【转】iOS 7免费设计资源汇总
原文链接:http://mobile.51cto.com/hot-406317.htm#585532-tsina-1-28470-7e393678b940a4d55500bf3feae3d2e9
|
以下就是这次汇总的一批iOS7免费设计资源,希望各位用的到。如果你手头有iOS7的redesign项目,或是UI、图标习作,方便并希望得到展示,愿意在Beforweb上与大家分享你的作品,那么不妨联系我,我会进行必要的挑选,并且不定期的进行汇总展示。 |
转自beforweb
上周破例发了一篇iOS7体验报告, 而今次仍是与常规的风格有所不同。我确实很少做这种资源汇总一类的东西,除非是对自己很热、很有实际用处的玩意儿,那这次就是这样了。参考了几篇国外的相 关介绍,另外到dribbble逛了逛,简单汇总了一些目前市面上比较过的去的iOS7免费设计资源,拿过来分享给各位,也留给自己平时找起来方便。资源 包含图标、界面及控件、重设计mockup三个方面。
图标
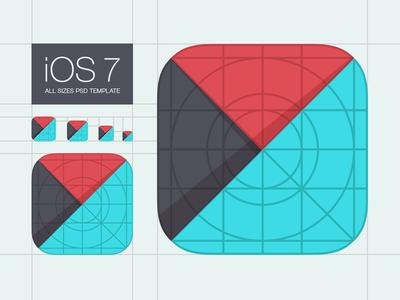
1.iOS7应用图标模板(PSD,用于Photoshop和Sketch)。
由设计师Rob Sim创建,文件中的应用图标模板包含以下规格:iTunes展示、iTunes展示@2x、iPhone、iPhone@2x、iPad、iPad@2x、系统设置、系统设置@2x、Spotlight搜索结果、Spotlight搜索结果2@x。查看详情或点击下载。
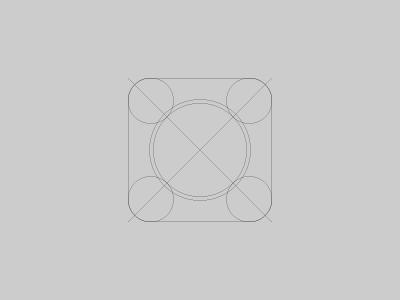
2.三款iOS7应用图标黄金分割网格模板(AI、PSD、PNG)
来自设计师Steffen Nørgaard Andersen的Ai模板文件,查看详情或点击下载。
来自设计师Denis Shoomov的PSD与PNG模板文件,查看详情或点击下载。(PSD、PNG)。
来自设计师Heath Gerlock的PSD文件,查看详情或点击下载。
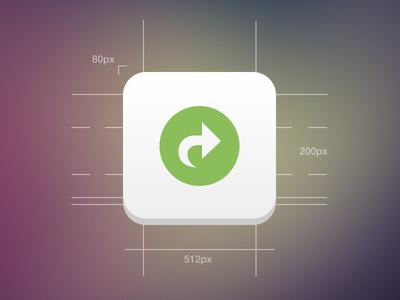
3.Rebound Icon模板(PSD)。
设计师Marcos Paulo Pagano仿照一款Reminder图标制作的PSD模板文件,你可以直接拿去解构和订制化。查看详情或点击下载。
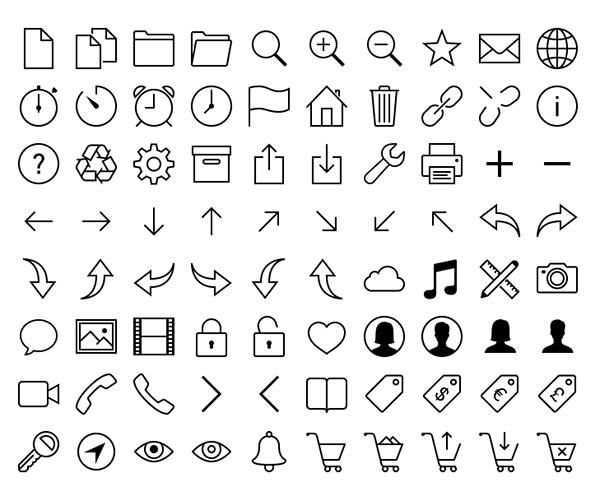
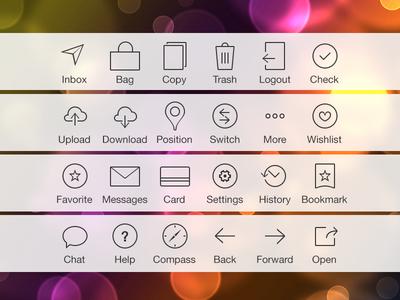
4.iOS7功能图标第一集(PSD、AI、EPS,多尺寸)。
一系列用于标签栏、工具栏和导航栏的iOS7风格图标,包括系统自带及自定义图标。试着在你的iOS7重设计中使用它们吧。查看详情或点击下载。
5.iOS7功能图标第二集(PSD、AI、EPS,多尺寸) 。
6.iOS7风格图标(PNG,多尺寸)。
