Qt编写网易云界面 (2) -----搜索栏及播放控件
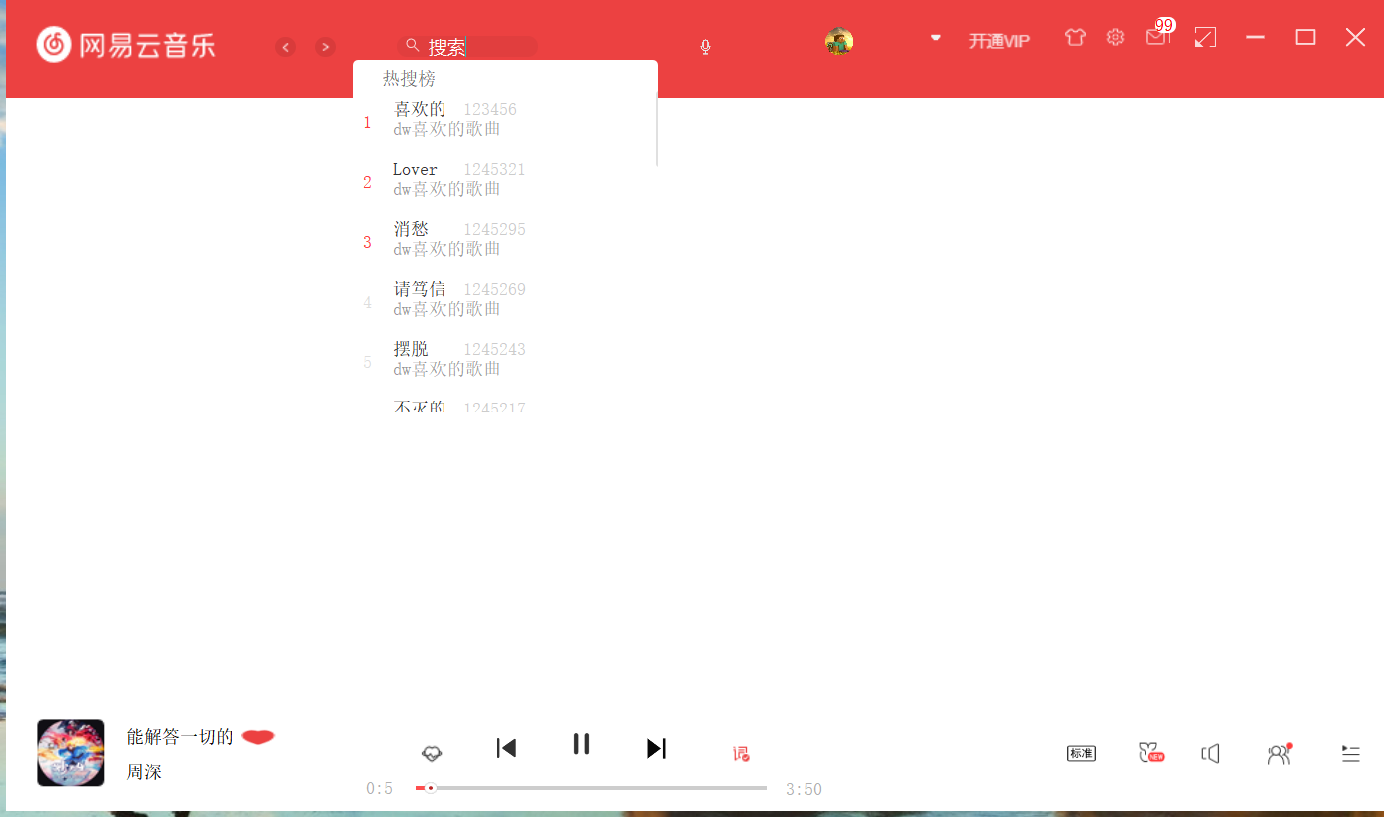
今天主要实现网易云界面的下面一行播放器内容,并且完善了搜索框功能,效果如图:

播放音乐用的是Qt原身的内置播放,如果以后学了FFmpeg,可以回来重构一下这部分代码,搜索框等也是写死了的,后期可以换成从服务器上查询,当然目前这个项目大多部分都是写死的,只是为了快速熟悉一下Qt开发。
主页面使用过滤器,构造函数中:
ui->line_Search->installEventFilter(this);
ui->line_Search->setMouseTracking(true);
searchForm = new SearchForm(); //创建一个新的搜索框
searchForm->installEventFilter(this);
searchForm->setMouseTracking(true);
searchForm->hide();
过滤器
bool AllMain::eventFilter(QObject *watched, QEvent *event)
{
//当点击查询按钮
if(watched == ui->line_Search)
{
if(event->type() == QEvent::MouseButtonPress)
{
int x = ui->line_Search->x();
int y = ui->line_Search->y();
int hight = ui->line_Search->height();
searchForm->setGeometry(x-45+this->x(),y+hight+2+this->y(),searchForm->width(),searchForm->height());
searchForm->show();
return true;
}
else {
return false;
}
}
else if (watched == searchForm)
{
//当鼠标离开时候,界面隐藏
if(event->type() == QEvent::Leave)
{
searchForm->hide();
return true;
}
else {
return false;
}
}
return QWidget::eventFilter(watched,event);
}
然于后对SearchForm 界面设计:

然于后对SearchItem界面设计:

searchForm.h:
#ifndef SEARCHFORM_H
#define SEARCHFORM_H
#include <QWidget>
#include "searchitem.h"
namespace Ui {
class SearchForm;
}
class SearchForm : public QWidget
{
Q_OBJECT
public:
explicit SearchForm(QWidget *parent = nullptr);
~SearchForm();
void setListItem();
private:
Ui::SearchForm *ui;
};
#endif // SEARCHFORM_H
searchForm.cpp:
#include "searchform.h"
#include "ui_searchform.h"
SearchForm::SearchForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::SearchForm)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);
this->setStyleSheet("QWidget{border:1px; background:white; border-radius:5px;}"
