对带有指定属性的 HTML 元素设置样式。
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
注释:Internet Explorer 7 (以及更高版本)在规定了 !DOCTYPE 的情况下支持属性选择器。IE6 及更低的版本不支持属性选择器。
属性选择器
下面的例子为带有 title 属性的所有元素设置样式:
[title]
{
color:red;
}
派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}
请注意标记为 <strong> 的蓝色代码的上下文关系:
<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <ol><li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li><li>我是正常的字体。</li> </ol>
在上面的例子中,只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red{color:red;}#green{color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<pid="red">这个段落是红色。</p> <pid="green">这个段落是绿色。</p>
注意:id 属性只能在每个 HTML 文档中出现一次。
id 选择器和派生选择器
在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
通过把两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限)。
如果一个多类选择器包含类名列表中没有的一个类名,匹配就会失败。请看下面的规则:
.important.urgent {background:silver;}
不出所料,这个选择器将只匹配 class 属性中包含词 important 和 urgent 的 p 元素。因此,如果一个 p 元素的 class 属性中只有词 important 和 warning,将不能匹配。不过,它能匹配以下元素:
<p class="important urgent warning"> This paragraph is a very important and urgent warning. </p>
CSS 多类选择器
在上一节中,我们处理了 class 值中包含一个词的情况。在 HTML 中,一个 class 值中可能包含一个词列表,各个词之间用空格分隔。例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
<p class="important warning"> This paragraph is a very important warning. </p>
这两个词的顺序无关紧要,写成 warning important 也可以。
我们假设 class 为 important 的所有元素都是粗体,而 class 为 warning 的所有元素为斜体,class 中同时包含 important 和 warning 的所有元素还有一个银色的背景 。就可以写作:
.important {font-weight:bold;}
.warning {font-weight:italic;}
.important.warning {background:silver;}
CSS 子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
选择子元素
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}
这个规则会把第一个 h1 下面的 strong 元素变为红色,但是第二个 strong 不受影响:
<h1>This is <strong>very</strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1>
简单属性选择
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
例子 1
如果您希望把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
例子 2
与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
a[href] {color:red;}
例子 3
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
例如,为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[href][title] {color:red;}
同样地,XML 语言也可以利用这种方法来设置样式。
下面我们再回到行星那个例子中。假设只希望选择 moons 属性值为 1 的那些 planet 元素:
planet[moons="1"] {color: red;}
上面的代码会把以下标记中的第二个元素变成红色,但第一个和第三个元素不受影响:
