header { width: 100%; height: 44px; position: fixed; top: 0; left: 0; font-size: 17px; text-align: center; line-height: 44px; background: #D74B28; /*background: -webkit-linear-gradient(top,rgba(215,75,40,1),rgba(215,75,40,0.8));*/ z-index: 9999; /*border-bottom: 1px solid rgba(215,75,40,0.8);*/ -ms-touch-action: none; } .nvbt { width:15%; height:100%; float:left; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } .nvbt:active { background-color: rgba(170,170,170,0.1); } .nvtt { width: 70%; height: 100%; color: #cccccc; float: left; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; } .content { text-align: center; padding-top: 44px; } .scontent { width: 100%; position: fixed; top: 44px; bottom: 0px; text-align: center; overflow-y: scroll; -webkit-overflow-scrolling: touch; -ms-touch-action: pan-y cross-slide-y; -ms-scroll-chaining: none; -ms-scroll-limit: 0 50 0 50; } .dcontent { text-align: center; padding-top: 44px; padding-bottom: 80px; } .sdcontent { width: 100%; position: fixed; top: 44px; bottom: 80px; text-align: center; overflow-y: scroll; -webkit-overflow-scrolling: touch; -ms-touch-action: pan-y cross-slide-y; -ms-scroll-chaining: none; -ms-scroll-limit: 0 50 0 50; } .heading { margin:0 1em; text-align:left; } .des { padding: 0 1em; text-align:left; text-indent: 2em; word-break: break-all; } .logo { width: 100%; text-align: center; } .button { font-size: 18px; font-weight: normal; text-decoration: none; display: block; text-align: center; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; color: #FFF; background-color: #FFCC33; border: 1px solid #ECB100; padding: .5em 0em; margin: .5em .7em; -webkit-border-radius: 5px; border-radius: 5px; } .button:active { outline: 0; -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125); box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125); } .button-waring { color: #666; background-color: #ebebeb; border-color: #e0e0e0; } .button-select { font-size: 14px; background-color: #CCCCCC; border: 0; -webkit-border-radius: 2px; border-radius: 2px; } .dlist { padding: 0px; margin: 1em; background: #fff; border: 1px solid #ddd; -webkit-border-radius: 3px; border-radius: 3px; } .ditem { overflow: hidden; list-style-type: none; font-size: 1em; padding: 1em; border-bottom: inset 1px #ebebeb; vertical-align: middle; } .ditem:active { background: #f4f4f4; } .ditem:last-child { border-bottom: inset 0px #ebebeb; } .ditem-empty { overflow: hidden; list-style-type: none; font-size: 1em; padding: 1em; vertical-align: middle; } #output { height: 64px; position: fixed; left: 0; right: 0; bottom: 0; color: #f00; background: #FFF; font-size: 12px; line-height: 16px; word-break: break-all; z-index: 6666; padding: 8px 16px; overflow-x: hidden; overflow-y: scroll; border-top: 2px solid #AAA; -webkit-overflow-scrolling: touch; } .iback { background: no-repeat center center url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABYCAYAAAADWlKCAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAKwwAACsMBNCkkqwAAABZ0RVh0Q3JlYXRpb24gVGltZQAwOS8xMi8xM5w+I3MAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzVxteM2AAACcklEQVR4nO3a0XESURiG4TeO99iBWoGZ+RvADtKBpAPtwBLsANJBrEAs4MyYDmIHSQXkgk0mMLK7ILt8/+F778ici394OGfDsher1Qqn05tTD+A2M4hYBhHLIGIZRCyDiGUQsQwilkHEMohYBhHLIGIZRCyDiGUQsQwilkHEMohYBhHLIGIZRCyDiGUQsQwilkHEMohYb089wNCVUq6Ay+blfUQsTjhOZxc1P9tbSlkAX7b+/C0ifpxgnF5Ve2TtwAD4OvIoe1UlSAsGwPsRR9m76kA6MAD+jjTKQVUF0gMD4HaEUQ6umot6T4ybiJgNP83hVbFDasGACnZIT4yfEXE1wjj/Xeod0hPjDpgNPsyRSguyB8Y0Ih6Gn+g4pQSpFQMSgtSMAclAaseARCDngAFJQM4FAxKAnBMGiH8xLKVMgV89ln6MiPthpxkn6R0SEUvgusfSZSnlsnuZftI75LlSygyYdyx7ZH1s/Rl+ouFKAQIvx9ctMGlZlh4lDQhAcywtqRhF+hqyXfMmT1m/6buasL6mzMaY6dilAoENlLuWZRNgnhEl1ZH1ulLKO9bH16eOpdfqz2K9Lt0Oea75EjilfadAsp2SFgQ2UH53LJ2XUr4PPtARSntkbVfL7+rVgEBvlM/NHQDJUh9Z2zWf/puOZbPhJzm8qkDgBaXt/teHcSY5rOpAAJp/c/vclJSrShDYifKI+NPvVV3U/1VzU3LavFyo/25SPUi2qj2ysmYQsQwilkHEMohYBhHLIGIZRCyDiGUQsQwilkHEMohYBhHLIGIZRCyDiGUQsQwilkHEMohYBhHLIGIZRCyDiGUQsZ4Ak9fPFwUy/HsAAAAASUVORK5CYII=); background-size: 50px 44px; } .idoc { background: no-repeat center center