ajax 第五节 请求头设置(预定意与自定义设置)xhr.setRequestHeader()服务器响应体设置
=================请求头设置===================

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX POST 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px red;
}
</style>
</head>
<body>
<div id="result"></div>
</body>
<script>
const result = document.getElementById("result");
result.addEventListener("mouseover", function () {
const xhr = new XMLHttpRequest();
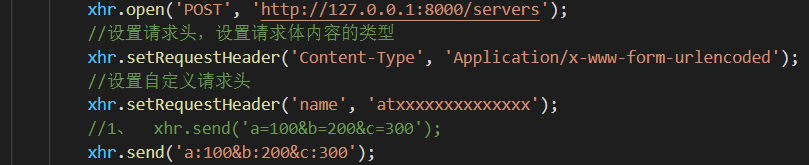
xhr.open('POST', 'http://127.0.0.1:8000/servers');
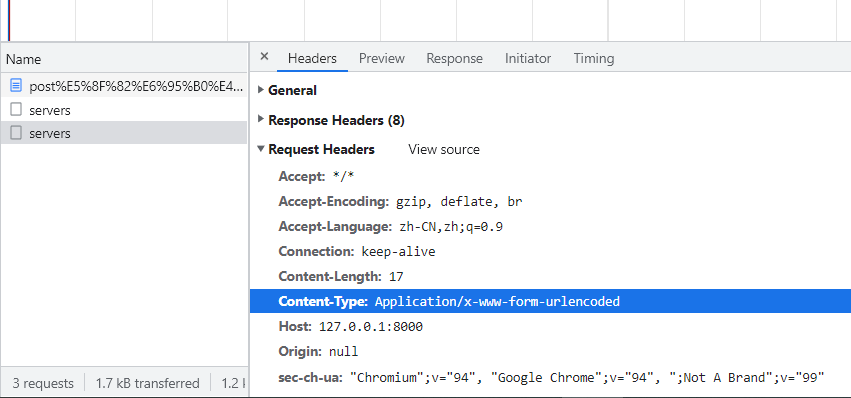
//设置请求头,设置请求体内容的类型
xhr.setRequestHeader('Content-Type', 'Application/x-www-form-urlencoded');
//设置自定义请求头
xhr.setRequestHeader('name', 'atxxxxxxxxxxxxxx');
//1、 xhr.send('a=100&b=200&c=300');
xhr.send('a:100&b:200&c:300');
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerText = xhr.response;
}
}
}
})
</script>
</html>
================服务器响应体设置================

//引用 express
const { request, response } = require('express');
const express = require('express');
//创建应用对象
const app = express();
//创建路由规则,
// request 是对请求报文的封装
// response 是对响应报文的封装
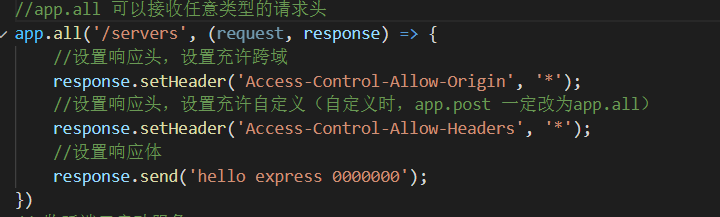
app.all('/servers', (request, response) => {
//设置响应头,设置充许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应头,设置充许自定义(自定义时,app.post 一定改为app.all)
response.setHeader('Access-Control-Allow-Headers', '*');
//设置响应体
response.send('hello express 0000000');
})
// 监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中.......');
})