ajax 第八节 网络延时与超时回调--异常回调
================ server.js 设置网络延时时间=================

//引用 express
const { request, response, json } = require('express');
const express = require('express');
//创建应用对象
const app = express();
//创建路由规则,
// request 是对请求报文的封装
// response 是对响应报文的封装
//app.all 可以接收任意类型的请求头
app.get('/cache', (request, response) => {
//设置响应头,设置充许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
setTimeout(() => {
response.send('延时响应3秒.....');
}, 3000);
})
// 监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中.......');
})
============================index.html 设置超时时间与延时回调===============================

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px red;
}
.abc {
width: 200px;
height: 100px;
border: solid 1px pink;
}
</style>
</head>
<body>
<button>点我发送请求</button>
<div class="abc"></div>
<div id="result"></div>
</body>
<script>
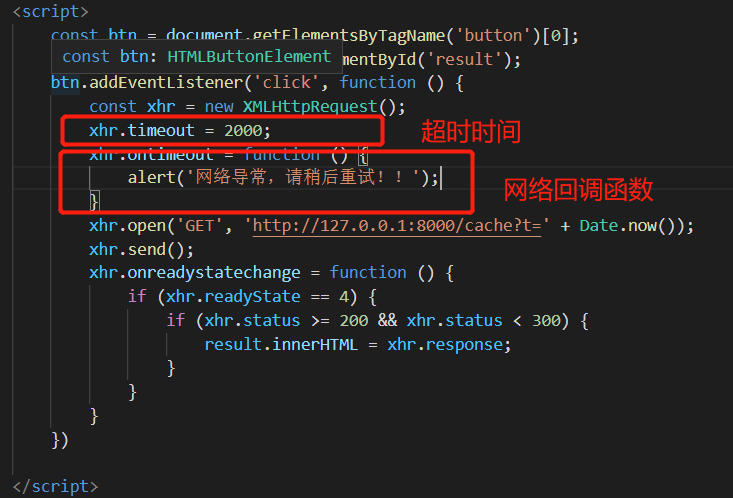
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
btn.addEventListener('click', function () {
const xhr = new XMLHttpRequest();
xhr.timeout = 2000;
xhr.ontimeout = function () {
alert('网络导常,请稍后重试!!');
}
xhr.open('GET', 'http://127.0.0.1:8000/cache?t=' + Date.now());
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response;
}
}
}
})
</script>
</html>