1、margin
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
/*表示盒子向上移动了100px*/
margin-bottom: 100px;
2、margin的用法
2.1、margin塌陷问题
当时说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑。
我们来看一个例子:
html结构: <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> css样式: *{ padding: 0; margin: 0; } .father{ width: 400px; overflow: hidden; border: 1px solid gray; } .box1{ width: 300px; height: 200px; background-color: red; margin-bottom: 20px;} .box2{ width: 400px; height: 300px; background-color: green; margin-top: 50px; }
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
2.2、margin:0 auto;
div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0px auto;
/*水平居中文字*/
text-align: center;
}
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
另外如果给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto;注意点:
- 使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
- 只有标准流下的盒子才能使用margin:0 auto;
- 当一个盒子浮动了,固定定位,绝对定位,margin:0 auto; 不能用了
- margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
2.3、善于使用父亲的padding,而不是margin
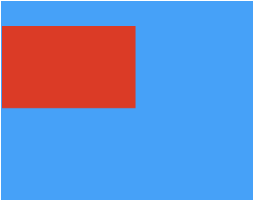
如何实现如图的效果。

我们来看看这个案例,它的坑在哪里?
下面这个代码应该是大家都会去写的代码。
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}
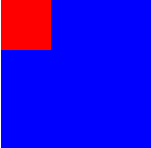
效果:

因为父亲没有border,那么儿子margin-top实际上踹的是“流” 踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了。
.father{
width: 300px;
height: 300px;
background-color: blue;
border: 1px solid black;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
margin-top: 100px;
}

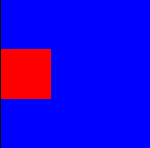
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的解决方案只有一种。就是使用父亲的padding。让子盒子挤下来。
.father{
width: 300px;
height: 300px;
background-color: blue;
padding-top: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用