伪类的使用--鼠标悬浮效果
1:hover的使用

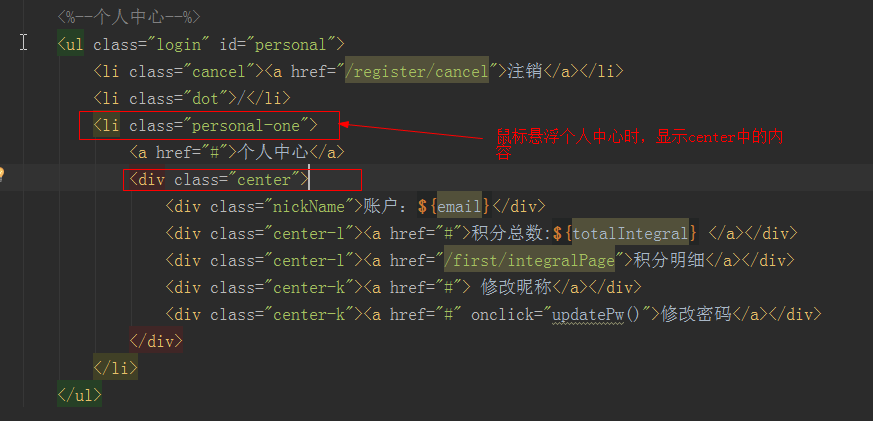
1-1 悬浮显示div中的内容
css:代码

.center{ position: absolute; right: 60px; width: 306px; height: 318px; box-shadow: 0 8px 16px 0 rgba(7,17,27,.2); z-index: 1000; display: none; border: 1px solid red; background-color: white; border-bottom-left-radius: 8px; } .personal-one:hover .center{ display: block; }
1-2 悬浮改变 center-l 的背景颜色
css:代码

.center-l{ float: left; width: 128px; height: 36px; /*border: 1px solid red;*/ margin-left: 15px; text-align: center; background-color:#f8efc0; } .center-l:hover { cursor:hand; background: #8c8c8c; }