url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABYCAYAAAADWlKCAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAKwwAACsMBNCkkqwAAABZ0RVh0Q3JlYXRpb24gVGltZQAwOS8xMi8xM5w+I3MAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzVxteM2AAAC2klEQVR4nO3bMU9TURjG8T9qIpskDjqYUAejm5B3MS4yOJoUNzd0dCJ+Av0IMrrVTSfK5oiT05vAJG64OUp0carDOdBbjLWBYp+W55fckHC5Nyf8c+5pk3Pner0epuPCpAdggxxEjIOIcRAxDiLGQcQ4iBgHEeMgYhxEjIOIcRAxDiLGQcQ4iBgHEeMgYhxEjIOIcRAxDiLGQcQ4iBgHEXNp0gMYVWY+BV4DO0AX2I6InYkO6gzMqe9czMwFSog2JcQqsFBPfwW2gW5EdCcywDGTDpKZS0AH6AGPgW/APeAi8AhYAZYal2zRD7T//0Y6PrJBGo+oTeAFME+ZHdfqnxwA+8AP4EY9t8Lg7Dl8tE3N7JEMkpkdYA14FhGdzGwBT4DLQy77Qgl0FXhICdSq5w6oM4cSaH/8ox4P1UV9DXhLWcABrgCfKf/ghb9cc7seUOI8B34CQZk5q5R1iMzcpQTqqH0wUJ0hzUEdLdz15zywSIlzZ4Tb/QL2KLPnFnCfxuyJiLlxjHlcpiHIcQMLd2YuUsK0gOsj3P4rJdAncJCR/CNI08DCnZnzlMdWi+GPN4BXoBdk2r+pLwLrwGaN+A5YBnYjYgN4A3ygzIipoLqon1SbPxfubkS8r797ObmhjWbWgjTdrcc6IPVYGmbaH1kzx0HEOIgYBxHjIGIcRIyDiHEQMQ4ixkHEOIgYBxHjIGIcRIyDiHEQMQ4ixkHEOIgYBxHjIGJUgyzTfznnXJHcBlQ3QO8A1J3vbfobpsfp+5jvd2qSQZrqqwMb9SAz2/TfBWmd8LZ7lFnoIKcVEVuUDdeHb1gdBloadl3DdkR8PKPhnZrkZuuTqO8iNmfP0UZrtQ3Vw8xMkOMy8wElzmpE3Jz0eEY1s0GmlerH3nPLQcQ4iBgHEeMgYhxEjIOIcRAxDiLGQcQ4iBgHEeMgYhxEjIOIcRAxDiLGQcQ4iBgHEeMgYhxEjIOI+Q2gWbiBmTXKQQAAAABJRU5ErkJggg==); background-size: 50px 44px; }
5、common.js
(function(w){ // 空函数 function shield(){ return false; } document.addEventListener('touchstart',shield,false);//取消浏览器的所有事件,使得active的样式在手机上正常生效 document.oncontextmenu=shield;//屏蔽选择函数 // H5 plus事件处理 var ws=null,as='pop-in'; function plusReady(){ ws=plus.webview.currentWebview(); // Android处理返回键 plus.key.addEventListener('backbutton',function(){ back(); },false); compatibleAdjust(); } if(w.plus){ plusReady(); }else{ document.addEventListener('plusready',plusReady,false); } // DOMContentLoaded事件处理 var domready=false; document.addEventListener('DOMContentLoaded',function(){ domready=true; gInit(); document.body.onselectstart=shield; compatibleAdjust(); },false); // 处理返回事件 w.back=function(hide){ if(w.plus){ ws||(ws=plus.webview.currentWebview()); if(hide||ws.preate){ ws.hide('auto'); }else{ ws.close('auto'); } }else if(history.length>1){ history.back(); }else{ w.close(); } }; // 处理点击事件 var openw=null,waiting=null; /** * 打开新窗口 * @param {URIString} id : 要打开页面url * @param {boolean} wa : 是否显示等待框 * @param {boolean} ns : 是否不自动显示 * @param {JSON} ws : Webview窗口属性 */ w.clicked=function(id,wa,ns,ws){ if(openw){//避免多次打开同一个页面 return null; } if(w.plus){ wa&&(waiting=plus.nativeUI.showWaiting()); ws=ws||{}; ws.scrollIndicator||(ws.scrollIndicator='none'); ws.scalable||(ws.scalable=false); var pre='';//'http://192.168.1.178:8080/h5/'; openw=plus.webview.create(pre+id,id,ws); ns||openw.addEventListener('loaded',function(){//页面加载完成后才显示 // setTimeout(function(){//延后显示可避免低端机上动画时白屏 openw.show(as); closeWaiting(); // },200); },false); openw.addEventListener('close',function(){//页面关闭后可再次打开 openw=null; },false); return openw; }else{ w.open(id); } return null; }; w.openDoc=function(t,c){ var d=plus.webview.getWebviewById('document'); if(d){ d.evalJS('updateDoc("'+t+'","'+c+'")'); }else{ d=plus.webview.create('/plus/doc.html','document',{zindex:9999,popGesture:'hide'},{preate:true}); d.addEventListener('loaded',function(){ d.evalJS('updateDoc("'+t+'","'+c+'")'); },false); } } /** * 关闭等待框 */ w.closeWaiting=function(){ waiting&&waiting.close(); waiting=null; } // 兼容性样式调整 var adjust=false; function compatibleAdjust(){ if(adjust||!w.plus||!domready){ return; } // iOS平台使用滚动的div if('iOS'==plus.os.name){ var t=document.getElementById("dcontent"); t&&(t.className="sdcontent"); t=document.getElementById("content"); t&&(t.className="scontent"); //iOS8横竖屏切换div不更新滚动问题 var lasto=window.orientation; window.addEventListener("orientationchange",function(){ var nowo=window.orientation; if(lasto!=nowo&&(90==nowo||-90==nowo)){ window.dcontent&&(0==dcontent.scrollTop)&&(dcontent.scrollTop=1); window.content&&(0==content.scrollTop)&&(content.scrollTop=1); } lasto=nowo; },false); } adjust=true; }; w.compatibleConfirm=function(){ plus.nativeUI.confirm('本OS原生层面不提供该控件,需使用mui框架实现类似效果。