1、浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有3个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
看一个例子
html结构: <div class="box1"></div> <div class="box2"></div> <span>HTML学习</span> css样式: .box1{ width: 300px; height: 300px; background-color: red; float:left; } .box2{ width: 400px; height: 400px; background-color: green; float:right; } span{ float: left; width: 100px; height: 200px; background-color: yellow; }
我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象叫做贴边。.box2盒子因为右浮动,所以紧靠着右边。
浮动的四大特性
1、浮动的元素脱标
2、浮动的元素互相贴靠
3、浮动的元素有"子围"效果
4、收缩的效果
2、浮动元素脱标
脱标:就是脱离了标准文档流
看例子
<div class="box1">小红</div> <div class="box2">小黄</div> <span>HTML学习</span> <span>HTML学习</span> .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 400px; height: 400px; background-color: yellow; } span{ background-color: green; float: left; width: 300px; height: 50px; }
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上,浮动元素“飘起来了”。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
3、浮动元素互相贴靠
看例子
html结构 <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> css样式 .box1{ width: 100px; height: 400px; float: left; background-color: red; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; }
效果发现:
如果父元素有足够的空间,那么3紧靠着2,2紧靠着1,1靠着边。
如果没有足够的空间,那么2就会靠着1,3自己靠边。
如果再没有足够的空间靠着1,那么2和3都自己往边靠。
4、浮动元素字围效果
html结构: <div> <img src="./images/企业1.png" alt=""> </div> <p> HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习
HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习
HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习
HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习
HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习
HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习
HTML学习HTML学习HTML学习HTML学习HTML学习HTML学习 </p> css样式: *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #666; }
效果发现:所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。

5、浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html结构: <div> tom </div> css样式: div{ float: left; background-color: red; }
一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动。
6、为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
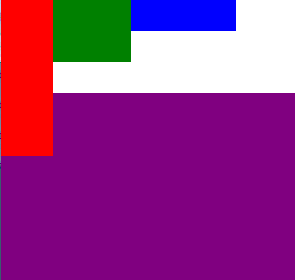
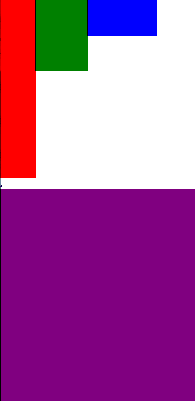
html效果: <div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div> css样式: *{ padding: 0; margin: 0; } .father{ width: 1126px; /*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/ /*height: 300px;*/ } .box1{ width: 200px; height: 500px; float: left; background-color: red; } .box2{ width: 300px; height: 200px; float: left; background-color: green; } .box3{ width: 400px; float: left; height: 100px; background-color: blue; } .father2{ width: 1126px; height: 600px; background-color: purple; }

效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
7、四种清除浮动的方法:
- 给父盒子设置高度
- clear:both
- 伪元素清除法
- overflow:hidden
7.1、给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
效果:

7.2、clear:both
clear:意思就是清除的意思。
有三个值:
- left:当前元素左边不允许有浮动元素
- right:当前元素右边不允许有浮动元素
- both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
html结构: <div> <ul> <li>Python</li> <li>web</li> <li>linux</li> <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响--> <!-- 内墙法 --> <!-- 无缘无故加了div元素 结构冗余 --> <div class="clear"></div> </ul> </div> <div class="box"></div> css样式 *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } .clear{ clear: both; }
7.3、伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
/*新浪首页清除浮动伪元素方法*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden
效果:

7.4、overflow:hidden(常用)
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:
值 描述
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
逐渐演变成overflow:hidden清除法。
其实它是一个BFC区域: https://blog.csdn.net/riddle1981/article/details/52126522
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用