Markdown语法
内容摘自https://markdown.com.cn/basic-syntax/
Markdown 简介
Markdown是一种轻量级标记语言,排版语法简洁,可以让让人们更多地关注内容本身。
Markdown使用易读易写的纯文本格式编写文档,可与HTML混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。
因简洁、高效、易读、易写,Markdown被大量使用,如Github、博客园等。
Markdown的语法十分简单,常用的标记符号不超过十个,用于日常写作记录绰绰有余,不到半小时就能完全掌握。
Markdown 标题
法①:创建几级标题就可以在标题前面加几个#且#要与内容用空格隔开
法②:还可以在文本下方添加任意数量的== (等号)号来标识一级标题,或者 -- (减号)号来标识二级标题。
Markdown 段落
要创建段落,请使用空白行将一行或多行文本进行分隔。
注:不要用空格(spaces)或制表符( tabs)缩进段落。
Markdown 换行
在一行的末尾添加两个或多个空格,然后按回车键,即可创建一个换行。
Markdown 强调
粗体
要加粗文本,在单词或短语的前后各添加两个星号(*)。
斜体
要加斜体文本,在单词或短语前后添加一个星号(*)
。
加粗+斜体
加粗并用斜体显示单词或短语,在要突出显示的部分前后各添加三个星号(*),中间不要带空格。
Markdown 引用
- 要创建块引用,请在段落前添加一个 > 符号。效果如下:
你好!
- 多个段落的块引用![alt text]

你好!
你好!
- 嵌套块引用
块引用可以嵌套。在要嵌套的段落前添加一个 >> 符号

你好
- 我也好
- 带有其它元素的块引用
块引用可以包含其他 Markdown 格式的元素。并非所有元素都可以使用,你需要进行实验以查看哪些元素有效。

你好
- 我也好
Markdown 列表
可以将多个条目组织成有序或无序列表。
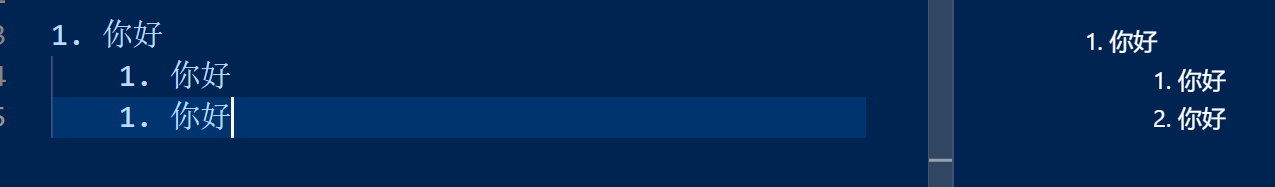
有序列表
每个列表项前添加数字并紧跟一个英文句点,数字不必按数学顺序排列,但是列表应当以数字 1 起始。且.后需要紧跟一个空格。

- 你好!
- 你好!
- 你好!
- 你好!
所以序号数字多少不要紧
也可以实现子序号:
- 你好
- 你好
- 你好
无序列表
在每个列表项前面添加破折号 (-)、星号 (*) 或加号 (+) ,再+Tab或者空格 即可创建嵌套列表。

- 你好
- 你好
- 你好
所以到现在你会发现 星号(*)很万能,很常用:粗体、斜体、无序列表...
Markdown 代码语法
要将单词或短语表示为代码,请将其包裹在反引号(`)中(Tab键上面那个)

