图解JS事件对象screenX、clientX、pageX, offsetX区别
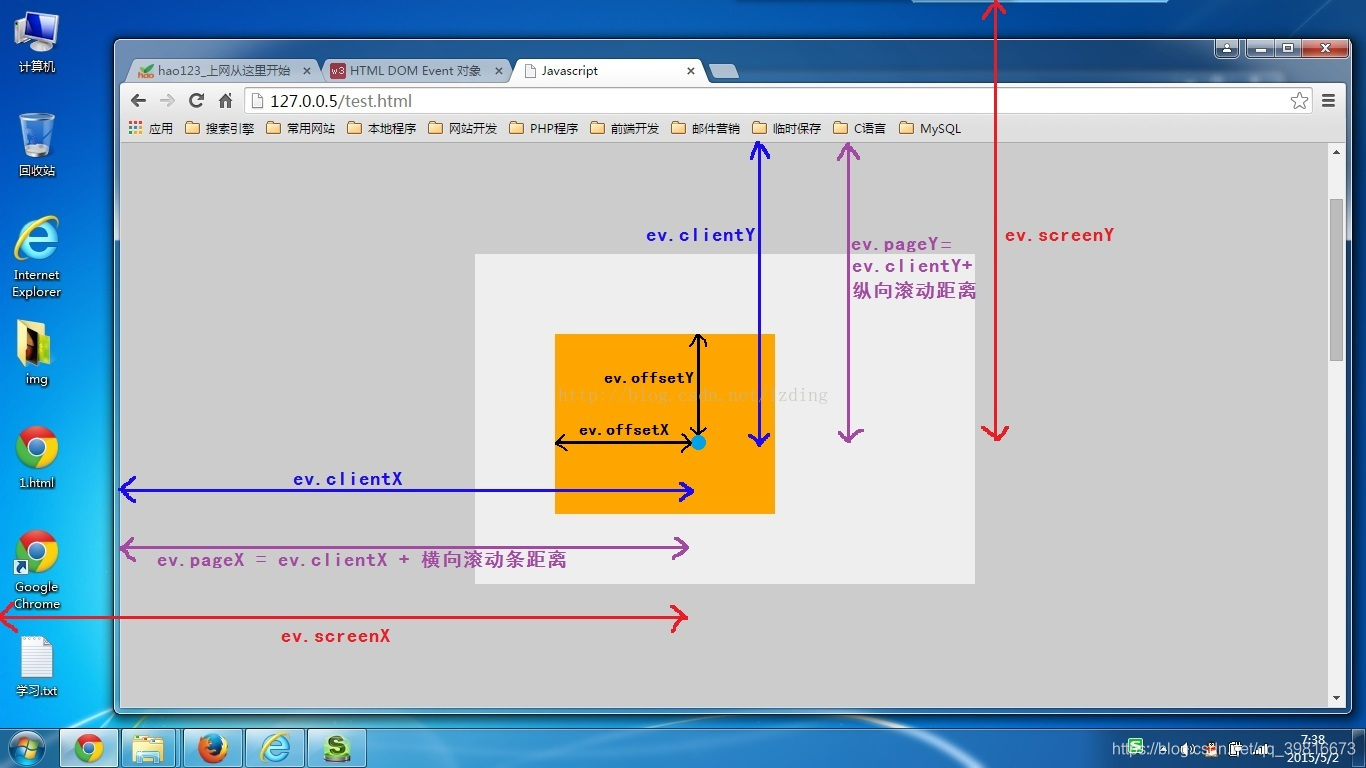
screenX、clientX、pageX 和 offsetX的区别
1、screenX 和screenY
参照点:电脑屏幕左上角
screenX:鼠标点击位置相对于电脑屏幕左上角的水平偏移量
screenY:鼠标点击位置相对于电脑屏幕左上角的垂直偏移量
2、clientX和clientY
参照点:浏览器内容区域左上角
clientX:鼠标点击位置相对于浏览器可视区域的水平偏移量(不会计算水平滚动的距离)
clientY:鼠标点击位置相对于浏览器可视区域的垂直偏移量(不会计算垂直滚动条的距离)
3、pageX和pageY
参照点:网页的左上角
pageX:鼠标点击位置相对于网页左上角的水平偏移量,也就是clientX加上水平滚动条的距离
pageY:鼠标点击位置相对于网页左上角的垂直平偏移量,也就是clientY加上垂直滚动条的距离
4、offsetX和offsetY
offsetX:鼠标点击位置相对于触发事件对象的水平距离
