前端js jq自己写提示框confirm效果

html部分
<!--删除提示框--> <div class="delediv" style="display: none"> <div class="deleheader"> <label style="margin: 5px;">提示信息</label> <div style="float: right;margin-right: 5px;cursor: pointer;"><i class="fa fa-close"></i></div> </div> <div style="text-align: center;margin-top: 40px;"> <i class="fa fa-warning" style="color: #f5716e;"></i> <label style="font-size: 14px;"></label> </div> <div class="delefoot" align="center"> <button type="button">确定</button> <button type="button">取消</button> </div> </div>
css样式部分
/* confirm 提示框 */ .delediv{ width: 400px; height: 200px; position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; border-radius: 5px; border: 1px solid #D3D3D3; background-color: #FFFFFF; } .deleheader{ padding: 10px; background-color: #f0f0f0; } .delefoot{ padding: 10px; background-color: #f0f0f0; position: absolute; bottom: 0; right: 0; left: 0; } .delefoot button{ width: 55px; height: 30px; margin: 2px; border-radius: 5px; outline: none; border: none; color: #FFFFFF; cursor: pointer; } .delefoot button:nth-child(odd){ background-color: #0098ff; } .delefoot button:nth-child(even){ background-color: #f5716e; } .delefoot button:nth-child(odd):hover{ background-color: #0088e5; } .delefoot button:nth-child(even):hover{ background-color: #fd3b57; }
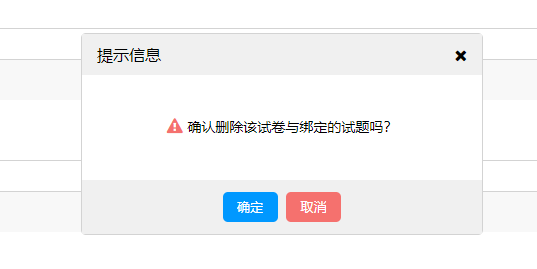
公共提示框JS部分,主要目的就是为了熟悉这个写法
//提示框 var myconfirm = function(content,callback){ $(".delediv").css("display","block") //展示DIV $(".delediv div:nth-child(2) label").text(content)//填入内容 //点击确认 $(".delefoot button:nth-child(1)").click(function(){ $(".delediv").css("display","none") callback({ 'status':true }) }) //点击取消 $(".delefoot button:nth-child(2)").click(function(){ $(".delediv").css("display","none") callback({ 'status':false }) }) //点击关闭 用的是Font Awesome的图标 $(".deleheader div").click(function () { $(".delediv").css("display","none") }) }
调用部分:
//执行操作 function delepage(param) {
//掉用提示框 myconfirm("填写内容...",function (res) { if(res.status){ //如果点击的是确认,执行操作 } }) }
标签:
提示框






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix