SharePoint 2010: 使用SharePoint的Theming引擎
SharePoint 2010提供了一个全新的Theming引擎,可以很方便地进行界面风格的定制。
Theming引擎能做什么?
SharePoint 2010 Theming引擎的工作对象是CSS文件,可以提供如下功能:
- 替换颜色,如背景色和文本色
- 替换字体
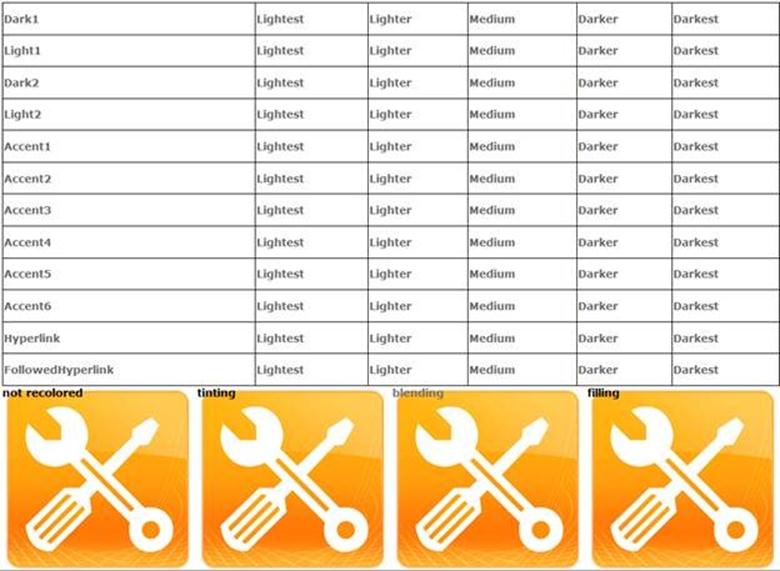
- 为图片设定颜色(使用3种方法:淡化,调和以及填充)
使用浏览器,我们可以选择SharePoint开箱即用的站点风格(Theme),或者通过选择12种颜色和2种字体创建新的站点风格。这些颜色和字体的值都保存在一个THMX文件中。因为Office应用也使用THMX文件,所以我们可以使用PowerPoint创建一个风格,然后将风格保存为THMX文件,最后在SharePoint中使用这个THMX文件。THMX文件保存在站点的Theme库里,我们可以用SharePoint Designer添加风格,也可以通过浏览"站点设置"-〉"Theme库"的方式添加风格。12种风格颜色以下面的标识符进行标识:
- Dark1,Dark2
- Light1,Light2
- Accent1,Accent2,Accent3,Accent4,Accent5,Accent6
- Hyperlink
- FollowedHyperlink
Theming引擎能够使用这些颜色,并且为每种颜色另外产出5种变体:Lightest,Lighter,Medium,Darker以及Darkest。我们可以Color-Permutation的格式,如Light2-Darkest,的方式使用这些变体。
语法
Theming引擎通过读取CSS文件中的备注信息进行工作。要风格化一个格式,我们首先定义一个默认选项,然后把风格标识直接放在格式之前即可。比如,要把一个background-color元素风格化为Light2-Darkest,我们的CSS文件定义应该类似:
/* [ReplaceColor(themeColor:"Light2-Darkest")] */ background-color:#707070;
使用默认风格时,背景色是#707070,当使用新的风格时,背景色将变为Light2-Darkest。关于如何使用其它的颜色标识,请参考本文档结尾部分,或者SharePoint默认CSS文件corev4.css。
安装文件
我们需要执行下面的步骤才能够对Master Page启用Theme功能:
- 把CSS文件放到Theme引擎可以看到的地方
- 在Master Page中注册CSS文件
文件位置
只有CSS文件放在正确的路径下,Theme引擎才可以使用它。我们可以使用RootSite/Style Library/~language/Themable文件夹。该文件夹只有当激活SharePoint Server Publishing功能时才会存在。如果我们所工作的根站点下没有这个文件夹,我们只需手工创建这个文件夹即可。Themable文件夹下面的所有内容都会被Theming引擎看到,包括子文件夹里面的内容。可以使用SharePoint Designer或者在浏览器中再次创建这个文件夹。Language文件夹是可选的,只有当你希望不同的语言对应不同的CSS文件时才需要。对于英语,文件夹的名称是en-us,对于简体中文,文件夹名称是zh-cn。
图片文件无需放在特定的文件夹下,不过我们建议放在RootSite/Style Library/Images里。
注册文件
我们需要把风格化的CSS文件注册到Master Page,而不仅仅是把CSS文件链起来,这样,当应用新的Theme时Master Page才可以找到正确的CSS文件。我们只需要把下面的内容加到Master Page的Header部分即可。
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/~language/ Themable /myStyleSheet.css %>" After="corev4.css" runat="server"/>
After参数确保我们自定义的CSS文件在应用corev4.css之后才会被应用。需要注意的是:<%$SPUrl>是无法被SharePoint Foundation识别的,所以在SPF中,我们需要使用硬编码的URL地址。这样做的遗憾是无法为不同的语言设置不同的CSS文件,因为我们无法使用~Language参数。
演示
现在我们来做个示例。为了更好的理解颜色面板,我把下面的颜色变体表加入到了v4.master,同时导入一个示例图片,并对其设置颜色。

接下来,打开浏览器选择一个新的站点风格,Papyrus和Segoe Script字体,然后应用自定义的CSS文件,就看到下面的效果。

示例代码
上图中第二个Logo的CSS代码如下:
/* [ReplaceFont(themeFont: "MinorFont")] */ font-family:Verdana;
/* [ReplaceColor(themeColor:"Dark2-Darker")] */ color:black;
/* [RecolorImage(themeColor:"Dark2-Lightest",method:"Tinting")] */ background:url("/Style Library/images/spdicon1.png") no-repeat;
呵呵,挺酷吧!如果使用的得当,SharePoint Theming引擎可以大大地帮助我们进行界面外观的定制。



