Markdown 常规使用
本文档参考自菜鸟教程:https://www.runoob.com/markdown/md-tutorial.html
Markdown 标题
Markdown的标题有两种格式。
使用 = 和 - 标记
=和-的标记语法如下:
我展示的是一级标题
=================
我展示的是二级标题
-----------------
展示效果如下:

使用 # 号标记
使用#号可表示 1-6 级标题,一级标题对应一个#号,二级标题对应两个#号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果如下:

Markdown 段落
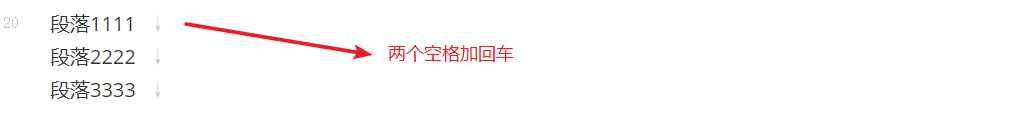
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

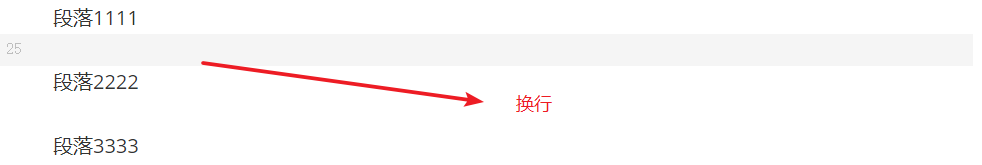
也可以在段落后面使用一个空行来表示重新开始一个段落。

字体
Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
执行效果如下:

分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~
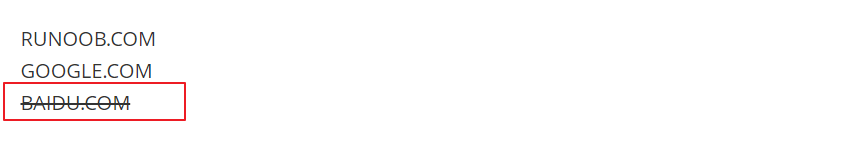
显示效果如下所示:

下划线
下划线可以通过 HTML 的 标签来实现:
<u>带下划线文本</u>
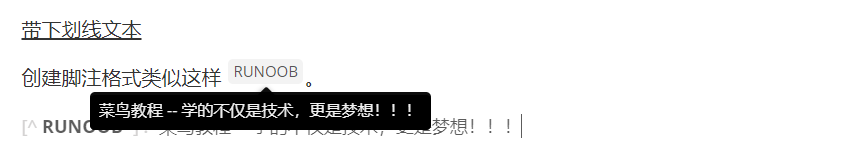
显示效果如下所示:

脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
[^要注明的文本]
以下实例演示了脚注的用法:
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!
演示效果如下:

Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
效果:

有序列表
有序列表使用数字并加上 . 号来表示,如:
1. 第一项
2. 第二项
3. 第三项
4. 第四项
5. 第五项
效果:

列表嵌套
列表嵌套只需在子列表中的选项添加四个空格即可:
- 第一项
- 第二项
1. 子项1
2. 子项2
3. 子项3
- 第三项
1. 第一项
* 子项1
* 子项2
* 子项3
2. 第二项
3. 第三项
效果:

Markdown 区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 区块引用
> 菜鸟教程
> 学的不仅是技术更是梦想
显示结果如下:
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
显示结果如下:
区块中使用列表
区块中使用列表实例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
显示结果如下:
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
区块中使用列表实例如下:
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项
显示结果如下:
Markdown 代码
代码片段
如果是段落上的一个函数或片段的代码可以用反引号(`)把它包起来,例如:
`print("这是代码片段")`
效果:

代码块
代码区块使用 4 个空格或者一个制表符(Tab 键)。
实例如下:
制表符(tab键):

4个空格:

显示效果:

也可以用 ```包裹一段代码,并指定一种语言(也可以不指定):
```javascript
$(document).ready(function () {
alert('RUNOOB');
});
```
显示结果如下:

Markdown 链接
一般使用
链接使用方法如下:
[链接名称](链接地址)
或者
<链接地址>
示例1:使用[链接名称](链接地址)
这是一个链接:[百度](http://www.baidu.com)
效果:
这是一个链接:百度
示例2:直接使用<链接地址>
<http://www.baidu.com>
链接变量
可以通过变量来设置一个链接,变量赋值在文档末尾进行:
这个链接用 1 作为网址变量 [百度][1]
这个链接用 baidu 作为网址变量 [百度][baidu]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.baidu.com/
[baidu]: http://www.baidu.com/
效果:
这个链接用 1 作为网址变量 百度
这个链接用 baidu 作为网址变量 百度
然后在文档的结尾为变量赋值(网址)
Markdown 图片
Markdown 图片语法格式如下:


- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的’title’ 属性的文字。
使用示例:


效果:
Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
以上代码显示结果如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式
我们可以设置表格的对齐方式:
-:设置内容和标题栏居右对齐。:-设置内容和标题栏居左对齐。:-:设置内容和标题栏居中对齐。
实例如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通