offsetY:鼠标点击位置相对于触发事件对象的垂直距离

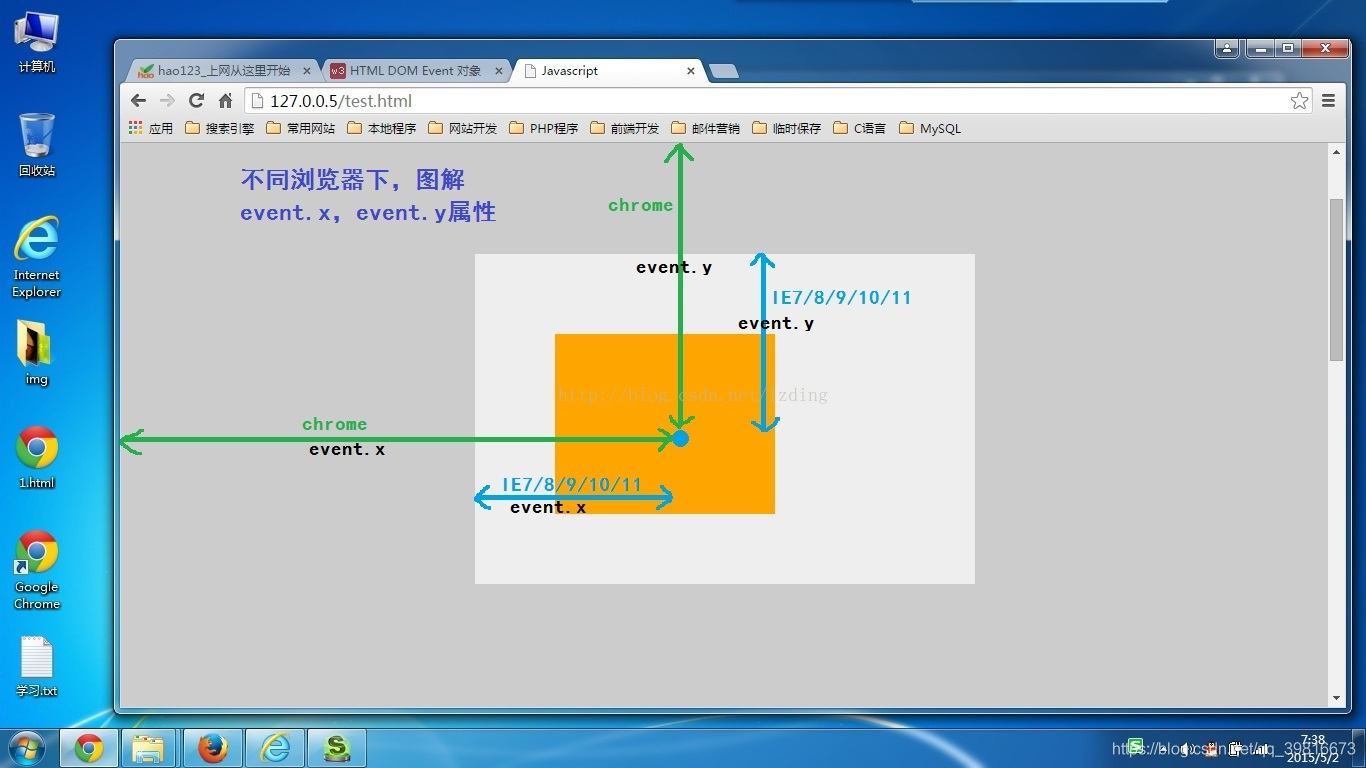
event.x
event.x 代表点击的点距离可视区左边框的距离,而它在不同浏览器处理结果是不一样的,首先看以下代码
<body>
<div>
外
<div id="content" style="margin-top:50px;padding:15px;height:20px">
内
</div>
</div>
</body>
这种情况,event.x在谷歌和IE结果是一样的,但是如果在外层div加上定位:
<body>
<div style="position:relative">
外
<div id="content" style="margin-top:50px;padding:15px;height:20px">
内
</div>
</div>
</body>
这时候,谷歌还是不变的,但是IE就不同了,它的event.x返回的是点击位置到外层div的距离,如下图所示:

