Qt编写网易云界面 (1) -----主框架的实现
为了增强自己的Qt桌面应用项目经验及技术,今天开个坑,实现网易云的基本页面。
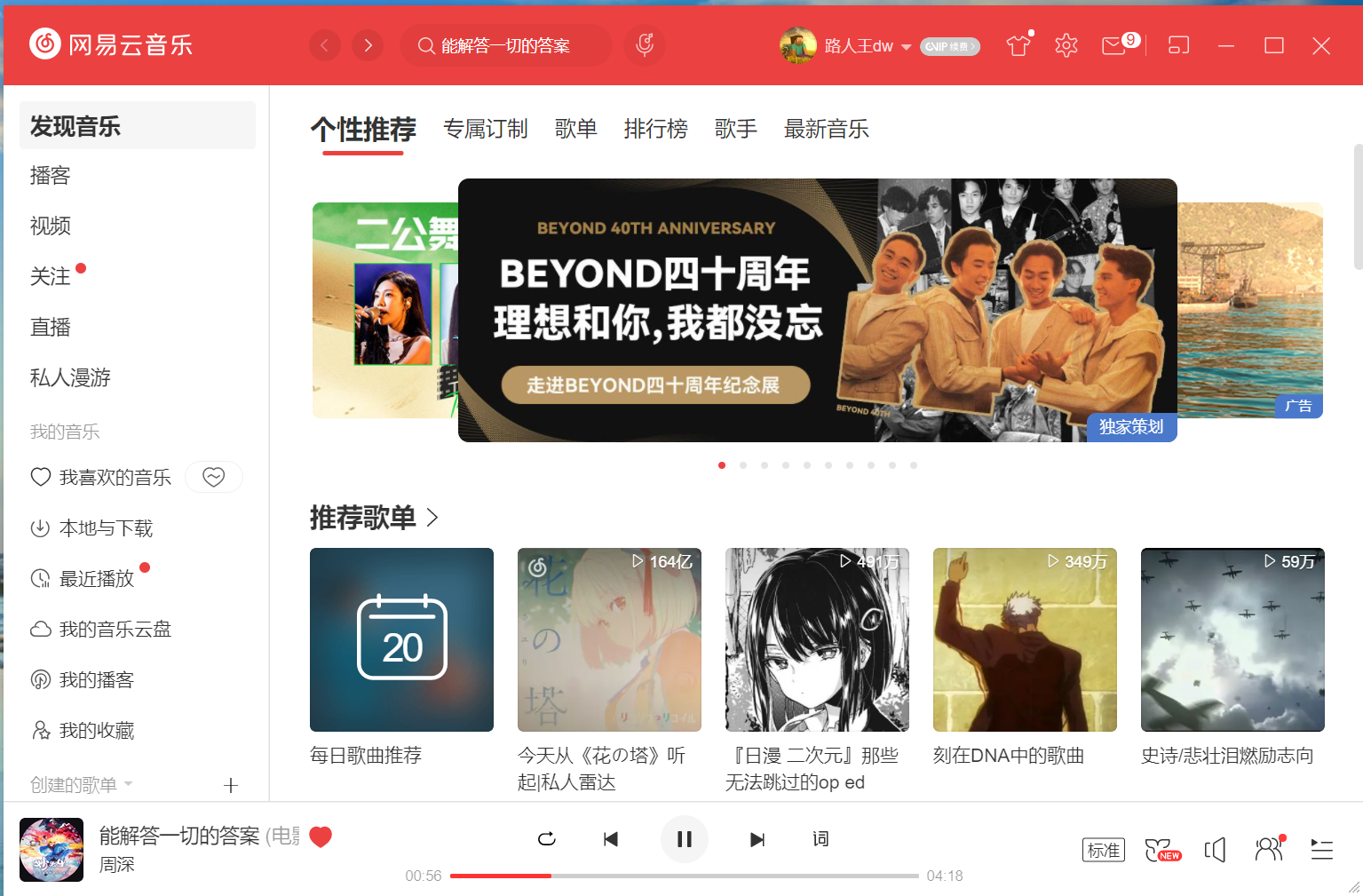
先放一个参考依据

我们就以这个为主要,先来实现主界面,素材就在网上找,推荐一个素材网站:
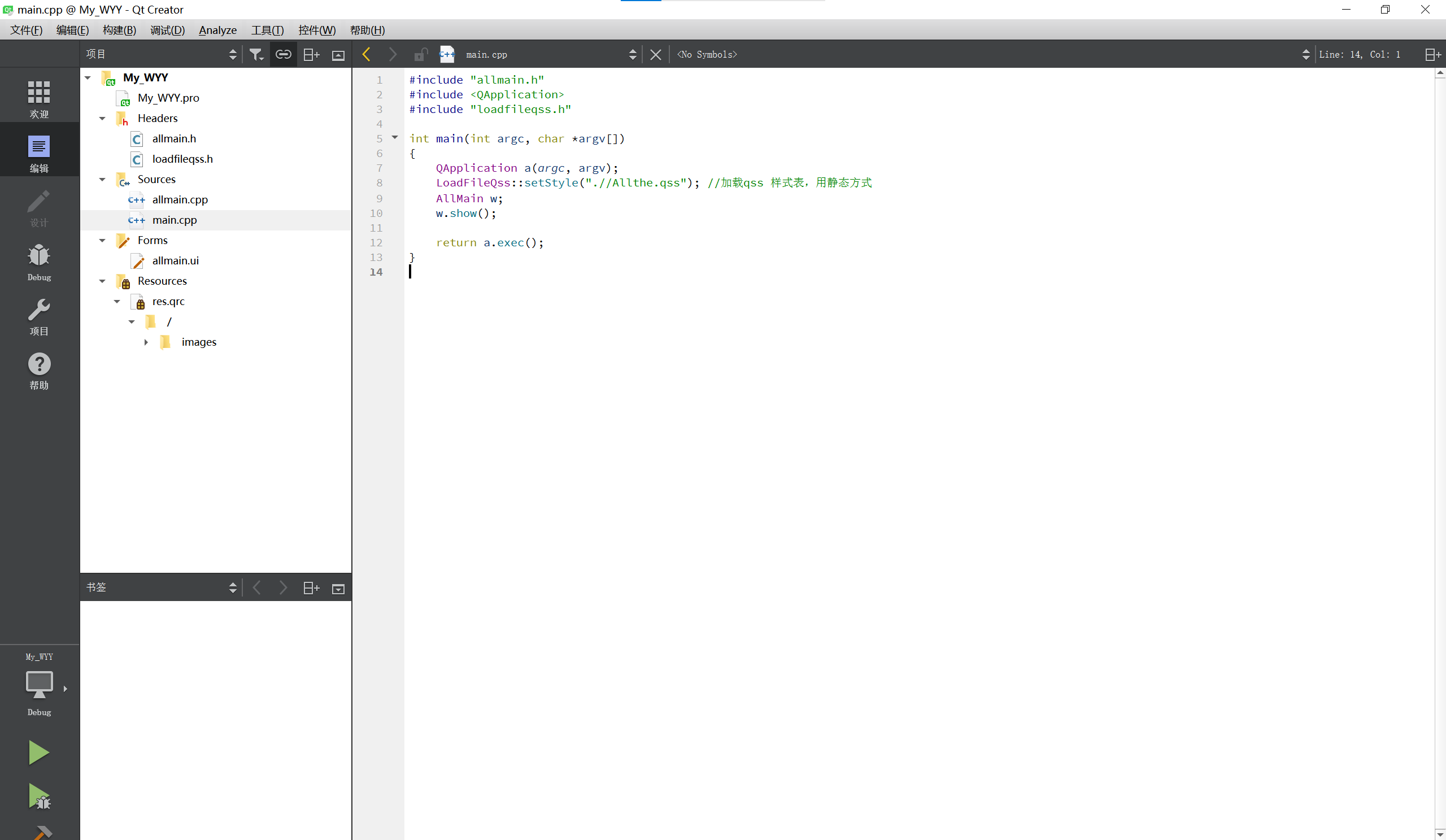
这是项目工程截图

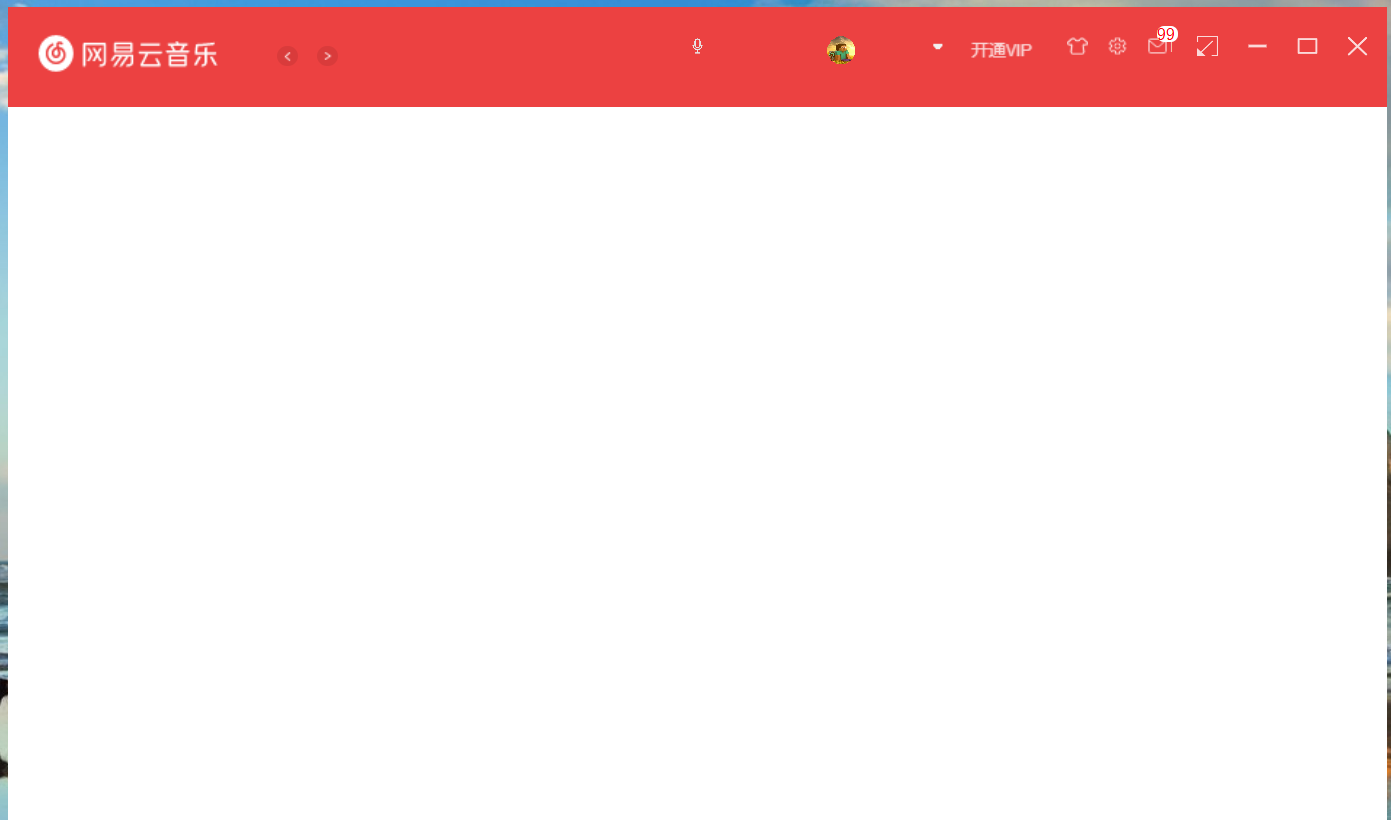
主要实现了第一行的各个按键,实际效果如图:

目前只实现了查号关闭应用功能,项目中的qss是采用一位大佬放出来的,目前主要方向不在于美化界面,因此就先使用大佬的qss,核心代码如下:
AllMain::AllMain(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::AllMain)
{
ui->setupUi(this);
//首先去除自带的边框
this->setWindowFlag(Qt::FramelessWindowHint);
}
void AllMain::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter_mainback(this);
painter_mainback.drawPixmap(0,0,this->width(),this->height(),QPixmap(":/mianwindow/images/mainback.png"));
ui->pushButton_people->setMask(QRegion(0,0,28,28,QRegion::Ellipse));
}
void AllMain::mousePressEvent(QMouseEvent *event)
{
//获取title widget 的高度,这里固定为60px
int titleHeight = ui->title_Widget->height();
if(event->y() <titleHeight)
{
last = event->globalPos(); //获取到按压的位置
}
}
void AllMain::mouseMoveEvent(QMouseEvent *event)
{
int titleHeight = ui->title_Widget->height();
if(event->y() <titleHeight)
{
int dx = event->globalX() - last.x();
