Qt编写网易云界面 (5) -----专属定制和歌单实现
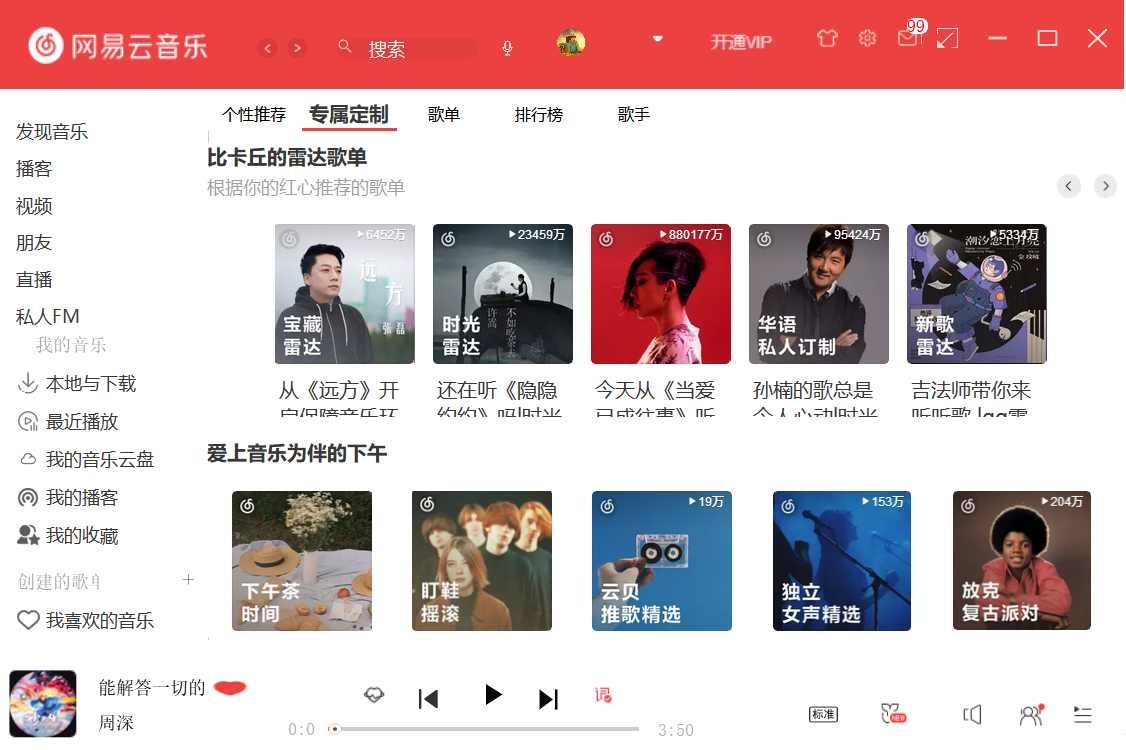
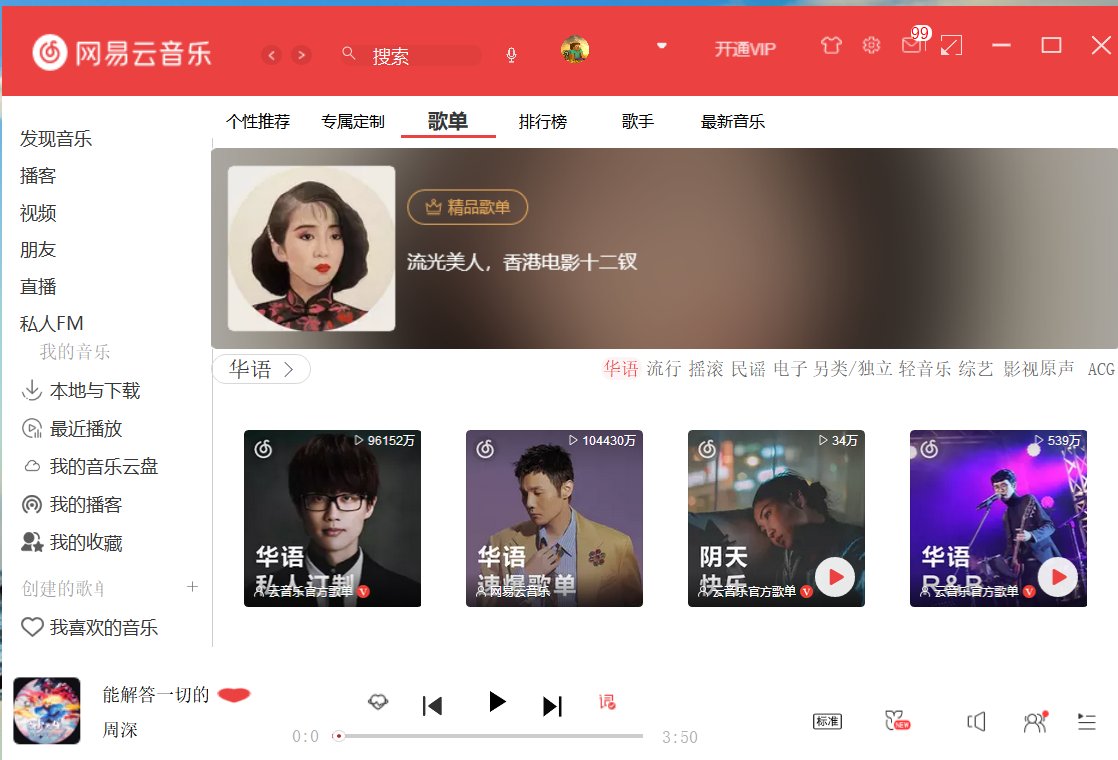
今天主要完成专属定制和歌单部分,效果如图:


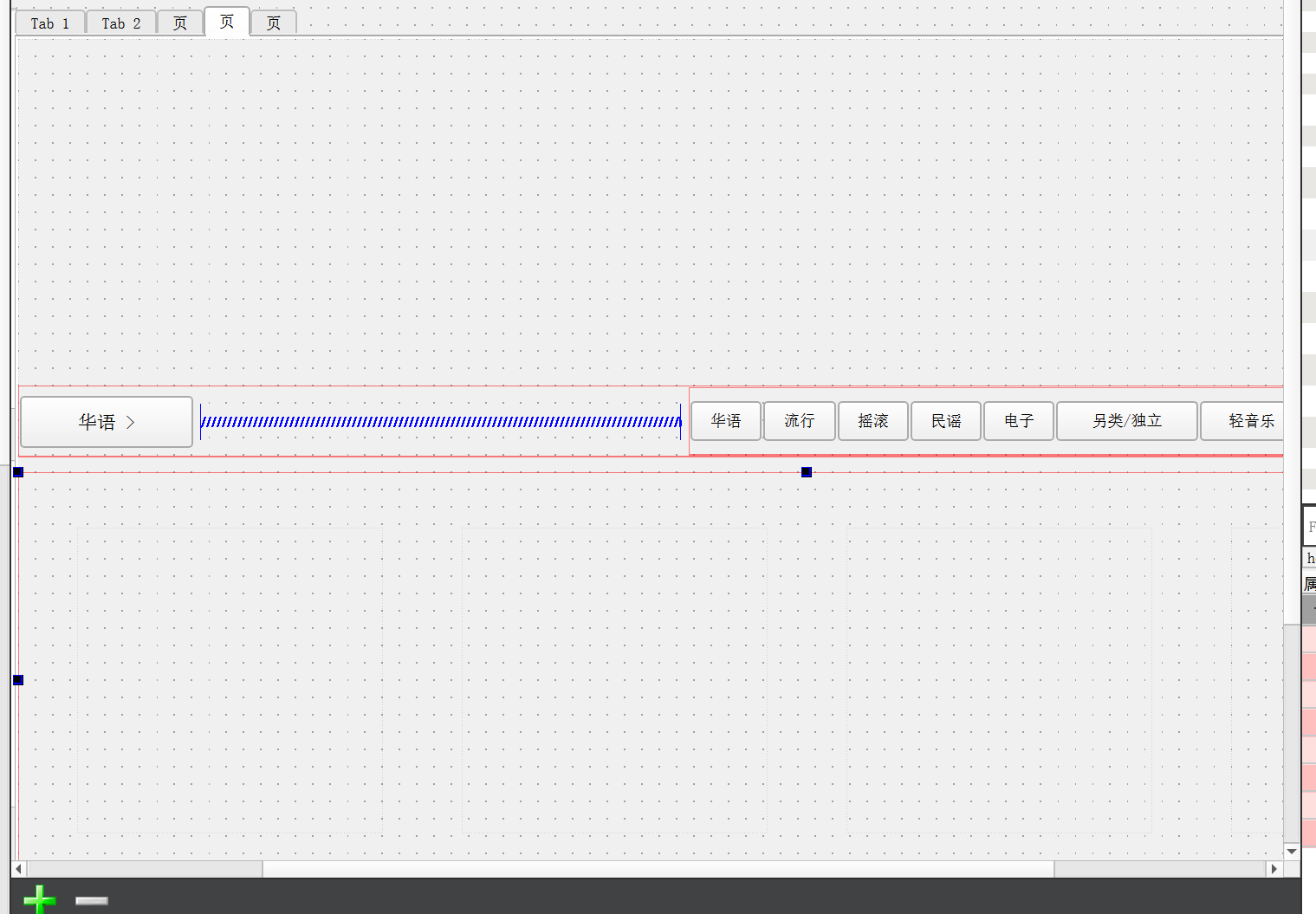
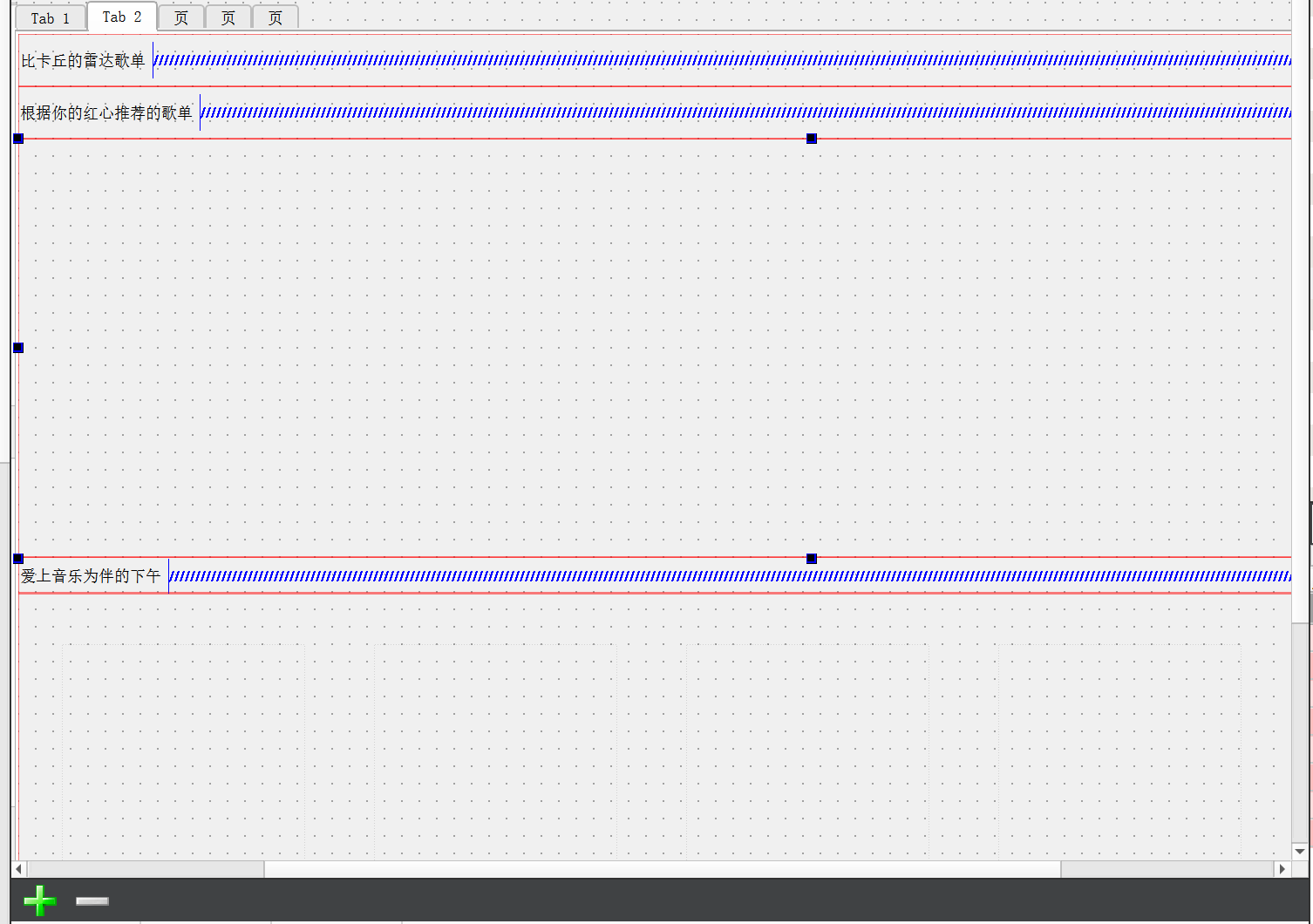
UI部分:


主要的qss:
/*专属定制部分*/
QLabel#lab_per
{
font-family:"微软雅黑";
color: rgb(55,55,55);
font-size:20px;
font-weight: bold;
}
QLabel#lab_per2
{
font-family:"微软雅黑";
color: rgb(159,159,159);
}
QLabel#lab_per3
{
font-family:"微软雅黑";
color: rgb(55,55,55);
font-size:20px;
font-weight: bold;
}
/*爱上音乐为伴的下午部分*/
QWidget#widgetPer1
{
border-image:url(images/Gallery/widgetPer1.png);
}
QWidget#widgetPer2
{
border-image:url(images/Gallery/widgetPer2.png);
}
QWidget#widgetPer3
{
border-image:url(images/Gallery/widgetPer3.png);
}
QWidget#widgetPer4
{
border-image:url(images/Gallery/widgetPer4.png);
}
QWidget#widgetPer5
{
border-image:url(images/Gallery/widgetPer5.png);
}
/*左右按钮*/
/*右边*/
QPushButton#btnPerR
{
border-image:url(images/Gallery/前进.png);
background-color: rgb(235,235,235);
border-radius:12px;
}
/*左边*/
QPushButton#btnPerL
{
border-image:url(images/Gallery/后退.png);
background-color: rgb(235,235,235);
border-radius:12px;
}
核心代码:
#ifndef GALLERYPRIVATE_H
#define GALLERYPRIVATE_H
#include"galleryitem.h"
#include <QList>
#include <QWidget>
#include <QPropertyAnimation>
/***********************************************************************************************************************
* GalleryPrivate *
**********************************************************************************************************************/
class GalleryPrivate
{
public:
GalleryPrivate();
//输入item对象的宽与长 以及要放入的对象
void setItemRes(int itemWidth, int itemHeight, const QList<GalleryItem*>& itemData );
//上一个的索引
int getPreviousItemIndex();
//下一个的索引
int getNextItemIndex();
//是否有下一个
bool hasNextItem();
//是否有上一个
bool hasPreviousItem();
//显示对应位置
void showImage(int index);
//获取view 的指针
QWidget * getItemViewport() const;