python3.9.1
相反,如果你要表示为代码的单词或短语中已经有了一个或多个反引号,则可以通过将单词或短语包裹在双反引号(`)中。(这个用的比较少在Python中)
在这个字符串赋值语句中 `str = "你好"` 使用
代码块
Tab后再输入内容即可
<html>
<head>
<title>Test</title>
</head>
Markdown 分隔线
在单独一行上使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。
你好
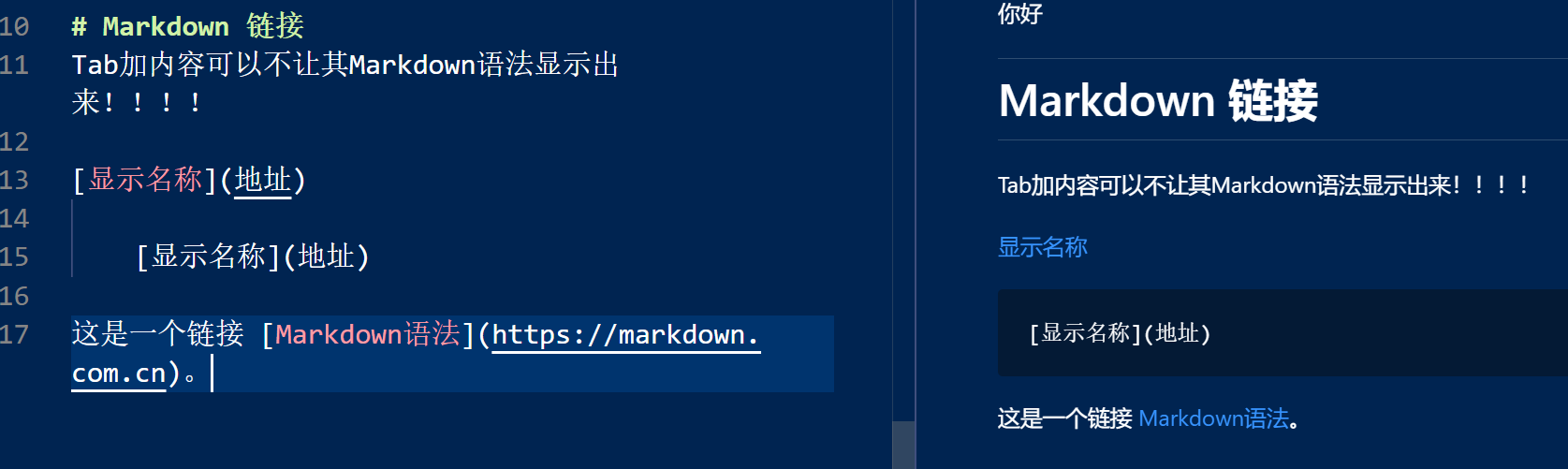
Markdown 链接
Tab加内容可以不让其Markdown语法显示出来!!!!
[显示名称](地址)
这是一个链接 Markdown语法。
显示效果如下:

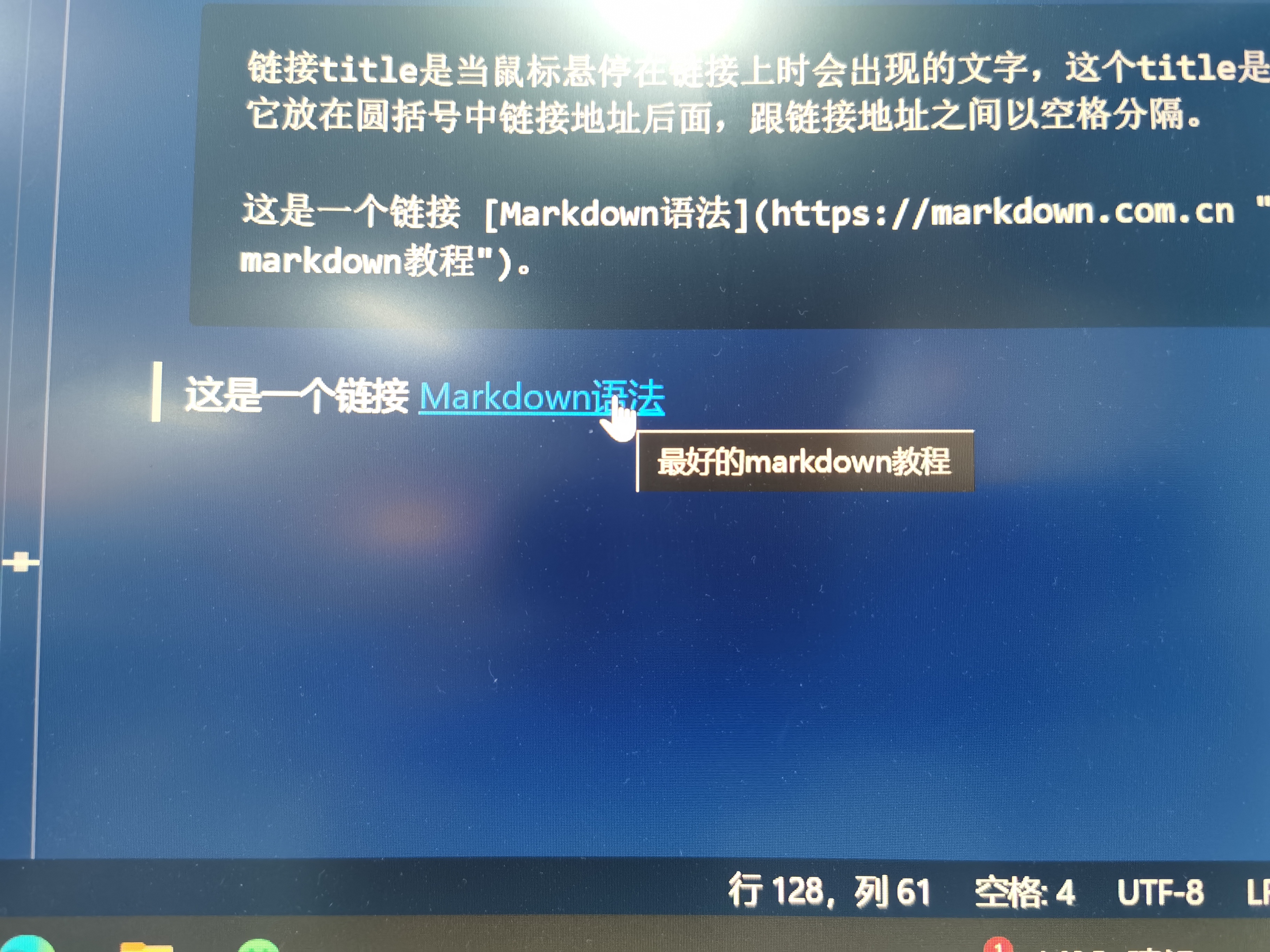
还可以给链接增加 Title
链接title是当鼠标悬停在链接上时会出现的文字,这个title是可选的,它放在圆括号中链接地址后面,跟链接地址之间以空格分隔。
这是一个链接 [Markdown语法](https://markdown.com.cn "最好的markdown教程")。
这是一个链接 Markdown语法