请点击“确定”下载Hello mui示例',function(e){ if(0==e.index){ plus.runtime.openURL("http://www.dcloud.io/hellomui/"); } },"",["确定","取消"]); } // 通用元素对象 var _dout_=null,_dcontent_=null; w.gInit=function(){ _dout_=document.getElementById("output"); _dcontent_=document.getElementById("dcontent"); }; // 清空输出内容 w.outClean=function(){ _dout_.innerText=""; _dout_.scrollTop=0;//在iOS8存在不滚动的现象 }; // 输出内容 w.outSet=function(s){ _dout_.innerText=s+"\n"; (0==_dout_.scrollTop)&&(_dout_.scrollTop=1);//在iOS8存在不滚动的现象 }; // 输出行内容 w.outLine=function(s){ _dout_.innerText+=s+"\n"; (0==_dout_.scrollTop)&&(_dout_.scrollTop=1);//在iOS8存在不滚动的现象 }; // 格式化时长字符串,格式为"HH:MM:SS" w.timeToStr=function(ts){ if(isNaN(ts)){ return "--:--:--"; } var h=parseInt(ts/3600); var m=parseInt((ts%3600)/60); var s=parseInt(ts%60); return (ultZeroize(h)+":"+ultZeroize(m)+":"+ultZeroize(s)); }; // 格式化日期时间字符串,格式为"YYYY-MM-DD HH:MM:SS" w.dateToStr=function(d){ return (d.getFullYear()+"-"+ultZeroize(d.getMonth()+1)+"-"+ultZeroize(d.getDate())+" "+ultZeroize(d.getHours())+":"+ultZeroize(d.getMinutes())+":"+ultZeroize(d.getSeconds())); }; /** * zeroize value with length(default is 2). * @param {Object} v * @param {Number} l * @return {String} */ w.ultZeroize=function(v,l){ var z=""; l=l||2; v=String(v); for(var i=0;i<l-v.length;i++){ z+="0"; } return z+v; }; })(window); ;(function () { 'use strict'; /** * @preserve FastClick: polyfill to remove click delays on browsers with touch UIs. * * @codingstandard ftlabs-jsv2 * @copyright The Financial Times Limited [All Rights Reserved] * @license MIT License (see LICENSE.txt) */ /*jslint browser:true, node:true*/ /*global define, Event, Node*/ /** * Instantiate fast-clicking listeners on the specified layer. * * @constructor * @param {Element} layer The layer to listen on * @param {Object} [options={}] The options to override the defaults */ function FastClick(layer, options) { var oldOnClick; options = options || {}; /** * Whether a click is currently being tracked. * * @type boolean */ this.trackingClick = false; /** * Timestamp for when click tracking started. * * @type number */ this.trackingClickStart = 0; /** * The element being tracked for a click. * * @type EventTarget */ this.targetElement = null; /** * X-coordinate of touch start event. * * @type number */ this.touchStartX = 0; /** * Y-coordinate of touch start event. * * @type number */ this.touchStartY = 0; /** * ID of the last touch, retrieved from Touch.identifier. * * @type number */ this.lastTouchIdentifier = 0; /** * Touchmove boundary, beyond which a click will be cancelled. * * @type number */ this.touchBoundary = options.touchBoundary || 10; /** * The FastClick layer. * * @type Element */ this.layer = layer; /** * The minimum time between tap(touchstart and touchend) events * * @type number */ this.tapDelay = options.tapDelay || 200; /** * The maximum time for a tap * * @type number */ this.tapTimeout = options.tapTimeout || 700; if (FastClick.notNeeded(layer)) { return; } // Some old versions of Android don't have Function.prototype.bind function bind(method, context) { return function() { return method.apply(context, arguments); }; } var methods = ['onMouse', 'onClick', 'onTouchStart', 'onTouchMove', 'onTouchEnd', 'onTouchCancel']; var context = this; for (var i = 0, l = methods.length; i < l; i++) { context[methods[i]] = bind(context[methods[i]], context); } // Set up event handlers as required if (deviceIsAndroid) { layer.addEventListener('mouseover', this.onMouse, true); layer.addEventListener('mousedown', this.onMouse, true); layer.addEventListener('mouseup', this.onMouse, true); } layer.addEventListener('click', this.onClick, true); layer.addEventListener('touchstart', this.onTouchStart, false); layer.addEventListener('touchmove', this.onTouchMove, false); layer.addEventListener('touchend', this.onTouchEnd, false); layer.addEventListener('touchcancel', this.onTouchCancel, false); // Hack is required for browsers that don't support Event#stopImmediatePropagation (e.g. Android 2) // which is how FastClick normally stops click events bubbling to callbacks registered on the FastClick // layer when they are cancelled. if (!Event.prototype.stopImmediatePropagation) { layer.removeEventListener = function(type, callback, capture) { var rmv = Node.prototype.removeEventListener; if (type === 'click') { rmv.call(layer, type, callback.hijacked || callback, capture); } else { rmv.call(layer, type, callback, capture); } }; layer.addEventListener = function(type, callback, capture) { var