private:
//对象的宽
int itemWidth;
//对象的高
int itemHeght;
//对象的个数
int itemCount;
//当前的对象的索引
int currentItem;
// 动画的播放时间,单位为毫秒
int animationDuraton;
//能够看到对象的区域
QWidget * itemViewport;
//对象的全部区域
QWidget * itemContainer;
};
#endif // GALLERYPRIVATE_H
#include "galleryprivate.h"
const int Padding = 15;
GalleryPrivate::GalleryPrivate()
{
itemWidth = 0;
itemHeght = 0;
itemCount = 0;
currentItem = 0;
animationDuraton = 200; //200毫秒
}
void GalleryPrivate::setItemRes(int itemWidth, int itemHeight, const QList<GalleryItem *> &itemData)
{
currentItem = 0;
this->itemWidth = itemWidth;
this->itemHeght = itemHeight;
int nSize = itemData.size();
itemCount = nSize;
//viewport 的固定大小 显示5个item 与中间4个间隔 每个固定15
itemViewport = new QWidget();
itemViewport->setFixedSize(this->itemWidth*5+Padding*4,this->itemHeght);
// itemContainer 的大小为所有item排在一起的大小
itemContainer = new QWidget(itemViewport);
itemContainer->resize(nSize*this->itemWidth + (nSize-1) * Padding,this->itemHeght);
itemContainer->move(0,0);
//让对象添加到 对应的位置。
for (int index = 0; index< itemCount; index++) {
itemData[index]->setParent(itemContainer);
{
itemData[index]->move(index*this->itemWidth+(index) *Padding,0);
}
}
itemViewport->setStyleSheet("QWidget#itemViewport{border:1px; background:white; }");
itemContainer->setStyleSheet("QWidget#itemContainer{border:1px; background:white; }");
}
int GalleryPrivate::getPreviousItemIndex()
{
if(hasPreviousItem())
{
currentItem--;
}
return currentItem;
}
int GalleryPrivate::getNextItemIndex()
{
if(hasNextItem())
{
currentItem++;
}
return currentItem;
}
bool GalleryPrivate::hasNextItem()
{
return currentItem < itemCount - 5;
}
bool GalleryPrivate::hasPreviousItem()
{
return currentItem > 0;
}
void GalleryPrivate::showImage(int index)
{
if(index>=0 && index<itemCount - 4)
{
QPropertyAnimation *animation = new QPropertyAnimation(itemContainer,"pos");
animation->setDuration(animationDuraton);
if(index == 0)
{