"QScrollBar:vertical{background:transparent; width:8px;}"
"QScrollBar::handle:vertical{background:rgb(224,224,224); width:5px; border-radius:3px;}"
"QScrollBar::up-arrow:vertical{border:none;}"
"QScrollBar::sub-line:vertical{background:transparent;}"
"QScrollBar::add-line:vertical{background:transparent;}"
);
ui->label->setStyleSheet("QLabel#label{padding-left:15px;color:rgb(102,102,102);}");
ui->listWidget->setStyleSheet("QListWidget{border:1px;background:blue;border-radius:5px;}"
"QListWidget::Item{ background:white; height:60px;}"
"QListWidget::Item:hover{background:rgb(246,246,247);}"
);
setListItem(); //设置样式 ,这里也可以根据搜索的东西,反馈数据
}
SearchForm::~SearchForm()
{
delete ui;
}
void SearchForm::setListItem()
{
//这里添加
QListWidgetItem * newWidget = new QListWidgetItem(ui->listWidget);
SearchItem * addNew = new SearchItem();
addNew->setLabNumColor(false); //设置红色
ui->listWidget->setItemWidget(newWidget,addNew);
QStringList num;
for (int i =0; i<21; i++) {
num.append(QString::number(i+1));
}
QStringList music = {"Lover Song","消愁","请笃信一个梦","摆脱",
"不灭的心","深夜一角","假摔","海底",
"乌鸦","春风十里","车站","姜子牙",
"能解答一切的答案","我的那些年","起风了","一荤一素",
"乌鸦","深夜一角","摆脱","消愁"};
for (int i = 0;i<20;i++) {
QListWidgetItem * newWidget = new QListWidgetItem(ui->listWidget);
SearchItem * addNew = new SearchItem();
addNew->setLabNumText(num[i+1]);
addNew->setLabNameText(music[i]);
addNew->setLabrankingText(QString::number(1245321-i*26));
if(i<2)
{
addNew->setLabNumColor(false); //设置红色
}
else {
addNew->setLabNumColor(true); //设置黑色
}
ui->listWidget->setItemWidget(newWidget,addNew);
}
}
searchItem.h:
#ifndef SEARCHITEM_H
#define SEARCHITEM_H
#include <QWidget>
namespace Ui {
class SearchItem;
}
class SearchItem : public QWidget
{
Q_OBJECT
public:
explicit SearchItem(QWidget *parent = nullptr);