adv = Node.prototype.addEventListener; if (type === 'click') { adv.call(layer, type, callback.hijacked || (callback.hijacked = function(event) { if (!event.propagationStopped) { callback(event); } }), capture); } else { adv.call(layer, type, callback, capture); } }; } // If a handler is already declared in the element's onclick attribute, it will be fired before // FastClick's onClick handler. Fix this by pulling out the user-defined handler function and // adding it as listener. if (typeof layer.onclick === 'function') { // Android browser on at least 3.2 requires a new reference to the function in layer.onclick // - the old one won't work if passed to addEventListener directly. oldOnClick = layer.onclick; layer.addEventListener('click', function(event) { oldOnClick(event); }, false); layer.onclick = null; } } /** * Windows Phone 8.1 fakes user agent string to look like Android and iPhone. * * @type boolean */ var deviceIsWindowsPhone = navigator.userAgent.indexOf("Windows Phone") >= 0; /** * Android requires exceptions. * * @type boolean */ var deviceIsAndroid = navigator.userAgent.indexOf('Android') > 0 && !deviceIsWindowsPhone; /** * iOS requires exceptions. * * @type boolean */ var deviceIsIOS = /iP(ad|hone|od)/.test(navigator.userAgent) && !deviceIsWindowsPhone; /** * iOS 4 requires an exception for select elements. * * @type boolean */ var deviceIsIOS4 = deviceIsIOS && (/OS 4_\d(_\d)?/).test(navigator.userAgent); /** * iOS 6.0-7.* requires the target element to be manually derived * * @type boolean */ var deviceIsIOSWithBadTarget = deviceIsIOS && (/OS [6-7]_\d/).test(navigator.userAgent); /** * BlackBerry requires exceptions. * * @type boolean */ var deviceIsBlackBerry10 = navigator.userAgent.indexOf('BB10') > 0; /** * Determine whether a given element requires a native click. * * @param {EventTarget|Element} target Target DOM element * @returns {boolean} Returns true if the element needs a native click */ FastClick.prototype.needsClick = function(target) { switch (target.nodeName.toLowerCase()) { // Don't send a synthetic click to disabled inputs (issue #62) case 'button': case 'select': case 'textarea': if (target.disabled) { return true; } break; case 'input': // File inputs need real clicks on iOS 6 due to a browser bug (issue #68) if ((deviceIsIOS && target.type === 'file') || target.disabled) { return true; } break; case 'label': case 'iframe': // iOS8 homescreen apps can prevent events bubbling into frames case 'video': return true; } return (/\bneedsclick\b/).test(target.className); }; /** * Determine whether a given element requires a call to focus to simulate click into element. * * @param {EventTarget|Element} target Target DOM element * @returns {boolean} Returns true if the element requires a call to focus to simulate native click. */ FastClick.prototype.needsFocus = function(target) { switch (target.nodeName.toLowerCase()) { case 'textarea': return true; case 'select': return !deviceIsAndroid; case 'input': switch (target.type) { case 'button': case 'checkbox': case 'file': case 'image': case 'radio': case 'submit': return false; } // No point in attempting to focus disabled inputs return !target.disabled && !target.readOnly; default: return (/\bneedsfocus\b/).test(target.className); } }; /** * Send a click event to the specified element. * * @param {EventTarget|Element} targetElement * @param {Event} event */ FastClick.prototype.sendClick = function(targetElement, event) { var clickEvent, touch; // On some Android devices activeElement needs to be blurred otherwise the synthetic click will have no effect (#24) if (document.activeElement && document.activeElement !