网址和Email地址
<https://markdown.com.cn>
<fake@example.com>
渲染效果如下:
带格式化的链接
即加粗和斜体可以用在链接上面
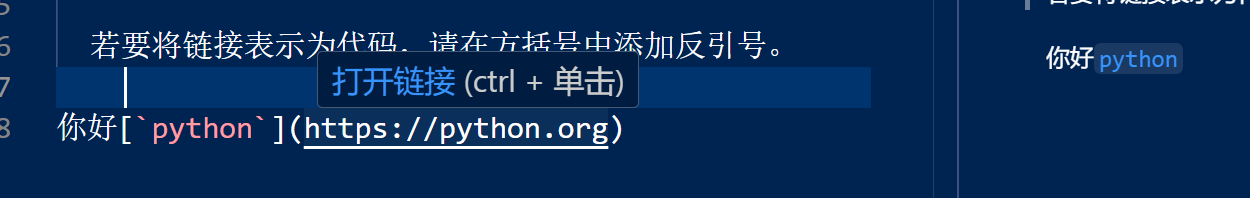
若要将链接表示为代码形势,请在方括号中添加反引号。
你好python

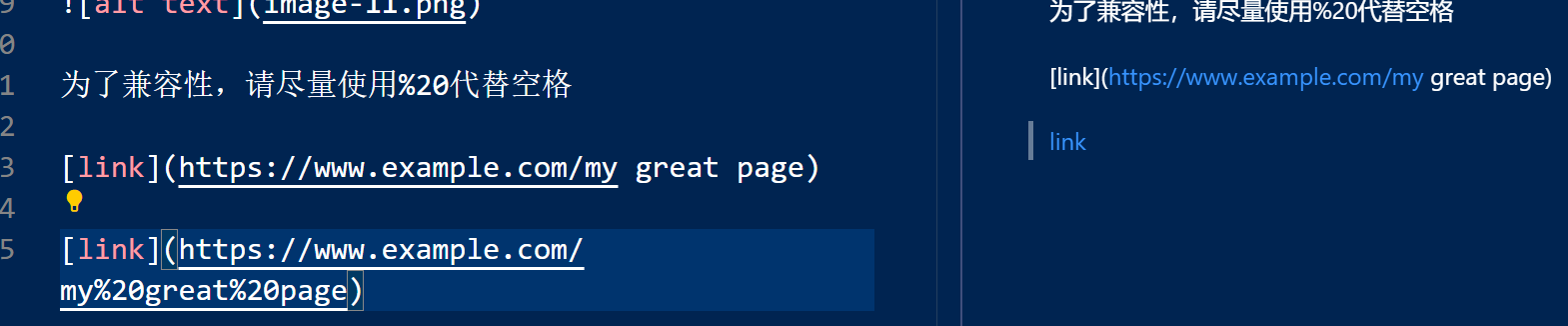
为了兼容性,请尽量使用%20代替空格

见下:
[link](https://www.example.com/my great page)
Markdown 图片
添加图像,请使用感叹号 (!), 然后在方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。
。
给图片增加链接,请将图像的Markdown 括在方括号中,然后将链接添加在圆括号中。
[](https://markdown.com.cn)
Markdown 转义字符
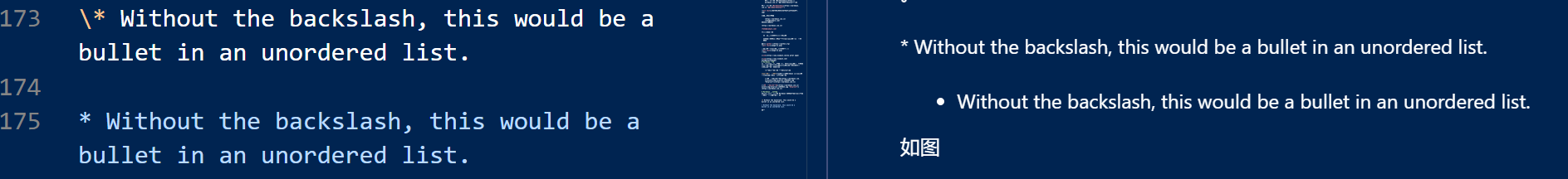
要显示原本用于格式化 Markdown 文档的字符,请在字符前面添加反斜杠字符 \ 。
* Without the backslash, this would be a bullet in an unordered list.
- Without the backslash, this would be a bullet in an unordered list.
如图

特殊字符自动转义
在 HTML 文件中,有两个字符需要特殊处理: < 和 & 。 < 符号用于起始标签,& 符号则用于标记 HTML 实体,
如果你只是想要使用这些符号,你必须要使用实体的形式,像是 < 和 &(在 HTML 语法中,你要手动把所有的 < 和 & 都转换为 HTML 实体。)
如
http://images.google.com/images?num=30&q=larry+bird
你必须要把网址转成:
http://images.google.com/images?num=30&q=larry+bird
