JavaScript作用域简单记录


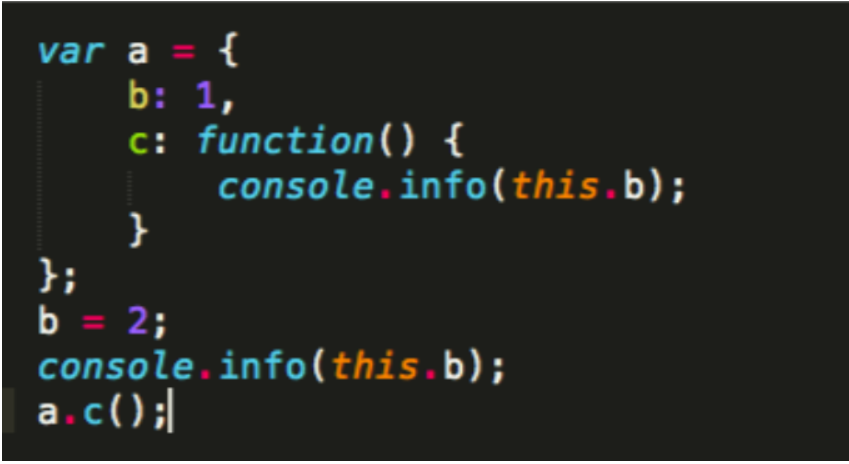
作用域 - this

this 永远是最后调用的对象
作用域 - 没有块级作用域
function Main(){
if(1==1){
var name = 'seven';
}
console.log(name);
}
在javascript 中没有块级作用域
在JavaScript中每个函数作为一个作用域,在外部无法访问内部作用域中的变量。
ES6引入let关键字,用于指定变量属于块级作用域.
javascript采用函数作用域
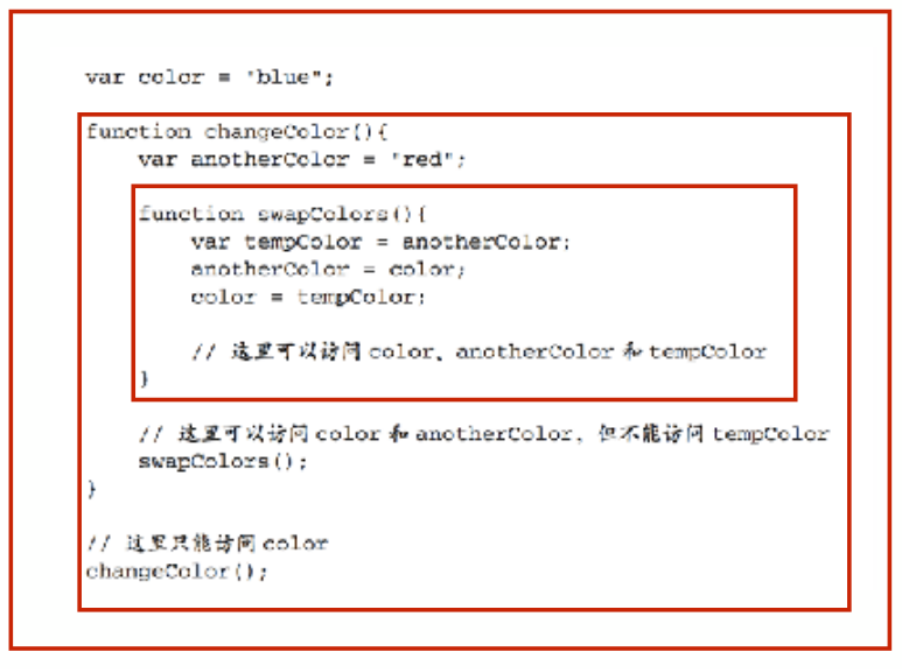
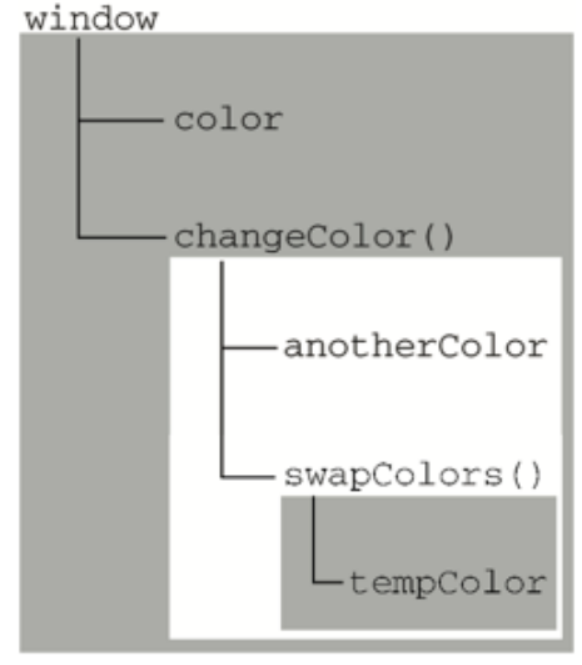
作用域 - 闭包
闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
你可以在一个函数里面嵌套另外一个函数。嵌套(内部)函数对其容器(外部)函数是私有的。它自身也形成了一个闭包。一个闭包是一个可以自己拥有独立的环境与变量的的表达式(通常是函数,因为ES6有了块级作用域的概念)
在JS中一切都是对象,函数是对象的一种。
什么是闭包?闭包有什么作用?这是我遇到闭包时的第一反应。
闭包在JavaScript高级程序设计中是这样描述:闭包是指有权访问另一个函数作用域中的变量的函数。
那么闭包的作用也就很明显了。
-
可以在函数的外部访问到函数内部的局部变量。
-
让这些变量始终保存在内存中,不会随着函数的结束而自动销毁。
理解不深刻,有朦胧感,后续会深入理解包以后再写闭包的从浅理解到深的知识点