== targetElement) { document.activeElement.blur(); } touch = event.changedTouches[0]; // Synthesise a click event, with an extra attribute so it can be tracked clickEvent = document.createEvent('MouseEvents'); clickEvent.initMouseEvent(this.determineEventType(targetElement), true, true, window, 1, touch.screenX, touch.screenY, touch.clientX, touch.clientY, false, false, false, false, 0, null); clickEvent.forwardedTouchEvent = true; targetElement.dispatchEvent(clickEvent); }; FastClick.prototype.determineEventType = function(targetElement) { //Issue #159: Android Chrome Select Box does not open with a synthetic click event if (deviceIsAndroid && targetElement.tagName.toLowerCase() === 'select') { return 'mousedown'; } return 'click'; }; /** * @param {EventTarget|Element} targetElement */ FastClick.prototype.focus = function(targetElement) { var length; // Issue #160: on iOS 7, some input elements (e.g. date datetime month) throw a vague TypeError on setSelectionRange. These elements don't have an integer value for the selectionStart and selectionEnd properties, but unfortunately that can't be used for detection because accessing the properties also throws a TypeError. Just check the type instead. Filed as Apple bug #15122724. if (deviceIsIOS && targetElement.setSelectionRange && targetElement.type.indexOf('date') !== 0 && targetElement.type !== 'time' && targetElement.type !== 'month') { length = targetElement.value.length; targetElement.setSelectionRange(length, length); } else { targetElement.focus(); } }; /** * Check whether the given target element is a child of a scrollable layer and if so, set a flag on it. * * @param {EventTarget|Element} targetElement */ FastClick.prototype.updateScrollParent = function(targetElement) { var scrollParent, parentElement; scrollParent = targetElement.fastClickScrollParent; // Attempt to discover whether the target element is contained within a scrollable layer. Re-check if the // target element was moved to another parent. if (!scrollParent || !scrollParent.contains(targetElement)) { parentElement = targetElement; do { if (parentElement.scrollHeight > parentElement.offsetHeight) { scrollParent = parentElement; targetElement.fastClickScrollParent = parentElement; break; } parentElement = parentElement.parentElement; } while (parentElement); } // Always update the scroll top tracker if possible. if (scrollParent) { scrollParent.fastClickLastScrollTop = scrollParent.scrollTop; } }; /** * @param {EventTarget} targetElement * @returns {Element|EventTarget} */ FastClick.prototype.getTargetElementFromEventTarget = function(eventTarget) { // On some older browsers (notably Safari on iOS 4.1 - see issue #56) the event target may be a text node. if (eventTarget.nodeType === Node.TEXT_NODE) { return eventTarget.parentNode; } return eventTarget; }; /** * On touch start, record the position and scroll offset. * * @param {Event} event * @returns {boolean} */ FastClick.prototype.onTouchStart = function(event) { var targetElement, touch, selection; // Ignore multiple touches, otherwise pinch-to-zoom is prevented if both fingers are on the FastClick element (issue #111). if (event.targetTouches.length > 1) { return true; } targetElement = this.getTargetElementFromEventTarget(event.target); touch = event.targetTouches[0]; if (deviceIsIOS) { // Only trusted events will deselect text on iOS (issue #49) selection = window.getSelection(); if (selection.rangeCount && !selection.isCollapsed) { return true; } if (!deviceIsIOS4) { // Weird things happen on iOS when an alert or confirm dialog is opened from a click event callback (issue #23): // when the user next taps anywhere else on the page, new touchstart and touchend events are dispatched // with the same identifier as the touch event that previously triggered the click that triggered the alert. // Sadly, there is an issue on iOS 4 that causes some normal touch events to have the same identifier as an // immediately preceeding touch event (issue #52), so this fix is unavailable on that platform. // Issue 120: touch.identifier is 0 when Chrome dev tools 'Emulate touch events' is set with an iOS device UA string, // which causes all touch events to be ignored. As this block only applies to iOS, and iOS identifiers are always long, // random integers, it's safe to to continue if the identifier is 0 here. if (touch.identifier && touch.identifier === this.lastTouchIdentifier) { event.preventDefault(); return false; } this.lastTouchIdentifier = touch.identifier; // If the target element is a child of a scrollable layer (using -webkit-overflow-scrolling: touch) and: // 1) the user does a fling scroll on the scrollable layer // 2) the user stops the fling scroll with another tap // then the event.target of the last 