int dy = event->globalY() - last.y();
last = event->globalPos();
this->move(this->x()+dx,this->y()+dy);
}
}
void AllMain::mouseReleaseEvent(QMouseEvent *event)
{
int titleHeight = ui->title_Widget->height();
if(event->y() <titleHeight)
{
int dx = event->globalX() - last.x();
int dy = event->globalY() - last.y();
this->move(this->x()+dx,this->y()+dy);
}
}
void AllMain::on_pushButton_close_clicked()
{
this->close();
}
AllMain::~AllMain()
{
delete ui;
}
当然需要在AllMain类中添加使用到的几个鼠标事件函数
//绘制背景函数
void paintEvent(QPaintEvent* event);
//鼠标按下
void mousePressEvent(QMouseEvent* event);
//鼠标移动
void mouseMoveEvent(QMouseEvent* event);
//鼠标释放
void mouseReleaseEvent(QMouseEvent* event);
使用到的qss:
/*背景颜色*/
QWidget#title_Widget
{
background-color:rgb(236,65,65);
}
QWidget#centralWidget
{
background-color:rgb(255,255,255);
}
/*标题LOGO文件*/
QLabel#label_title_logo
{
border-image:url(./images/wylog.png);
}
/*关闭按钮*/
QPushButton#pushButton_close
{
border-image:url(images/关闭.png);
}
QPushButton::hover#pushButton_close
{
border-image:url(images/关闭.png);
}
QPushButton::pressed#pushButton_close
{
border-image:url(images/关闭.png);