~SearchItem();
void setLabNumColor(bool bo); //设置样式
void setLabNumText(QString str);
void setLabNameText(QString str);
void setLabrankingText(QString str);
void setLabMessageText(QString str);
private:
Ui::SearchItem *ui;
};
#endif // SEARCHITEM_H
searchItem.cpp:
#include "searchitem.h"
#include "ui_searchitem.h"
SearchItem::SearchItem(QWidget *parent) :
QWidget(parent),
ui(new Ui::SearchItem)
{
ui->setupUi(this);
// ui->lab_num->setFont()
this->setStyleSheet("QLabel{background:transparent;}"
);
ui->lab_name->setStyleSheet("QLabel{color:rgb(51,51,51);}");
ui->lab_ranking->setStyleSheet("QLabel{color:rgb(204,204,204);}");
ui->lab_message->setStyleSheet("QLabel{color:rgb(153,153,153);}");
}
SearchItem::~SearchItem()
{
delete ui;
}
void SearchItem::setLabNumColor(bool bo)
{
if(bo == false)
{
ui->lab_num->setStyleSheet("QLabel{color:rgb(255,61,61)}");
}
else {
ui->lab_num->setStyleSheet("QLabel{color:rgb(222,222,222)}");
}
}
void SearchItem::setLabNumText(QString str)
{
ui->lab_num->setText(str);
}
void SearchItem::setLabNameText(QString str)
{
ui->lab_name->setText(str);
}
void SearchItem::setLabrankingText(QString str)
{
ui->lab_ranking->setText(str);
}
void SearchItem::setLabMessageText(QString str)
{
ui->lab_message->setText(str);
}
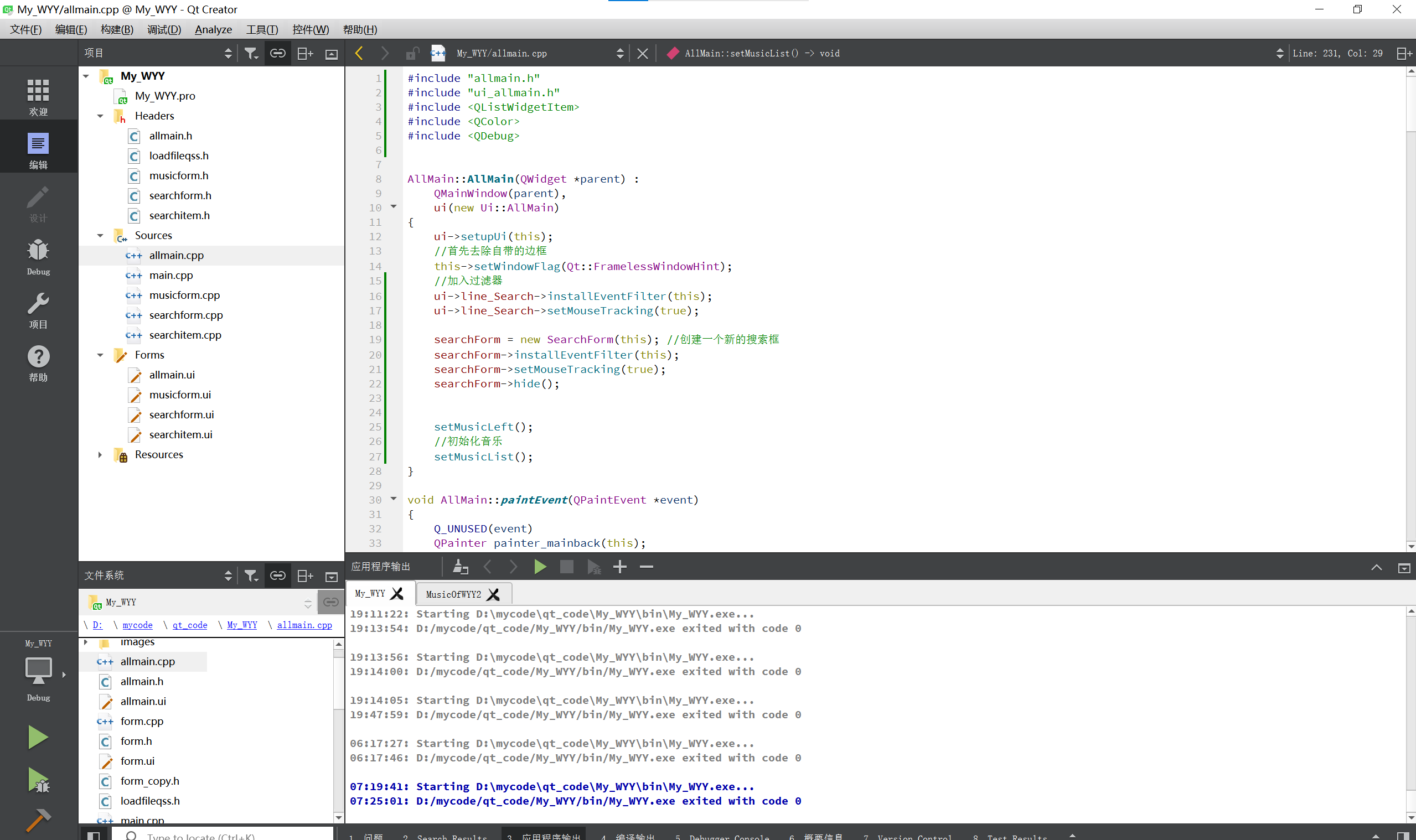
这是目前的项目工程:

核心的qss:
/*标题输入框*/
QLineEdit#line_Search
{
background: rgb(225,62,62);
border-radius: 10px;
padding: 0px 0px 0px 30px;
font-size: 14;
font-family: "微软雅黑";
color: rgb(241,120,120);
}
QLineEdit::pressed#line_Search
{
font-size: 14;
font-family: "微软雅黑";
color:rgb(255,255,255);
}
/*搜索按钮*/
QPushButton#pushButton_search
{
border-image:url(images/搜索.png);
}
QPushButton#pushButton_like
{
border-image:url(images/心动.png);
}
