9、find查询结果可点击定位
find查询与grid
1、 目的:完成查询,输出查询结果并在地图上高亮显示符合条件的图元,单击输出信息后定位到该Graphics,单击可显示详细信息。
2、 准备:
数据:本机服务数据http://localhost/ArcGIS/rest/services/China/MapServer
其中“0”层是中国的政区图
3、 开发步骤:
(1) 设计页面以及代码:
页面中心为地图<div>,地图的上面为查询按钮和条件文本框以及查询结果显示层!具体页面设计代码为:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="find_grid.aspx.cs" Inherits="find" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.2/js/dojo/dijit/themes/tundra/tundra.css"> <script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.2"></script> <script type="text/javascript" src="find.js"></script> <title>查询并与ESRI的Grid绑定</title> <style type="text/css"> #Text1 { width: 234px; } .style1 { width: 100%; } </style> </head> <body class="tundra"> <form id="form1" runat="server"> <div id="map" style="border: thick dotted #FF0000; height:570px; width:990px; top: 0px; right: 0px;position:absolute;"></div> <div style="height:300px; width:222px; top:240px; right: 10px; z-index:200; position:absolute;"> <table class="style1"> <tr> <td> <input id="searth_text" type="text" /> <input id="Button1" type="button" value="查询" onclick="startquery();"/> </td> </tr> <tr> <td> <div id="result_query" style="border: thin double #0000FF; height:300px;overflow:auto; visibility: hidden;"> <table id="mygrid" border="1" style="width: 90%"></table> </div> </td> </tr> </table> </div> </form> </body> </html>
(2) Find.js编写:
程序为查询数据中固定字段“PROV”,查询条件为PROV的值,即查询条件为PROV=“输入的数值”,因程序中注释很明确,故再次不再冗术,完整代码为:
dojo.require("esri.map");//注册引用map控件
dojo.require("esri.tasks.find");
var findTask, findParams;
var map,symbol;
var grid, store;
function init()
{
map = new esri.Map("map",{slider:true});//实例化map控件
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost/ArcGIS/rest/services/China/MapServer");
map.addLayer(dynamicMapServiceLayer);//加载图层
//定义查询
findTask = new esri.tasks.FindTask("http://localhost/ArcGIS/rest/services/China/MapServer");
//定义查询参数
findParams = new esri.tasks.FindParameters();
findParams.returnGeometry = true;
findParams.layerIds = [0];
findParams.searchFields = ["PROV"];
}
dojo.addOnLoad(init);//加载是调用init初始化地图
////按钮单击开始查询
function startquery() {
findParams.searchText = document.getElementById("searth_text").value;//获取查询条件
findTask.execute(findParams,showResults);
document.getElementById("result_query").style.visibility='visible';//显示结果层<div>
}
/////早地图上高亮显示查询结果
function showResults(results)
{
map.graphics.clear();
symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_NULL, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255,255,0]), 2), new dojo.Color([0,0,0,0]));
var items = []; //存储查询结果属性值的变量
for (var i=0, il=results.length; i<il; i++) {
items.push(results[i].feature.attributes); //向items中压入数据
var graphic = results[i].feature;//以下为高亮显示查询结果
graphic.setSymbol(symbol);
var infoTemplate = new esri.InfoTemplate();
infoTemplate.setTitle(graphic.attributes.FID);
graphic.setInfoTemplate(infoTemplate);
map.graphics.add(graphic);
}
var mygrid=document.getElementById("mygrid");
//以下为给向表格mygrid中添加查询结果
for(i=0;i<items.length;i++)
{
var myrow=mygrid.insertRow();//添加行
myrow.onmouseover=function(){onRowOverHandler(this);};///动态定义行事件
myrow.onmouseout=function(){onRowOutHandler(this);};
myrow.onclick=function(){onRowClickHandler(this);};
var mycell=myrow.insertCell();//添加单元格
mycell.innerHTML=items[i].PROV;//写入值
var mycell=myrow.insertCell();
mycell.innerHTML=items[i].AREA;
var mycell=myrow.insertCell();
mycell.innerHTML=items[i].FID;
}
}
//自定义grid的单击行的事件(完成定位)
var selectedTaxLot;//要定位的Graphic
function onRowClickHandler(myrow)
{
var myid=myrow.cells[2].lastChild.nodeValue;//获取表格行的第三列的数据
if(selectedTaxLot!=null)//判断是否有要定位Graphic
{selectedTaxLot.setSymbol(symbol);}//如果有将其symbol设为统一风格
for (var i=0, il=map.graphics.graphics.length; i<il; i++) {//获取定位的Graphic
var currentGraphic = map.graphics.graphics[i];
if ((currentGraphic.attributes) && currentGraphic.attributes.FID == myid){
selectedTaxLot = currentGraphic;
break;
}
}
var highlightSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255,0,0]), 3), new dojo.Color([125,125,125,0.35]));
selectedTaxLot.setSymbol(highlightSymbol);//设置定位图元的symbol
var taxLotExtent = selectedTaxLot.geometry.getExtent();
map.setExtent(taxLotExtent);//定位到选定Graphic
}
//自定义grid鼠标移动到行上的事件
function onRowOverHandler(myrow)
{
myrow.style.backgroundColor="#ff0000";
myrow.style.cursor="pointer";
}
function onRowOutHandler(myrow)
{
myrow.style.backgroundColor="#ffffff";
myrow.style.cursor="defoult";
}
4、 总结:
程序完成了查询的一般方法,并且提供自动定位!
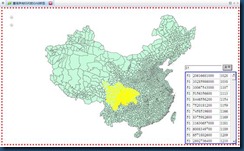
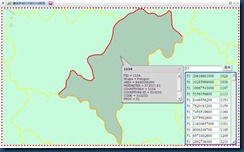
5、 效果图为:
|
博客地址: http://www.cnblogs.com/dwf07223,本文以学习、研究和分享为主,欢迎转载,转载请务必保留此出处。若本博文中有不妥或者错误处请不吝赐教。 |