bootstrap中模态框的使用
1.代码:

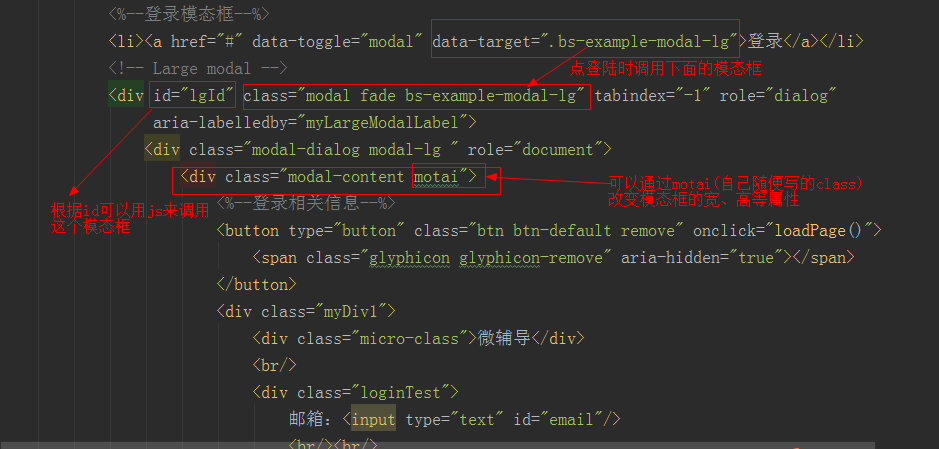
<%--登录模态框--%>
<li><a href="#" data-toggle="modal" data-target=".bs-example-modal-lg">登录</a></li>
<!-- Large modal -->
<div id="lgId" class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog"
aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg " role="document">
<div class="modal-content motai">
<%--登录相关信息--%>
<button type="button" class="btn btn-default remove" onclick="loadPage()">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
</button>
<div class="myDiv1">
<div class="micro-class">微辅导</div>
<br/>
<div class="loginTest">
邮箱:<input type="text" id="email"/>
<br/><br/>
密码:<input type="password" id="passWord"/>
<br/><br/>
<button onclick="loginData()">登录</button>
</div>
</div>
</div>
</div>
</div>
2.使用说明:

js调用这个模态框:
function methodName(){
$('#lgId').modal('show');
}