考虑到兼容性,event.x不建议使用,event.x可以用event.clientX 代替
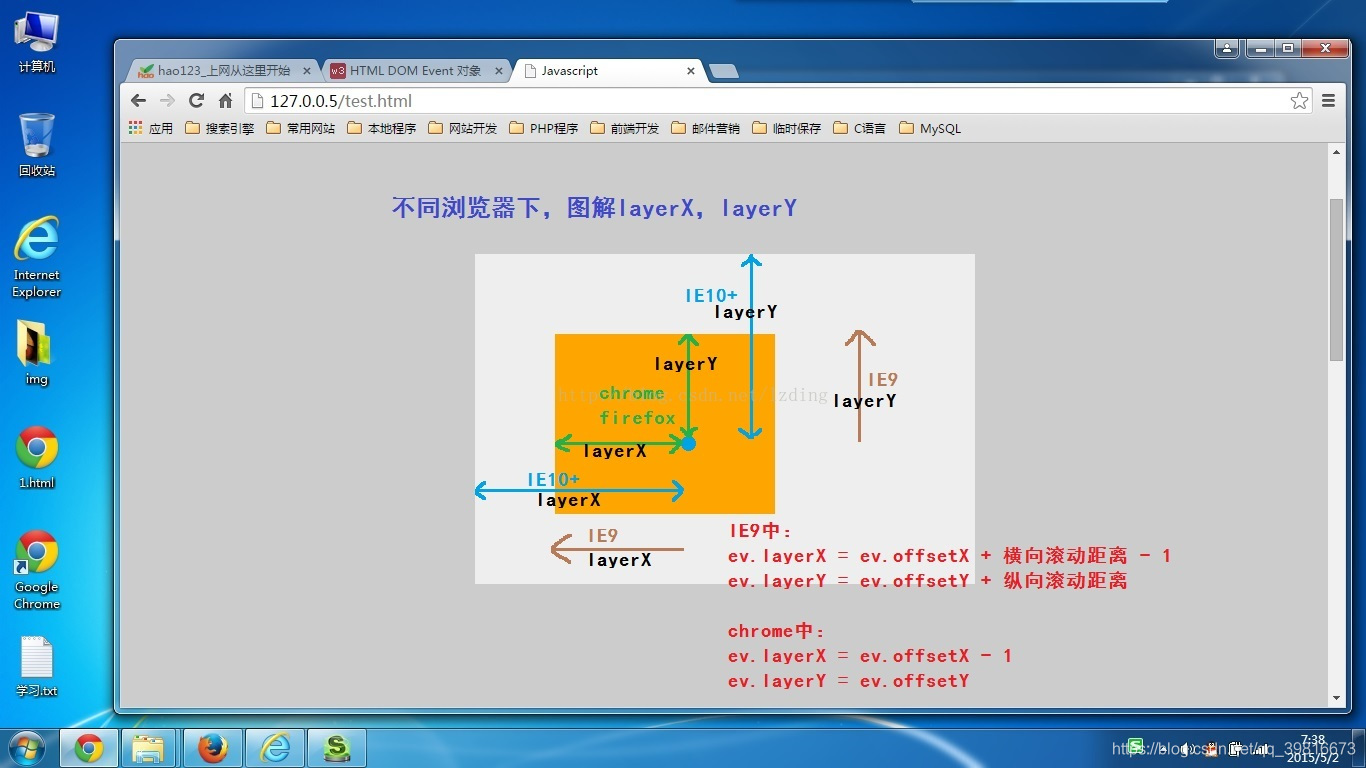
event.layerX
layerX/Y获取到的是触专发点相对被触发dom左上角的距离,数值与offsetX/Y相同,这个变量就是firefox用来替代offsetX/Y的,基准点为边框左上角,但是有个条件就是,被触发的dom需要设置为position:relative或者position:absolute,否则会返回相对html文档区域左上角的距离:

考虑到兼容性,layerX不建议使用,layerX可以用offsetX代替
参考:
1、https://blog.csdn.net/qq_38128179/article/details/84647298
2、https://blog.csdn.net/qq_39816673/article/details/106018053





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具