}
/*最大化按钮*/
QPushButton#pushButton_max
{
border-image:url(images/最大化.png);
}
QPushButton::hover#pushButton_max
{
border-image:url(images/最大化.png);
}
QPushButton::pressed#pushButton_max
{
border-image:url(images/最大化.png);
}
/*最小化按钮*/
QPushButton#pushButton_min
{
border-image:url(images/最小化.png);
}
QPushButton::hover#pushButton_min
{
border-image:url(images/最小化.png);
}
QPushButton::pressed#pushButton_min
{
border-image:url(images/最小化.png);
}
/*迷你按钮*/
QPushButton#pushButton_mini
{
border-image:url(images/mini.png);
}
QPushButton::hover#pushButton_mini
{
border-image:url(images/mini.png);
}
QPushButton::pressed#pushButton_mini
{
border-image:url(images/mini.png);
}
/*后退按钮*/
QPushButton#pushButton_title_left
{
border-image:url(images/后退.png);
background-color: rgb(217,59,59);
border-radius:10px;
}
QPushButton::hover#pushButton_title_left
{
border-image:url(images/后退.png);
}
QPushButton::pressed#pushButton_title_left
{
border-image:url(images/后退.png);
}
/*前进按钮*/
QPushButton#pushButton_title_right
{
border-image:url(images/前进.png);
background-color: rgb(217,59,59);
border-radius:10px;
}