'touchend' event will be the element that was under the user's finger // when the fling scroll was started, causing FastClick to send a click event to that layer - unless a check // is made to ensure that a parent layer was not scrolled before sending a synthetic click (issue #42). this.updateScrollParent(targetElement); } } this.trackingClick = true; this.trackingClickStart = event.timeStamp; this.targetElement = targetElement; this.touchStartX = touch.pageX; this.touchStartY = touch.pageY; // Prevent phantom clicks on fast double-tap (issue #36) if ((event.timeStamp - this.lastClickTime) < this.tapDelay) { event.preventDefault(); } return true; }; /** * Based on a touchmove event object, check whether the touch has moved past a boundary since it started. * * @param {Event} event * @returns {boolean} */ FastClick.prototype.touchHasMoved = function(event) { var touch = event.changedTouches[0], boundary = this.touchBoundary; if (Math.abs(touch.pageX - this.touchStartX) > boundary || Math.abs(touch.pageY - this.touchStartY) > boundary) { return true; } return false; }; /** * Update the last position. * * @param {Event} event * @returns {boolean} */ FastClick.prototype.onTouchMove = function(event) { if (!this.trackingClick) { return true; } // If the touch has moved, cancel the click tracking if (this.targetElement !== this.getTargetElementFromEventTarget(event.target) || this.touchHasMoved(event)) { this.trackingClick = false; this.targetElement = null; } return true; }; /** * Attempt to find the labelled control for the given label element. * * @param {EventTarget|HTMLLabelElement} labelElement * @returns {Element|null} */ FastClick.prototype.findControl = function(labelElement) { // Fast path for newer browsers supporting the HTML5 control attribute if (labelElement.control !== undefined) { return labelElement.control; } // All browsers under test that support touch events also support the HTML5 htmlFor attribute if (labelElement.htmlFor) { return document.getElementById(labelElement.htmlFor); } // If no for attribute exists, attempt to retrieve the first labellable descendant element // the list of which is defined here: http://www.w3.org/TR/html5/forms.html#category-label return labelElement.querySelector('button, input:not([type=hidden]), keygen, meter, output, progress, select, textarea'); }; /** * On touch end, determine whether to send a click event at once. * * @param {Event} event * @returns {boolean} */ FastClick.prototype.onTouchEnd = function(event) { var forElement, trackingClickStart, targetTagName, scrollParent, touch, targetElement = this.targetElement; if (!this.trackingClick) { return true; } // Prevent phantom clicks on fast double-tap (issue #36) if ((event.timeStamp - this.lastClickTime) < this.tapDelay) { this.cancelNextClick = true; return true; } if ((event.timeStamp - this.trackingClickStart) > this.tapTimeout) { return true; } // Reset to prevent wrong click cancel on input (issue #156). this.cancelNextClick = false; this.lastClickTime = event.timeStamp; trackingClickStart = this.trackingClickStart; this.trackingClick = false; this.trackingClickStart = 0; // On some iOS devices, the targetElement supplied with the event is invalid if the layer // is performing a transition or scroll, and has to be re-detected manually. Note that // for this to function correctly, it must be called *after* the event target is checked! // See issue #57; also filed as rdar://13048589 . if (deviceIsIOSWithBadTarget) { touch = event.changedTouches[0]; // In certain cases arguments of elementFromPoint can be negative, so prevent setting targetElement to null targetElement = document.elementFromPoint(touch.pageX - window.pageXOffset, touch.pageY - window.pageYOffset) || targetElement; targetElement.fastClickScrollParent = this.targetElement.fastClickScrollParent; } targetTagName = targetElement.tagName.toLowerCase(); if (targetTagName === 'label') { forElement = this.findControl(targetElement); if (forElement) { this.focus(targetElement); if (deviceIsAndroid) { return false; } targetElement = forElement; } } else if (this.needsFocus(targetElement)) { // Case 1: If the touch started a while ago (best guess is 100ms based on tests for issue #36) then focus will be triggered anyway. Return early and unset the target element reference so that the subsequent click will be allowed through. // Case 2: Without this exception for input elements tapped when the document is contained in an iframe, then any inputted text won't be visible even though the value attribute is updated as the user types (issue #37). if ((event.timeStamp - trackingClickStart) > 100 || (deviceIsIOS && window.top !