前端分页使用js css配合后端Pagehelper做分页功能
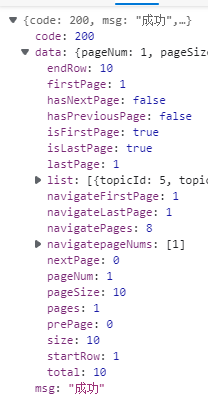
后台通过pagehelper插件做的分页返回分页的固定格式

分页js
1 //设置分页 2 function setPage(data){ 3 $("#pageNum").val(data.pageNum)//当前页面 4 $("#total").text("总共"+data.total+"条记录");//总共记录数 5 $("#pages").text(data.pages)//总过多少页 6 $("#nextPage").val(data.nextPage)//下一页 7 $("#prePage").val(data.prePage)//上一页 8 //判断如果上下一页是0 那就是首页或尾页 不给点击 9 data.nextPage==0?$("#nextPage").attr("disabled",true):$("#nextPage").attr("disabled",false); 10 data.prePage==0?$("#prePage").attr("disabled",true):$("#prePage").attr("disabled",false); 11 } 12 //分页中的按钮的点击事件' 13 $(".pagination button").click(function (e) { 14 var page = $(this).val(); 15 getTbInfo(page); //查询数据 16 }) 17 // 分页输入框的改变事件 18 $("#pageNum").change(function (e) { 19 $(".pagination button:nth-child(1)").val($(this).val()) 20 getTbInfo($(this).val()); 21 }) 22 //切换每页条数的改变事件 23 $("#size").change(function (e) { 24 getTbInfo($("#pageNum").val()); 25 })
分页css
1 .pagination{ 2 display: flow-root; 3 margin-top: 20px; 4 } 5 .pagination select{ 6 width: 50px; 7 } 8 .pagination button{ 9 height: 25px; 10 border: none; 11 outline: none; 12 background-color: #e9eded; 13 } 14 .pagination button:first-child{ 15 background-color: #15AACA; 16 color: #FFFFFF; 17 border: 0; 18 border-radius: 5px; 19 outline: none; 20 } 21 /* .pagination button:focus{ 22 background-color: #D3D3D3; 23 } */ 24 .pagination input{ 25 width: 30px; 26 height: 20px; 27 outline: none; 28 text-align: center; 29 } 30 .pagination label{ 31 font-size: 14px; 32 }
分页的布局
1 <!-- 页面引入js 和css --> 2 <link rel="stylesheet" href="css/pagation.css"/> 3 <script src="js/pagation.js"></script> 4 5 <!-- 分页 --> 6 <div class="pagination"> 7 <div style="float:left;"> 8 <label>显示 9 <select id="size"> 10 <option>10</option> 11 <option>15</option> 12 <option>20</option> 13 </select> 14 条 </label> 15 </div> 16 <div style="float: right;"> 17 <button>GO</button> 18 <button id="prePage"><</button> 19 <input type="text" id="pageNum"> 20 <button id="nextPage">></button>/<label id="pages"></label> | 21 <label id="total"></label> 22 </div> 23 </div>
进入页面会展示数据,数据通过ajax查询,查询写成公共方法。
1 /* 查询展示数据 */ 2 function getTbInfo(page){ 3 var size = $("#size").val()//每页条数 4 $.ajax({ 5 url:"地址", 6 type:"post", 7 dataType;'json', 8 data:{"page",page,"size",size}, 9 success:function(data){ 10 var data = data.data 11 var list = data.list 12 //页面方式数据操作 13 14 setPage(data);//调用分页js中的方法:给上一页下一页等按钮设置点击事件 15 } 16 }) 17 }
//进入页面默认查询 $(function () { getTbInfo("");//page如果填入未空,后天设置了默认值为1, }) //每次查询数据只需要 getTbInfo($("#pageNum").val()); 获取输入框里面的值就可以了
以上全部固定,唯一要写的就是succes中自己给页面布局查回数据.
以下是展示