但是在Markdown中<和 &会自动转换为< &


Markdown 内嵌 HTML 标签
行级內联标签
HTML 的行级內联标签如 <span>、<cite>、<del> 不受限制,可以在 Markdown 的段落、列表或是标题里任意使用。依照个人习惯,
甚至可以不用 Markdown 格式,而采用 HTML 标签来格式化。例如:如果比较喜欢 HTML 的 <a> 或 <img> 标签,可以直接使用这些标签,
而不用 Markdown 提供的链接或是图片语法。当你需要更改元素的属性时(例如为文本指定颜色或更改图像的宽度),使用 HTML 标签更方便些。
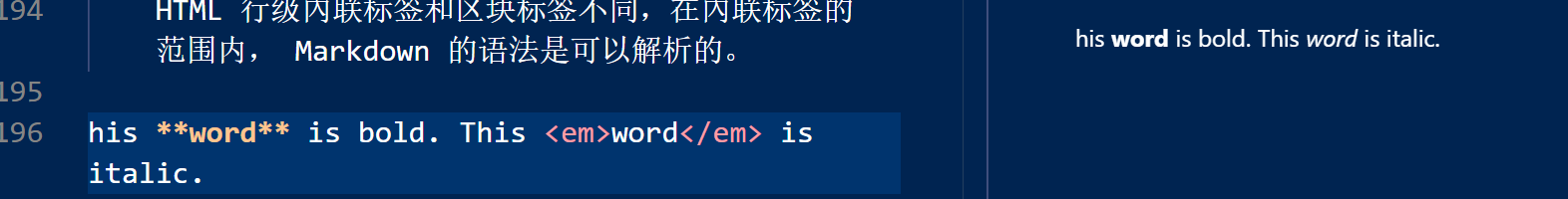
HTML 行级內联标签和区块标签不同,在內联标签的范围内, Markdown 的语法是可以解析的。
例如:
his word is bold. This word is italic.
效果如下:

区块标签
区块元素──比如 <div>、<table>、<pre>、<p> 等标签,必须在前后加上空行,以便于内容区分。而且这些元素的开始与结尾标签,
不可以用 tab 或是空白来缩进。Markdown 会自动识别这区块元素,避免在区块标签前后加上没有必要的 <p> 标签。
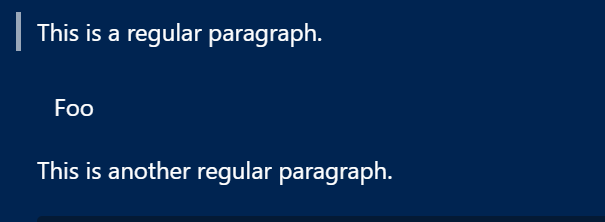
例如,在 Markdown 文件里加上一段 HTML 表格:
This is a regular paragraph.
| Foo |
This is another regular paragraph.

请注意,Markdown 语法在 HTML 区块标签中将不会被进行处理。
例如,你无法在 HTML 区块内使用 Markdown 形式的*强调*。
对于 HTML 的块级元素 <div>、<table>、<pre> 和 <p>,请在其前后使用空行(blank lines)与其它内容进行分隔。
尽量不要使用制表符(tabs)或空格(spaces)对 HTML 标签做缩进,否则将影响格式。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?