== window && targetTagName === 'input')) { this.targetElement = null; return false; } this.focus(targetElement); this.sendClick(targetElement, event); // Select elements need the event to go through on iOS 4, otherwise the selector menu won't open. // Also this breaks opening selects when VoiceOver is active on iOS6, iOS7 (and possibly others) if (!deviceIsIOS || targetTagName !== 'select') { this.targetElement = null; event.preventDefault(); } return false; } if (deviceIsIOS && !deviceIsIOS4) { // Don't send a synthetic click event if the target element is contained within a parent layer that was scrolled // and this tap is being used to stop the scrolling (usually initiated by a fling - issue #42). scrollParent = targetElement.fastClickScrollParent; if (scrollParent && scrollParent.fastClickLastScrollTop !== scrollParent.scrollTop) { return true; } } // Prevent the actual click from going though - unless the target node is marked as requiring // real clicks or if it is in the whitelist in which case only non-programmatic clicks are permitted. if (!this.needsClick(targetElement)) { event.preventDefault(); this.sendClick(targetElement, event); } return false; }; /** * On touch cancel, stop tracking the click. * * @returns {void} */ FastClick.prototype.onTouchCancel = function() { this.trackingClick = false; this.targetElement = null; }; /** * Determine mouse events which should be permitted. * * @param {Event} event * @returns {boolean} */ FastClick.prototype.onMouse = function(event) { // If a target element was never set (because a touch event was never fired) allow the event if (!this.targetElement) { return true; } if (event.forwardedTouchEvent) { return true; } // Programmatically generated events targeting a specific element should be permitted if (!event.cancelable) { return true; } // Derive and check the target element to see whether the mouse event needs to be permitted; // unless explicitly enabled, prevent non-touch click events from triggering actions, // to prevent ghost/doubleclicks. if (!this.needsClick(this.targetElement) || this.cancelNextClick) { // Prevent any user-added listeners declared on FastClick element from being fired. if (event.stopImmediatePropagation) { event.stopImmediatePropagation(); } else { // Part of the hack for browsers that don't support Event#stopImmediatePropagation (e.g. Android 2) event.propagationStopped = true; } // Cancel the event event.stopPropagation(); event.preventDefault(); return false; } // If the mouse event is permitted, return true for the action to go through. return true; }; /** * On actual clicks, determine whether this is a touch-generated click, a click action occurring * naturally after a delay after a touch (which needs to be cancelled to avoid duplication), or * an actual click which should be permitted. * * @param {Event} event * @returns {boolean} */ FastClick.prototype.onClick = function(event) { var permitted; // It's possible for another FastClick-like library delivered with third-party code to fire a click event before FastClick does (issue #44). In that case, set the click-tracking flag back to false and return early. This will cause onTouchEnd to return early. if (this.trackingClick) { this.targetElement = null; this.trackingClick = false; return true; } // Very odd behaviour on iOS (issue #18): if a submit element is present inside a form and the user hits enter in the iOS simulator or clicks the Go button on the pop-up OS keyboard the a kind of 'fake' click event will be triggered with the submit-type input element as the target. if (event.target.type === 'submit' && event.detail === 0) { return true; } permitted = this.onMouse(event); // Only unset targetElement if the click is not permitted. This will ensure that the