前端自动化构建工具 -- Plop
前端自动化构建工具 -- Plop
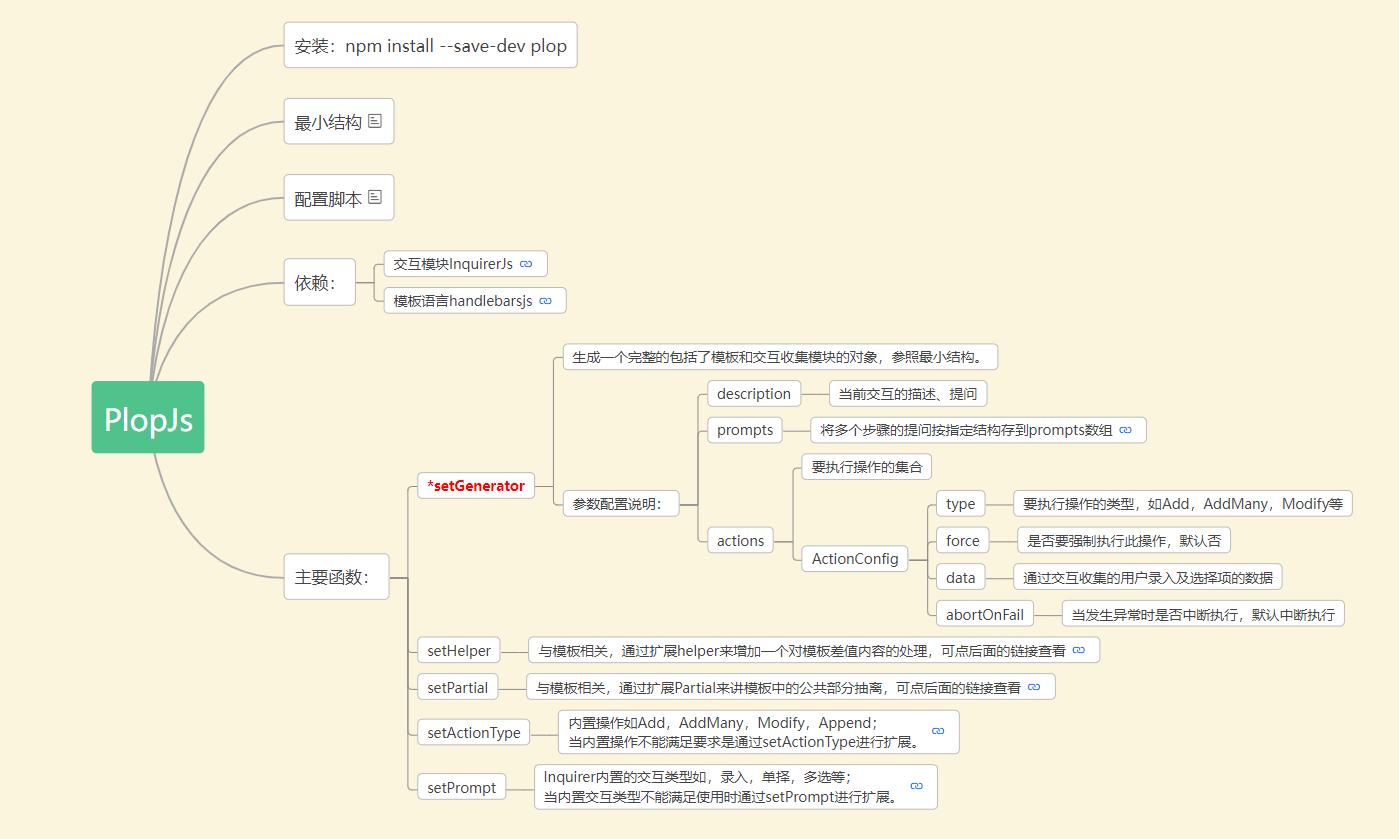
https://github.com/plopjs/plop 是一个轻量型的工具,可以按照简单的问答来生成代码也可以随着项目迭代随时更改,使得团队开发的内容保持一致,也节省的基础、重复工作所话费的时间,接下来就通过几个案例来演示一下Plop的最佳实践。