QPushButton::hover#pushButton_title_right
{
border-image:url(images/前进.png);
}
QPushButton::pressed#pushButton_title_right
{
border-image:url(images/前进.png);
}
/*话筒按钮*/
QPushButton#pushButton_title_listen
{
border-image:url(images/话筒.png);
}
/*个人中心按钮*/
QPushButton#pushButton_people
{
border-image:url(images/比卡丘不皮.jpg);
}
/*个人中心按钮*/
QPushButton#pushButton_name
{
border-image:url(images/btn_people_h.png);
}
QPushButton::hover#pushButton_name
{
border-image:url(images/btn_people_h.png);
}
QPushButton::pressed#pushButton_name
{
border-image:url(images/btn_people_h.png);
}
QLabel#label_people
{
color: rgb(251,217,217);
}
QPushButton#pushButton_vip
{
border-image:url(images/vip.png);
}
/*皮肤主题按钮*/
QPushButton#pushButton_cloth
{
border-image:url(images/皮肤.png);
}
/*设置主题按钮*/
QPushButton#pushButton_set
{
border-image:url(images/设置.png);
}
/*皮肤主题按钮*/
QPushButton#pushButton_message
{
border-image:url(images/邮件.png);
}
/*消息提示框*/
QLabel#label_message_Tip
{
color: rgb(255, 0, 0);
background-color: rgb(255, 255, 255);
border-radius: 7px;
}
QLabel#label_shuxian
{
color: rgb(255, 255, 255);
}
计划使用一到两个月来实现此项目,希望不会烂尾。