animation->setEndValue(QPoint(0,0));
}
else {
animation->setEndValue(QPoint(-(index*this->itemWidth+(index)*Padding),0));
}
animation->start(QAbstractAnimation::DeleteWhenStopped);
}
}
QWidget *GalleryPrivate::getItemViewport() const
{
return itemViewport;
}
主界面:
void AllMain::setGallery()
{
//初始话数据
gallerPrivate = new GalleryPrivate();
QList<GalleryItem * > items;
//添加8个数据
GalleryItem *item = new GalleryItem();
item->setPicture("./images/Gallery/1.png");
item->setMessage("从《远方》开启保障音乐环游|宝藏雷达");
items.append(item);
//2
GalleryItem *item2 = new GalleryItem();
item2->setPicture("./images/Gallery/2.png");
item2->setMessage("还在听《隐隐约约》吗|时光雷达");
items.append(item2);
GalleryItem *item3 = new GalleryItem();
item3->setPicture("./images/Gallery/3.png");
item3->setMessage("今天从《当爱已成往事》听起|私人雷达");
items.append(item3);
GalleryItem *item4 = new GalleryItem();
item4->setPicture("./images/Gallery/4.png");
item4->setMessage("孙楠的歌总是令人心动|时光雷达");
items.append(item4);
GalleryItem *item5 = new GalleryItem();
item5->setPicture("./images/Gallery/5.png");
item5->setMessage("吉法师带你来听听歌 |qq雷达");
items.append(item5);
GalleryItem *item6 = new GalleryItem();
item6->setPicture("./images/Gallery/6.png");
item6->setMessage("从《爱的代价》开启宝藏音乐|时光雷达");
items.append(item6);
GalleryItem *item7 = new GalleryItem();
item7->setPicture("./images/Gallery/7.png");
item7->setMessage("你喜欢的韩国音乐|你的雷达");
items.append(item7);
GalleryItem *item8 = new GalleryItem();
item8->setPicture("./images/Gallery/8.png");
item8->setMessage("《The end of word》就是那么好听|时光雷达");
items.append(item8);
gallerPrivate->setItemRes(item->width(),item->height(),items);
ui->horizontalLayout_6->setContentsMargins(0,0,0,0);
ui->horizontalLayout_6->addWidget(gallerPrivate->getItemViewport());
this->setStyleSheet("QWidget#customization{border:1px; background:white; border-radius:5px;}");
}
歌单部分代码:
void AllMain::setButtonMus()
{
pButtonMus = new QButtonGroup(this);
pButtonMus->addButton(ui->ptn0,0);