check for !targetElement in onMouse fails and the browser's click doesn't go through. if (!permitted) { this.targetElement = null; } // If clicks are permitted, return true for the action to go through. return permitted; }; /** * Remove all FastClick's event listeners. * * @returns {void} */ FastClick.prototype.destroy = function() { var layer = this.layer; if (deviceIsAndroid) { layer.removeEventListener('mouseover', this.onMouse, true); layer.removeEventListener('mousedown', this.onMouse, true); layer.removeEventListener('mouseup', this.onMouse, true); } layer.removeEventListener('click', this.onClick, true); layer.removeEventListener('touchstart', this.onTouchStart, false); layer.removeEventListener('touchmove', this.onTouchMove, false); layer.removeEventListener('touchend', this.onTouchEnd, false); layer.removeEventListener('touchcancel', this.onTouchCancel, false); }; /** * Check whether FastClick is needed. * * @param {Element} layer The layer to listen on */ FastClick.notNeeded = function(layer) { var metaViewport; var chromeVersion; var blackberryVersion; var firefoxVersion; // Devices that don't support touch don't need FastClick if (typeof window.ontouchstart === 'undefined') { return true; } // Chrome version - zero for other browsers chromeVersion = +(/Chrome\/([0-9]+)/.exec(navigator.userAgent) || [,0])[1]; if (chromeVersion) { if (deviceIsAndroid) { metaViewport = document.querySelector('meta[name=viewport]'); if (metaViewport) { // Chrome on Android with user-scalable="no" doesn't need FastClick (issue #89) if (metaViewport.content.indexOf('user-scalable=no') !== -1) { return true; } // Chrome 32 and above with width=device-width or less don't need FastClick if (chromeVersion > 31 && document.documentElement.scrollWidth <= window.outerWidth) { return true; } } // Chrome desktop doesn't need FastClick (issue #15) } else { return true; } } if (deviceIsBlackBerry10) { blackberryVersion = navigator.userAgent.match(/Version\/([0-9]*)\.([0-9]*)/); // BlackBerry 10.3+ does not require Fastclick library. // https://github.com/ftlabs/fastclick/issues/251 if (blackberryVersion[1] >= 10 && blackberryVersion[2] >= 3) { metaViewport = document.querySelector('meta[name=viewport]'); if (metaViewport) { // user-scalable=no eliminates click delay. if (metaViewport.content.indexOf('user-scalable=no') !== -1) { return true; } // width=device-width (or less than device-width) eliminates click delay. if (document.documentElement.scrollWidth <= window.outerWidth) { return true; } } } } // IE10 with -ms-touch-action: none or manipulation, which disables double-tap-to-zoom (issue #97) if (layer.style.msTouchAction === 'none' || layer.style.touchAction === 'manipulation') { return true; } // Firefox version - zero for other browsers firefoxVersion = +(/Firefox\/([0-9]+)/.exec(navigator.userAgent) || [,0])[1]; if (firefoxVersion >= 27) { // Firefox 27+ does not have tap delay if the content is not zoomable - https://bugzilla.mozilla.org/show_bug.cgi?id=922896 metaViewport = document.querySelector('meta[name=viewport]'); if (metaViewport && (metaViewport.content.indexOf('user-scalable=no') !== -1 || document.documentElement.scrollWidth <= window.outerWidth)) { return true; } } // IE11: prefixed -ms-touch-action is no longer supported and it's recomended to use non-prefixed version // http://msdn.microsoft.com/en-us/library/windows/apps/Hh767313.aspx if (layer.style.touchAction === 'none' || layer.style.touchAction === 'manipulation') { return true; } return false; }; /** * Factory method for creating a FastClick object * * @param {Element} layer The layer to listen on * @param {Object} [options={}] The options to override the defaults */ FastClick.attach = function(layer, options) { return new FastClick(layer, options); }; if (typeof define === 'function' && typeof define.amd === 'object' && define.amd) { // AMD. Register as an anonymous module. define(function() { return FastClick; }); } else if (typeof module !== 'undefined' && module.exports) { module.exports = FastClick.attach; module.exports.FastClick = FastClick; } else { window.FastClick = FastClick; } document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body); }, false); }());