安装 plop
- 安装到项目
shell npm i --save-dev plop
- 全局安装 plop(可选,建议安装,方便使用)
shell npm i -g plop
编写 plop 入口文件:plopfile.js
在项目根目录下创建一个文件 plopfile.js。在后面的命令行交互中,我们可以通过 prompts 获取用户输入的一些信息,如下面的 name 变量,就会由用户输入获得,默认值是 MyComponent。我们在指定模板文件生成新文件的时候,可以通过花括号的插值表达式输入用户输入的值,如 {{name}}.js,那生成的文件名就是用户输入的字符串名字。
plopfile.js:
// Plop 入口文件,需要导出一个函数
// 此函数接收一个 plop 对象,用于创建生成器任务
module.exports = plop => {
plop.setGenerator('component', { // component 就是接下来的 yarn plop 命令后面带来指令名称
description: 'create a component',
prompts: [
{
type: 'input',
name: 'name',
message: 'component name',
default: 'MyComponent'
}
],
actions: [
{
type: 'add', // 代表添加文件,此处 name 代表 prompts 中输入的 name 取值
path: 'src/components/{{name}}/{{name}}.js',
templateFile: 'plop-templates/component.hbs'
},
{
type: 'add', // 代表添加文件
path: 'src/components/{{name}}/{{name}}.css',
templateFile: 'plop-templates/component.css.hbs'
},
{
type: 'add', // 代表添加文件
path: 'src/components/{{name}}/{{name}}.test.js',
templateFile: 'plop-templates/component.test.hbs'
}
]
})
}
创建模板文件
在项目根目录下创建一个文件夹 plop-templates 存放模板文件,模板中的需要替换的变量用双层花括号的插值表达式传入,如下面的 {{name}},其中 name 来自于命名交互模式用户输入的值。
- plop-templates/component.css.hbs
.{{name}} {
}
- plop-templates/component.hbs
import React from 'react';
export default () => (
<div className="{{name}}">
<h1>{{name}} Component</h1>
</div>
)
- plop-templates/component.test.hbs
import React from 'react';
import ReactDOM from 'react-dom';
import {{name}} from './{{name}}';
it('renders without crashing', () => {
const div = document.createElement('div');
ReactDOM.render(<{{name}} />, div);
ReactDOM.unmountComponentAtNode(div);
});
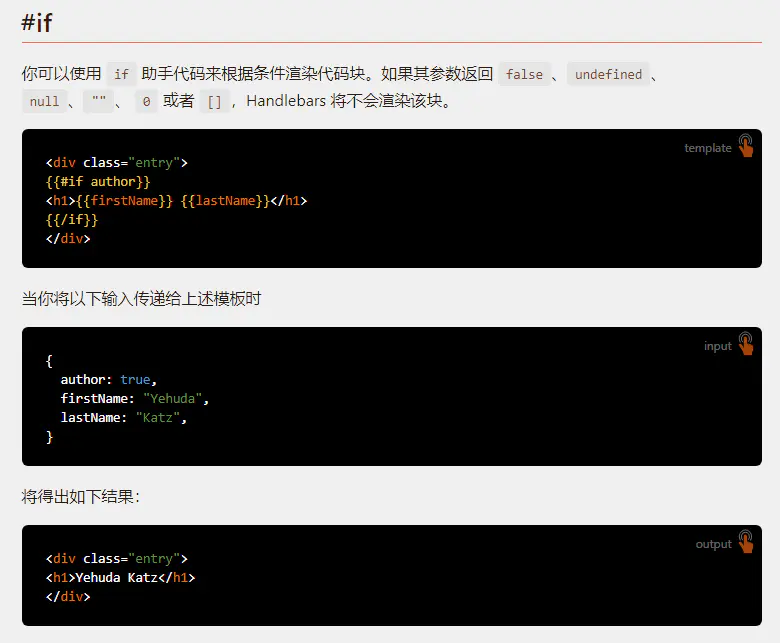
handlebarsjs
- 模板参数:

- 条件判断:

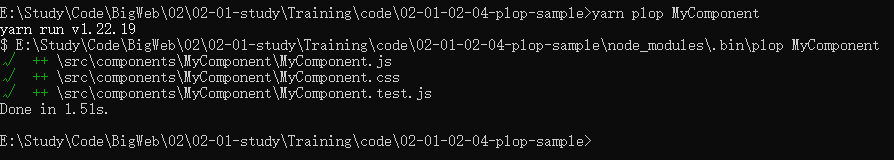
运行 plop,生成文件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类