ajax第二节 客户端发送请求 无涮新取回服务端响应数据
客户端 test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px red;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
<script>
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
btn.onclick = function () {
//创建对象
const xhr = new XMLHttpRequest();
//初始化,设置请求方法和 URL
xhr.open('GET', 'http://127.0.0.1:8000/servers');
//发送
xhr.send();
//事件绑定,处理服务器返回结果
//on when 当……。时候
//readystate 是xhr对象中的属性,表示状态0,1,2,3,4
//,0(没有初始化),1(open方法调用完毕),2(send方法调用完毕),3(服务端返回了部分结果),4(服务端返回了所有结果)
xhr.onreadystatechange = function () {
//判断服务端是否返回了所有结果
if (xhr.readyState == 4) {
//判断响应状态是否成功(大于等于200小于300成功)
if (xhr.status >= 200 && xhr.status < 300) {
console.log(xhr.status);//状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
result.innerHTML = xhr.response
} else {
}
}
}
}
</script>
</html>
================================ 服务器 server.js =================================
//引用 express
const { request, response } = require('express');
const express = require('express');
//创建应用对象
const app = express();
//创建路由规则,
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/servers', (request, response) => {
response.setHeader('Access-Control-Allow-Origin', '*')
response.send('hello express 0000000')
})
// 监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中.......')
})
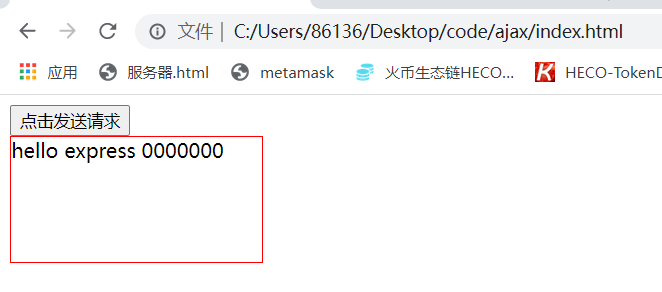
================================ 结果如下 ===============================