Blend 2015 教程 (四)控件模板
前一篇讲述了修改ListBox样式的方法,本篇将修改性别显示区域的样式。
1. 选择ListBox控件,编辑ItemTemplate的当前项,选择CheckBox控件,在美工板导航栏中点击CheckBox,选择 编辑模板-创建空白项,进入控件模板编辑模式。
2. 选择文档大纲面板中的Grid,在属性面板中把Width改为30。
3. 在Grid中绘制一个TextBlock并重置布局,将Text属性改为男,HorizontalAlignment属性为居中对齐。
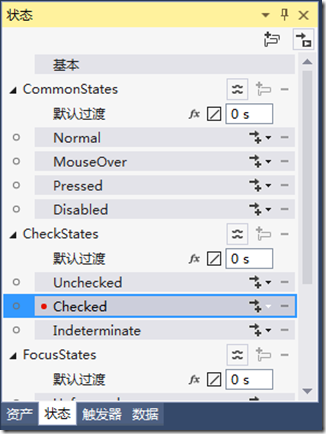
4. 在状态面板中点击Checked,如下图所示。
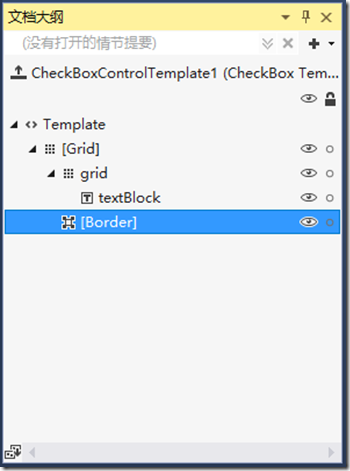
在属性面板中把Text属性改为女,文档大纲面板如下图,TextBlock下面有带五角星图标的Text属性,表示该属性有动画存在。
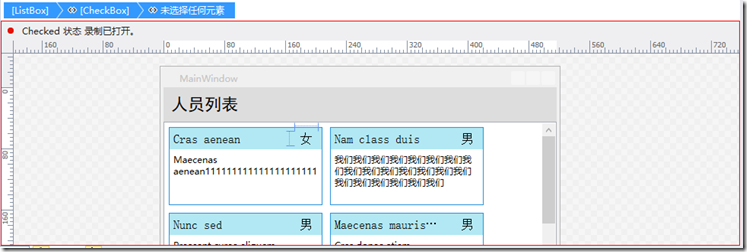
美工板如下图所示,红框表示正在录制动画。
此时运行程序可以看到效果,点击男或女文字可以进行切换。
5. 在文档大纲面板中选择Grid,在状态面板中选择基本,然后把Grid的Background改为蓝色。在状态面板中选择Checked,将背景色改为红色。可以看到Grid下加入了Background的动画。
可以运行程序试验效果。
6. 在状态面板中选择基本,在文档大纲面板中右键点击Grid,选择 分组-Grid。切换到资产面板,选择控件分类,拖动一个Border到文档大纲面板中的外层Grid中的内层Grid下方,如下图。
再拖动一个Border到这个Border的下方,清除两个Border的BorderBrush和BorderThickness属性。上面的Border的Background属性设为黑色,下面的设为白色,透明度(Opacity)都设置为0。
7. 在状态面板中点击Pressed,在文档大纲面板中选择上面那个Border,把透明度设置为10。在状态面板中点击MouseOver,在文档大纲面板中选择下面那个Border,把透明度设置为30。
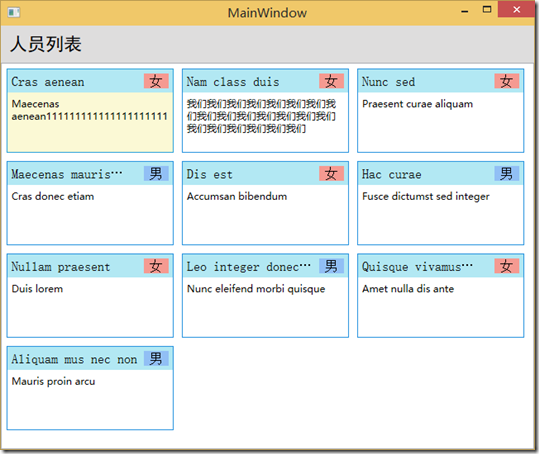
运行程序,查看效果,最终效果如下图所示。
可以调节窗口大小,看到我们的程序是自适应的,如下图。
最终的完整程序如下。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BlendDemo"
xmlns:System="clr-namespace:System;assembly=mscorlib" x:Class="BlendDemo.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" d:DataContext="{d:DesignData /SampleData/SampleDataSource/SampleDataSource.xaml}">
<Window.Resources>
<DataTemplate x:Key="PeopleListDataTemplate">
<Grid Height="100" Width="200">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Style="{DynamicResource SubtitleStyle}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock Height="Auto" TextWrapping="NoWrap" Text="{Binding Name}" Width="Auto" Style="{DynamicResource CoreTextStyle}" TextTrimming="WordEllipsis" ToolTip="{Binding Name}"/>
<CheckBox Content="男" Grid.Column="1" Height="Auto" Width="Auto" IsChecked="{Binding Sex}" Style="{DynamicResource CheckBoxBaseStyle}" Template="{DynamicResource CheckBoxControlTemplate1}"/>
</Grid>
</Border>
<TextBlock Grid.Row="1" TextWrapping="Wrap" Text="{Binding Description}" Margin="5"/>
</Grid>
</DataTemplate>
<Style x:Key="TitleStyle" TargetType="{x:Type Border}">
<Setter Property="Padding" Value="10"/>
<Setter Property="Background" Value="#FFDEDDDD"/>
</Style>
<ItemsPanelTemplate x:Key="PeopleListItemsPanelTemplate">
<WrapPanel IsItemsHost="True"/>
</ItemsPanelTemplate>
<Style x:Key="SubtitleStyle" TargetType="{x:Type Border}">
<Setter Property="Background" Value="#FFB2E8F3"/>