pButtonMus->addButton(ui->ptn1,1);
pButtonMus->addButton(ui->ptn2,2);
pButtonMus->addButton(ui->ptn3,3);
pButtonMus->addButton(ui->ptn4,4);
pButtonMus->addButton(ui->ptn5,5);
pButtonMus->addButton(ui->ptn6,6);
pButtonMus->addButton(ui->ptn7,7);
pButtonMus->addButton(ui->ptn8,8);
pButtonMus->addButton(ui->ptn9,9);
pButtonMus->setExclusive(true);
pButtonMus->button(0)->setChecked(true);
connect(pButtonMus, QOverload<int>::of(&QButtonGroup::buttonClicked),
[=](int id){
setSourceMus(id);
});
}
void AllMain::setSourceMus(int id)
{
QString str = pButtonMus->button(id)->text();
ui->ptnChange->setText(str+" >");
switch (id)
{
//0 华语
case 0:
{
QList<QString> arrHuayu;
for (int i = 0; i<5;i++) {
arrHuayu.append(QString::asprintf("./images/pictureMusic/huayu%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrHuayu[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrHuayu[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrHuayu[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrHuayu[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrHuayu[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//流行
case 1:
{
QList<QString> arrLiuxing;
for (int i = 0; i<5;i++) {
arrLiuxing.append(QString::asprintf("./images/pictureMusic/liuxing%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrLiuxing[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrLiuxing[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrLiuxing[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrLiuxing[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrLiuxing[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//摇滚
case 2:
{
QList<QString> arrYaogun;
for (int i = 0; i<5;i++) {
arrYaogun.append(QString::asprintf("./images/pictureMusic/yaogun%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrYaogun[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrYaogun[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrYaogun[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrYaogun[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrYaogun[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//民谣
