springBoot+ vue+ Element-ui实现合并多图上传(一次请求多张图片)
这次上传使用的是Elemet-ui的uoload上传组件,组件预留的钩子回调还是比较充足的。
1: 实现多图上传主要用到以下两个属性:

下面讲一下属性使用:
<el-upload :action="actionUrl + tokenInfo" list-type="picture-card" //图片预览形式 multiple //是否支持多文件上传 :auto-upload="false" // 关闭默认的自动上传, 默认为true ,选择文件过后会立刻上传 ref="upload" //手动上传 accept=".jpg,.jpeg,.png,.JPG,.JPEG" //支持的文件格式 name="picture" // 上传文件的字段名 :data="uploadPictureData" // 附带的上传参数 :file-list="fileList" :on-exceed="handleExceed" //选择文件超出个数时触发 :on-change="handlePictureChange" //文件增减、上传触发 :http-request="uploadFile" // 覆盖默认的上传行为, 默认情况下如果上传多张照片会请求多次 :limit="uploadSize" // 选择文件的最大个数 :on-preview="handlePictureCardPreview"> <i class="el-icon-plus"></i> </el-upload>
默认情况下会请求多次 , 如果加上 :http-request="uploadFile" 只会请求一次

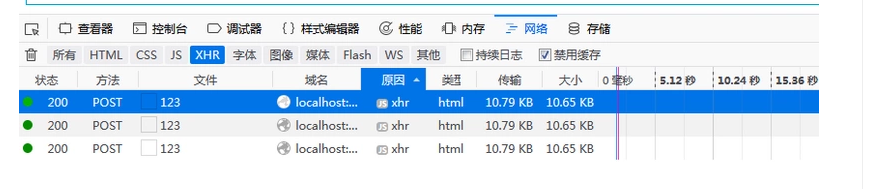
在上传事件触发后,多图上传的默认实现调用了三次POST请求。
题主的需求正好需要的是多图一次上传,并且还要附带一些基础表单信息。
思路就是使用H5的FormData对象模拟表单上传:
- 修改
:auto-upload="false"属性为false,阻止组件的自动上传 new FormData()创建创建FormData对象- 向
FormData对象设置文件,并把FormData作为参数发送到后台(后台是java实现)
前台代码:
<!-- html组件代码 -->
<el-upload
:multiple="multiple"
action="${pageContext.request.contextPath}/lookup/editEvidence/123"
list-type="picture-card"
:auto-upload="false"
:http-request="uploadFile"
ref="upload"
>
<i class="el-icon-plus"></i>
</el-upload>
<el-button @click="subPicForm">提交上传</el-button>在组件标签上设置:auto-upload="false"阻止自动上传为手动上传
修改 :http-request="uploadFile"覆盖组件的默认上传方法
<!-- JS代码 -->
new Vue({
el: '#app',
data: {
multiple:true,
formDate:""
},
mounted: function () {
},
methods: {
uploadFile(file){
this.formDate.append('file', file.file);
},
subPicForm(){
this.formDate = new FormData()
this.$refs.upload.submit();
this.formDate.append('WS_CODE', "12133");
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
axios.post("your URL", this.formDate,config).then( res => {
console.log(res)
}).catch( res => {
console.log(res)
})
}
}
})
注意uploadFile()方法,这是我们覆盖的上传方法。我猜测在我们触发开始上传文件事件(this.$refs.upload.submit())后,组件会遍历当前文件列表的的文件,并调用上传(uploadFile())方法,在(uploadFile())方法里会传入一个file参数:
红色方框就是我们要的每个file文件。
现在思路清晰了,只要在每次调用uploadFile()方法里把遍历到的文件append()到FormData里面,然后再在上传按钮的事件里将“装载”好的FormData对象作为参数发送到服务端就好了,
表单数据也是一样的append操作,下面是后台的java代码:
参考:
https://segmentfault.com/a/1190000015834181