<Setter Property="Padding" Value="5"/>
</Style>
<Style x:Key="FocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<SolidColorBrush x:Key="Item.MouseOver.Background" Color="#1F26A0DA"/>
<SolidColorBrush x:Key="Item.MouseOver.Border" Color="#a826A0Da"/>
<SolidColorBrush x:Key="Item.SelectedInactive.Background" Color="#3DDADADA"/>
<SolidColorBrush x:Key="Item.SelectedInactive.Border" Color="#FFDADADA"/>
<SolidColorBrush x:Key="Item.SelectedActive.Background" Color="#3DEEE751"/>
<SolidColorBrush x:Key="Item.SelectedActive.Border" Color="#FF26A0DA"/>
<Style x:Key="PeopleListItemStyle" TargetType="{x:Type ListBoxItem}">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="#FF2391DE"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType ="{x:Type ListBoxItem}">
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
<ControlTemplate.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="Bd" Value="{StaticResource Item.MouseOver.Background}"/>
<Setter Property="BorderBrush" TargetName="Bd" Value="{StaticResource Item.MouseOver.Border}"/>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Selector.IsSelectionActive" Value="False"/>
<Condition Property="IsSelected" Value="True"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="Bd" Value="{StaticResource Item.SelectedInactive.Background}"/>
<Setter Property="BorderBrush" TargetName="Bd" Value="{StaticResource Item.SelectedInactive.Border}"/>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Selector.IsSelectionActive" Value="True"/>
<Condition Property="IsSelected" Value="True"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="Bd" Value="{StaticResource Item.SelectedActive.Background}"/>
<Setter Property="BorderBrush" TargetName="Bd" Value="{StaticResource Item.SelectedActive.Border}"/>
</MultiTrigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="Bd" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Margin" Value="5"/>
</Style>
<ControlTemplate x:Key="CheckBoxControlTemplate1" TargetType="{x:Type CheckBox}">
<Grid Width="30">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="border1">
<EasingDoubleKeyFrame KeyTime="0" Value="0.3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="border">
<EasingDoubleKeyFrame KeyTime="0" Value="0.1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CheckStates">
<VisualState x:Name="Checked">
<Storyboard>
<StringAnimationUsingKeyFrames Storyboard.TargetProperty="(TextBlock.Text)" Storyboard.TargetName="textBlock">