来自Icons8,包含540个iOS7风格的常用图标。尺寸方面,从25x25到512x512,PNG格式。查看详情或点击下载。
7.iOS7风格功能图标(矢量化PSD)。
基于矢量图形的iOS7风格功能图标,来自设计师Johan Jonsson。查看详情或点击下载。
8.iOS7风格功能图标(矢量化PSD、PNG)。
共48款,60x60像素规格,made with love! 来自设计师Llja Miskov。查看详情或点击下载。
界面及控件
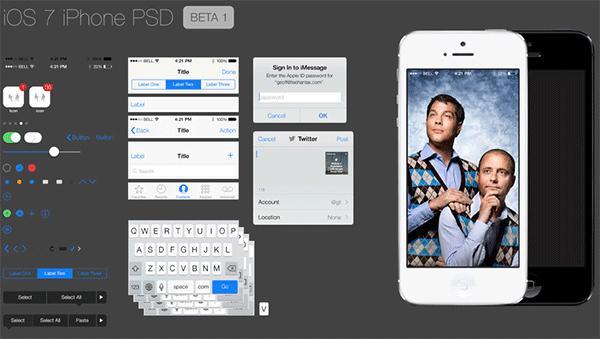
1.iOS7 GUI模板(PSD)。
来自大家最熟悉的好基友,Teehan和Lax——基于iOS7 Beta1制作,Retina规格,大量系统控件样式,包含iPhone5黑白两款机型模板。查看详情或点击下载。
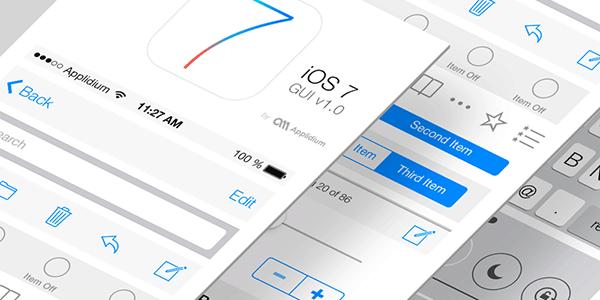
2.Applidium的iOS7 GUI模板(PSD)。
能是迄今为止最全面的免费iOS7 GUI资源,包含几乎所有原生按钮和UI布局,PSD格式。查看详情或点击下载。
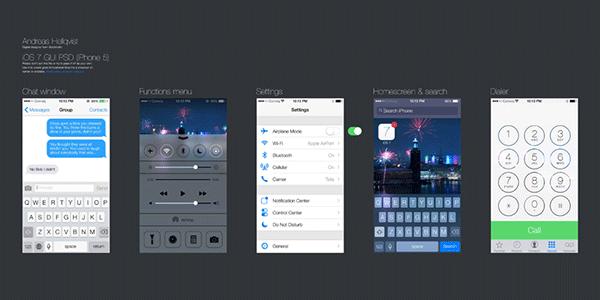
3.基于矢量图形的iOS7 UI模板(PSD)。
也许没有其他模板那么全面和复杂,但这套来自设计师Andreas Hellqvist的矢量图形模板是可以缩放的。查看详情或点击下载。
4.可编辑的系统首屏(PSD)。
分层、全部可编辑的iOS7系统首屏PSD文件。查看详情或点击下载。
重设计Mockup
1.Spotify。
包含5个界面的mockup,展示了设计师Ruban Khalid所做的Spotify iOS7重设计。查看详情。
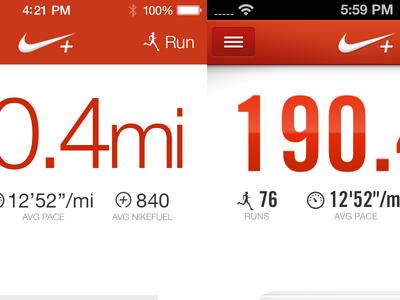
2.Nike Running App。
设计师Mike Brisk带来的Nike跑步应用的iOS7重设计,将现有的拟物化设计方案打造的更加简洁易读。查看详情。
3.Path。
Path的扁平化风格Mockup。比较有意思的是,我们可以看一看Beasty Design的设计师是怎样将原有的大量图标及界面效果通过非3D的形式表现出来的。查看详情。
4.iOS内置通讯录重设计。
设计师Angel Bartolli尝试重新设计了iOS原生的通讯录应用,界面简洁、清晰、性感;另外还包含了一些很有意思的交互理念(见详情当中的几个Rebound版本)。查看详情。
总结
以上就是这次汇总的一批iOS7免费设计资源,希望各位用的到。如果你手头有iOS7的redesign项目,或是UI、图标习作,方便并希望得到展示,愿意在Beforweb上与大家分享你的作品,那么不妨联系我,我会进行必要的挑选,并且不定期的进行汇总展示。
【编辑推荐】
|
博客地址: http://www.cnblogs.com/dwf07223,本文以学习、研究和分享为主,欢迎转载,转载请务必保留此出处。若本博文中有不妥或者错误处请不吝赐教。 |