<planet>Venus</planet> <planet moons="1">Earth</planet> <planet moons="2">Mars</planet>
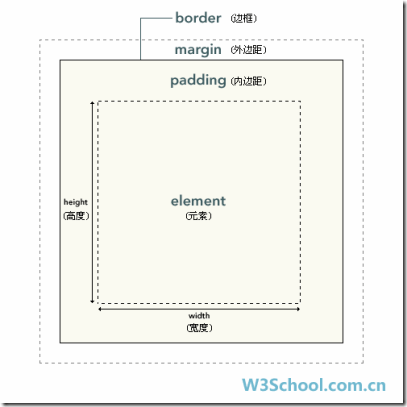
CSS 框模型概述
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。
内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
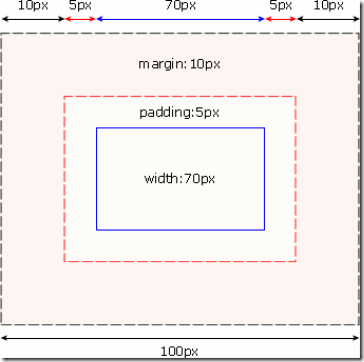
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距
下面的例子为 h1 元素的四个边分别定义了不同的外边距,所使用的长度单位是像素 (px):
h1 {margin : 10px 0px 15px 5px;}
与内边距的设置相同,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:
margin: top right bottom left
另外,还可以为 margin 设置一个百分比数值:
p {margin : 10%;}
百分数是相对于父元素的 width 计算的。上面这个例子为 p 元素设置的外边距是其父元素的 width 的 10%
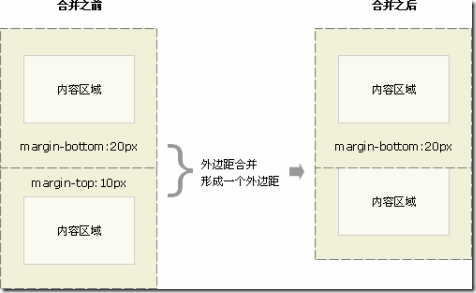
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
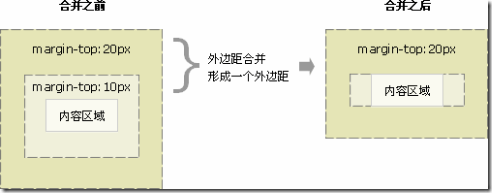
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
CSS 定位 (Positioning)
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
CSS position 属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
- static
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
- 元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
- absolute
- 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
CSS 浮动
可能的值
left:元素向左浮动。
right:元素向右浮动。
none:默认值:元素不浮动,并会显示在其在文本中出现的位置。
inherit:规定应该从父元素继承 float 属性的值。
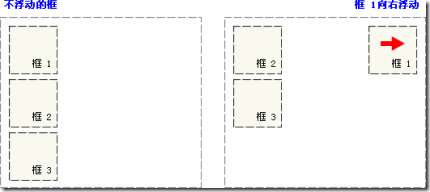
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
设置 图片1 的Float 的属性为right
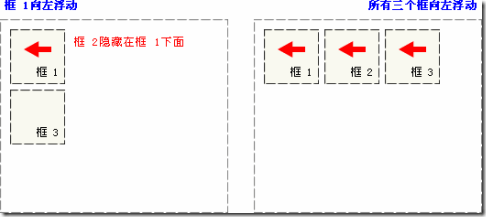
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
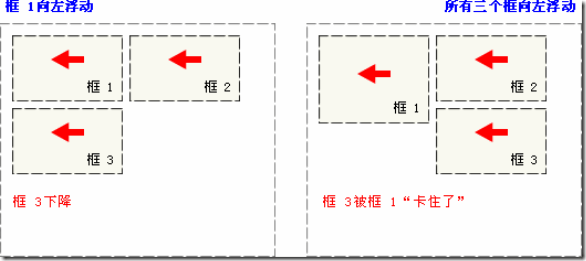
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,框2的左边缘是框1的右边;框3的左边缘是框2的右边,因此依次排列;另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
clear属性
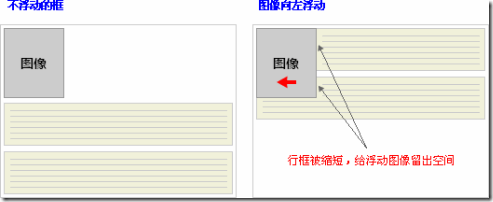
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
利用css的clear属性搞定广告文字环绕效果_Web标准教程
如何定义某些字符的大小是其他字符的倍数:
<html>
<head>
<style type="text/css">
span
{
float:left;
width:0.7em; //在上面的段落中,文本的第一个字母包含在一个 span 元素中。这个 span 元素的宽度是当前字体尺寸的 0.7 倍。
font-size:400%; //span 元素的字体尺寸是 400%,
font-family:algerian,courier;
line-height:80%; //行高是 80%。
}
</style>
</head>
<body>
<p>
<span>T</span>his is some text.
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>
在上面的段落中,文本的第一个字母包含在一个 span 元素中。这个 span 元素的宽度是当前字体尺寸的 0.7 倍。span 元素的字体尺寸是 400%,行高是 80%。span 中的字母字体是 "Algerian"
</p>
</body>
</html>