case 3:
{
QList<QString> arrMinyao;
for (int i = 0; i<5;i++) {
arrMinyao.append(QString::asprintf("./images/pictureMusic/minyao%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrMinyao[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrMinyao[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrMinyao[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrMinyao[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrMinyao[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//电子
case 4:
{
QList<QString> arrDianzi;
for (int i = 0; i<5;i++) {
arrDianzi.append(QString::asprintf("./images/pictureMusic/dianzi%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrDianzi[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrDianzi[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrDianzi[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrDianzi[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrDianzi[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//另类
case 5:
{
QList<QString> arrLinglei;
for (int i = 0; i<5;i++) {
arrLinglei.append(QString::asprintf("./images/pictureMusic/linglei%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrLinglei[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrLinglei[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrLinglei[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrLinglei[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrLinglei[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//轻音乐
case 6:
{
QList<QString> arrQingyinyue;
for (int i = 0; i<5;i++) {
arrQingyinyue.append(QString::asprintf("./images/pictureMusic/qingyinyue%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrQingyinyue[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrQingyinyue[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrQingyinyue[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrQingyinyue[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrQingyinyue[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//综艺
case 7:
{
QList<QString> arrZongyi;
for (int i = 0; i<5;i++) {
arrZongyi.append(QString::asprintf("./images/pictureMusic/zongyi%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrZongyi[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrZongyi[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrZongyi[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrZongyi[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrZongyi[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//原声
case 8:
{
QList<QString> arrYuansheng;
for (int i = 0; i<5;i++) {
arrYuansheng.append(QString::asprintf("./images/pictureMusic/yuansheng%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrYuansheng[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrYuansheng[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrYuansheng[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrYuansheng[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrYuansheng[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
//ACG
case 9:
{
QList<QString> arrAcg;
for (int i = 0; i<5;i++) {
arrAcg.append(QString::asprintf("./images/pictureMusic/Acg%d.png",i));
}
QString style = "QWidget#picTitle{border-image:url("+arrAcg[0]+");}";
ui->picTitle->setStyleSheet(style);
style = "QWidget#widMus1{border-image:url("+arrAcg[1]+");}";
ui->widMus1->setStyleSheet(style);
style = "QWidget{border-image:url("+arrAcg[2]+");}";
ui->widMus2->setStyleSheet(style);
style = "QWidget{border-image:url("+arrAcg[3]+");}";
ui->widMus3->setStyleSheet(style);
style = "QWidget{border-image:url("+arrAcg[4]+");}";
ui->widMus4->setStyleSheet(style);
break;
}
default:
break;
}
}