<DiscreteStringKeyFrame KeyTime="0" Value="女"/>
</StringAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)" Storyboard.TargetName="grid">
<EasingColorKeyFrame KeyTime="0" Value="#FFF59A91"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unchecked"/>
<VisualState x:Name="Indeterminate"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="grid" Width="Auto" Background="#FF91BFF5">
<TextBlock x:Name="textBlock" TextWrapping="Wrap" Text="男" HorizontalAlignment="Center"/>
</Grid>
<Border x:Name="border" Background="Black" Opacity="0"/>
<Border x:Name="border1" Background="White" Opacity="0"/>
</Grid>
</ControlTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Style="{DynamicResource TitleStyle}" >
<TextBlock Text="人员列表" Style="{DynamicResource TitleTextStyle}"/>
</Border>
<ListBox Grid.Row="1" ItemsSource="{Binding Persons}" ItemTemplate="{DynamicResource PeopleListDataTemplate}" HorizontalContentAlignment="Stretch" ItemsPanel="{DynamicResource PeopleListItemsPanelTemplate}" ScrollViewer.HorizontalScrollBarVisibility ="Disabled" ItemContainerStyle="{DynamicResource PeopleListItemStyle}"/>
</Grid>
</Window>
正式项目中可以把样式移入单独的文件中,并起好的名字,便于复用。
如果仔细观察会发现,最终版本的性别显示CheckBox和原先没改过样式之前的版本表达的逻辑是相反的,哪种是对的取决于数据中如何定义Bool型Sex属性的含义。这进一步说明了Binding的数据的属性名,类型,语义是View层和ViewModel层的接口,需要仔细定义。如果这两层是两个人或两个组开发,这一点就更为重要了。
总结,本系列文章初步探究了在新版Blend 2015中进行可视化表现层开发的方法。新版Blend由于使用Visual Studio框架,IDE的整体使用方法和Visual Studio保持了一致。项目文件引用等的管理使用和VS一样的解决方案资源管理器,源代码版本管理使用和VS一样的团队资源管理器,不仅有源代码管理,更有高级的团队项目管理功能。美工板和其他面板的使用方法和原来基本一致,但最重要的改进之处在于对XAML代码的手动编写能力和C#代码的编写能力达到了VS的水平。
Blend的核心是美工板,文档大纲面板和属性面板。所以文章中对这些部分的介绍较多,其他面板的使用方法也都做了基本的介绍。文章中进行了一个完整的示例操作演示,通过学习和亲手练习,并认真思考理解,可以达到初步掌握Blend的基本使用方法的目的。
文章中的演示全部使用了可视化开发方法,没有直接编写一行代码。这说明Blend的可视化开发能力是很强的,微软XAML平台的设计初衷,让学美术出身的人直接做设计,而不用先出效果图,再由程序员还原设计的目标是可以实现的。尽管Blend的可视化开发能力很强,但有些时候直接修改XAML代码能更快地完成工作。还有可视化开发不能完成任务,必须直接编写XAML代码的时候。如果有动态的效果,需要较复杂的逻辑的时候,可能还需要编写C#代码。这说明从事表现层开发的开发人员,是需要精通XAML语言,并初步掌握C#语言的。这也是微软使用Visual Studio框架重新制作Blend,以增强代码编写能力的原因。
总之,微软的XAML技术是一个很好的技术,在WPF,Silverlight,Windows Store App,Windows Phone,以及最新的Universal Windows App等类型的应用开发平台中都有使用。该平台能够提供强大的灵活性(自适应布局,数据模板,控件模板),出色的表现效果(动画,VSM,触发器)和优秀的项目结构(资源,Style,Binding,MVVM),是微软的客户端程序表现层开发的核心技术,值得认真学习和深入研究。
Blend为XAML平台的可视化开发提供了工具支持。学习美术出身的人可以首先学习并熟练掌握Blend可视化开发,然后学习XAML语言和其背后的机制原理,再逐步学习一些C#语言和面向对象思想等程序设计方面的内容,经过不断的努力,最后就可以达到把自己的设计能力和水平在微软的XAML平台上进行完美展现的效果,这也是微软想达到的目标和公司领导愿意看到的结果。