ajax 第十八节 AJAX-原生jsonp实践

============index.html===============
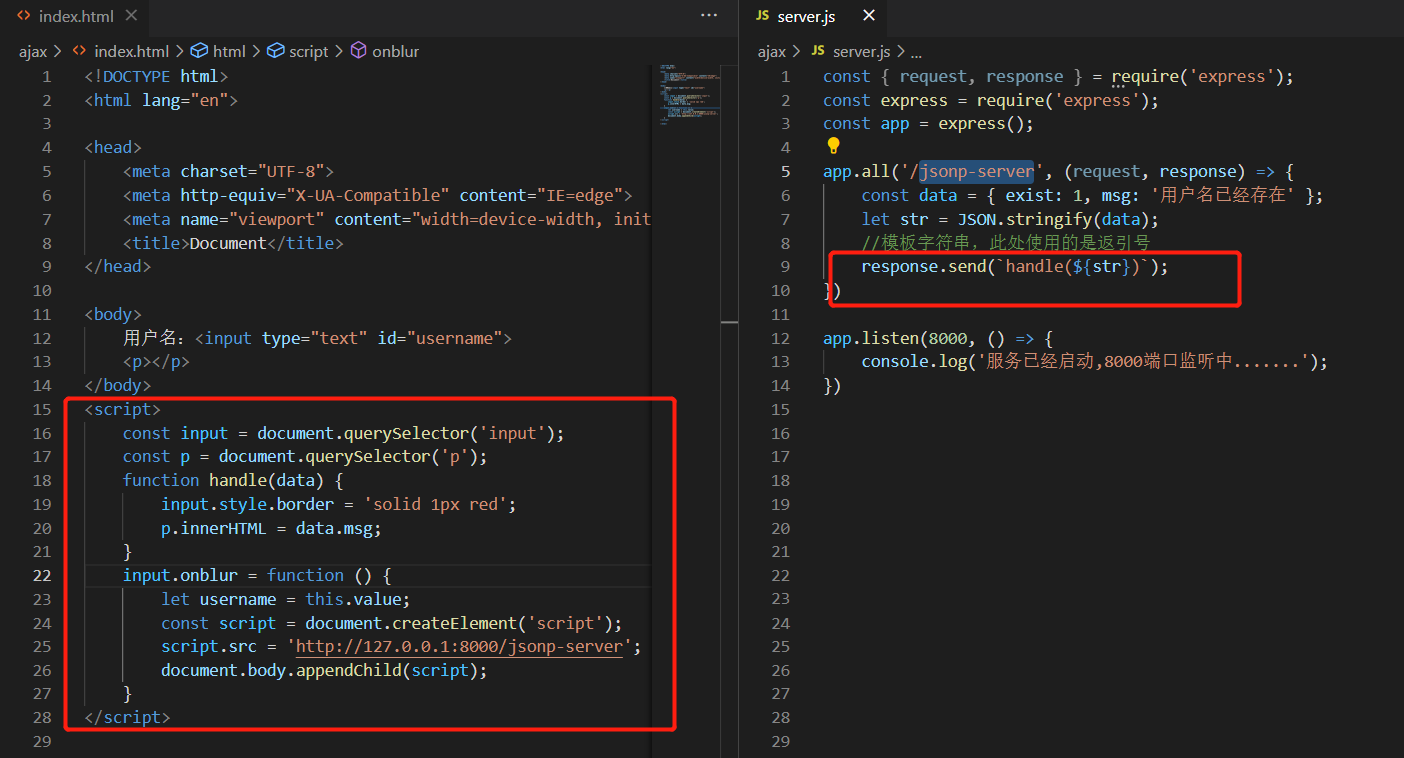
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
用户名:<input type="text" id="username">
<p></p>
</body>
<script>
const input = document.querySelector('input');
const p = document.querySelector('p');
function handle(data) {
input.style.border = 'solid 1px red';
p.innerHTML = data.msg;
}
input.onblur = function () {
let username = this.value;
const script = document.createElement('script');
script.src = 'http://127.0.0.1:8000/jsonp-server';
document.body.appendChild(script);
}
</script>
</html>
====================server.js ======================
const { request, response } = require('express');
const express = require('express');
const app = express();
app.all('/jsonp-server', (request, response) => {
const data = { exist: 1, msg: '用户名已经存在' };
let str = JSON.stringify(data);
//模板字符串,此处使用的是返引号
response.send(`handle(${str})`);
})
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中.......');
})