QPushButton::pressed#pushButton_like
{
border-image:url(images/心动2.png);
}
/*音乐播放条*/
QSlider::add-page:Horizontal#horizontalSlider_music
{
background-color: rgb(205,205,205);height:4px;
}
QSlider::sub-page:Horizontal#horizontalSlider_music
{
background-color: rgb(255,78,78);height:4px;
}
QSlider::handle:Horizontal#horizontalSlider_music
{
width:14px;border-image: url(images/point_music.png);margin:-4 px -4px;
}
QSlider::groove:Horizontal#horizontalSlider_music
{
background:rgb(0, 255, 0);height:4px;
}
QWidget#widget_tail
{
border-top-style: solid;
border-top-color: rgb(205,205,205);
border-top-width: 1;
}
QPushButton#pushButton_bz
{
border-image:url(images/标准.png);
}
QPushButton#pushButton_voice
{
border-image:url(images/voice.png);
}
QPushButton#pushButton_voice2
{
border-image:url(images/voice2.png);
}
QPushButton#pushButton_listen_all
{
border-image:url(images/all.png);
}
QPushButton#pushButton_list
{
border-image:url(images/listall.png);
}
QPushButton#pushButton_ci
{
border-image:url(images/词.png);
}
/*上一曲*/
QPushButton#pushButton_life_music
{
border-image:url(images/上一曲1.png);
}
QPushButton::hover#pushButton_life_music
{
border-image:url(images/上一曲2.png);
}
QPushButton::pressed#pushButton_life_music
{
border-image:url(images/上一曲1.png);
}
/*下一曲*/
QPushButton#pushButton_right_music
{
border-image:url(images/下一曲1.png);
}
QPushButton::hover#pushButton_right_music
{
border-image:url(images/下一曲2.png);
}
QPushButton::pressed#pushButton_right_music
{
border-image:url(images/下一曲1.png);
}
/*暂停*/
QPushButton#pushButton_stop
{
border-image:url(images/暂停.png);
}
QLabel#label_pro
{
border-image:url(images/pro1.png);
}
/*音乐条时间*/
QLabel#label_time
{
color: rgb(175, 175, 175);
}
/*音乐条总时间*/
QLabel#label_time_long
{
color: rgb(175, 175, 175);
}

