VS2019 开发Django(六)------Admin中图片上传
该篇继续完善在Django的管理界面上传图片,因为LazyOrders小程序中菜单需要展示图片,而不是一个文本路径,所以我们还需要继续改造一下。
1)安装pillow
cmd切到虚拟环境的安装目录,然后输入如下命令回车:
pip install Pillow
2)在settings.py中增加存放图片文件的根目录:这个路径可以随便给的,文件夹不存在,程序会自动创建
MEDIA_ROOT =r"C:\Users\wei\Desktop\Python\static\media" #os.path.join(BASE_DIR,'static/media')
3)在Menu中新增加字段:img_file = models.ImageField(upload_to='images/')
#菜单表 class Menu(models.Model): menu_id = models.AutoField(primary_key=True,verbose_name='菜单ID') category = models.ForeignKey(Category,on_delete=models.CASCADE) menu_name = models.CharField(max_length=50,verbose_name='菜单名') img_path = models.CharField(max_length=100,verbose_name='图片路径',default='') img_file = models.ImageField(upload_to='images/') price = models.DecimalField(max_digits=5, decimal_places=2,verbose_name='价格') def __str__(self): return self.menu_name class Meta: verbose_name_plural = '菜单'
4)迁移数据,因为之前我们已经添加了一些数据,在迁移过程中,因为是新增加字段,那么,已经有的数据,这个字段需要填充一个值,如果当时创建实体的时候没有给默认值,那么就会提示你要给默认值,当然我们也可以把表全部删了,然后找到数据迁移这个目录:D:\项目\local\DjangoLazyOrders\hello\migrations,然后把0001_initial.py文件删了,一切重新来。
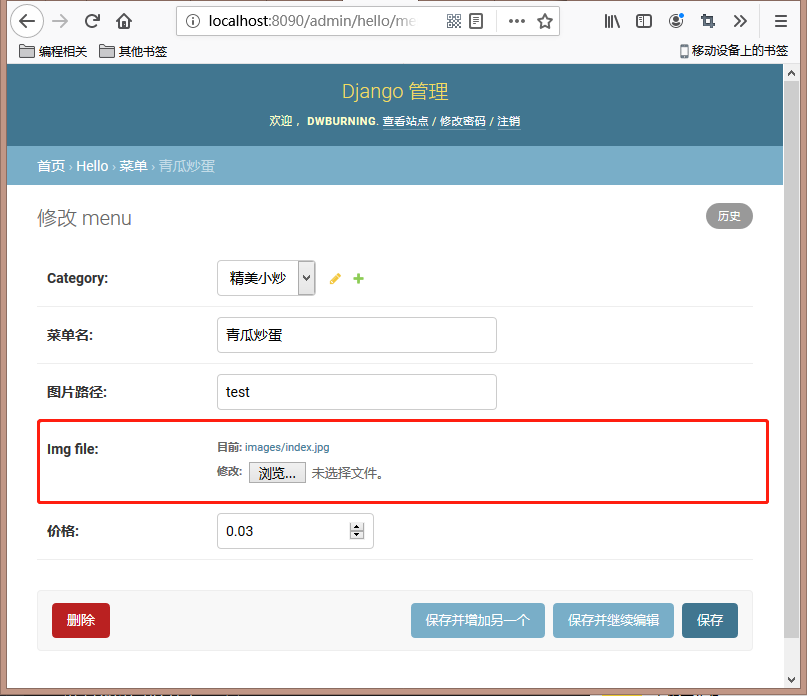
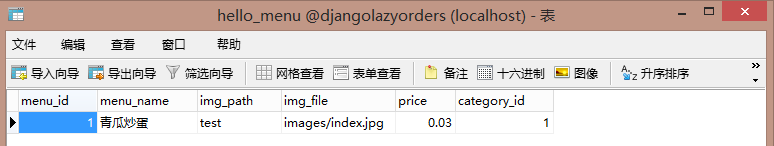
5)测试,迁移成功之后,就可以测试了,保存成功之后,我们查看路径下已经有了我们刚刚选择上传的图片文件。



到这里,功能基本完成了,当然要直接作为微信小程序的管理端使用,还需要改造一下Api.WeiXin.LazyOrders这个Web Api接口,数据需要从数据库中获取,图片的获取需要与这个Django项目使用同一个文件夹。关于图片这里,最稳妥的方式是Web Api开放一个接口用来提供给Django项目上传图片,这样就不用要求必须部署在同一台服务器上了,这一块的优化,暂且放到后面,先不动这个Api项目,把Django的相关内容学习完,再来调整。
下一篇,继续学习Django中的视图,模板,使用bootstrap来布局UI,然后到表单的提交,实现增删查改....待续....



 浙公网安备 33010602011771号
浙公网安备 33010602011771号