axios 用 params/data 发送参数给 springboot controller,如何才能正确获取
今天有人遇到接口调用不通的情况,粗略看了一下是axios跨域请求引起了。找到问题,处理就简单多了。
但是我看其代码,发现比较有意思
export function agentlist(query) { return request({ url: /agent/list', method: 'get', params: query }) } export function editagent(data) { return request({ url: '/agent/editagent', method: 'post', data:data }) } export function deleteagent(id) { return request({ url: '/agent/delete', method: 'post', params:{id} }) }
上面的代码中的request是axios实例,同是post却出现了data或params做数载体的情况。凭直觉该代码会在后续请求中出现问题,果不其然后续出现各种问题。
出现的问题主要是:前端传递参数给了springboot程序,但是程序中却接收不到数据或只接收到部分数据。出现问题前后端代码如下:
前端:
export function login(account, password, orgType) { return request({ url: '/webapi/login', method: 'post', data: {"loginId":account,"password":password,"orgType":orgType} )}
后端:
@PostMapping(value = "/login") public Result login(String loginId, String password, int orgType, HttpServletResponse response){ }
程序运行异常:
java.lang.IllegalStateException: Optional int parameter 'orgType' is present but cannot be translated into a null value due to being declared as a primitive type. Consider declaring it as object wrapper for the corresponding primitive type.
问题分析:
出现异常的原因看似orgType无法转换为对象类型引发的,真实情况并非如此。真正的原因是Java中的代码根本就无法获取到3个参数,前两个是String类型在无法获取参数的情况下会被赋值为null,第三个参数因是 int 类型,因无法赋值为null,故引发该异常。出现异常并非Java代码写得不好,而是前后台传参衔接出了问题。
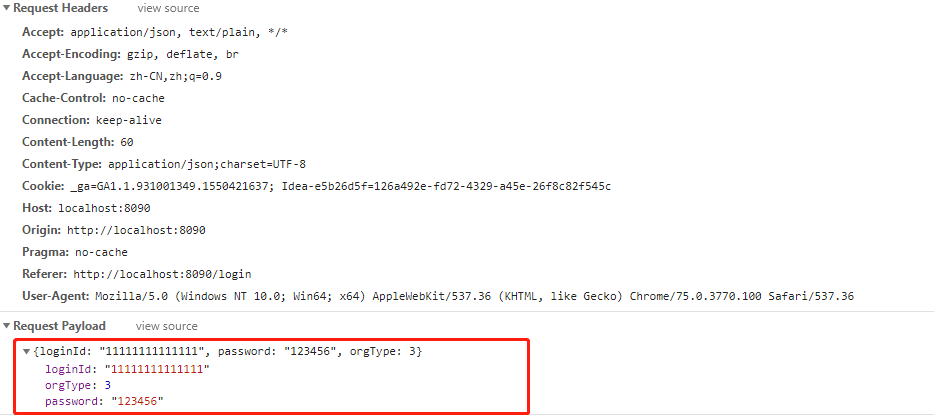
前端数据发送网络请求,注意下面的数据的格式:

前端数据确实发送了,但是数据的格式为json格式。
服务器端POST请求获取参数,要求的参数格式为:key=value&key2=value2&key.....,因此服务器端无法获取数据也就好理解了。
解决上述解决方案:
前端解决方案1
export function login(account, password, orgType) {return request({ url: '/webapi/login', method: 'post', data: "loginId="+account+ "&password="+password+"&orgType="+orgType }) }
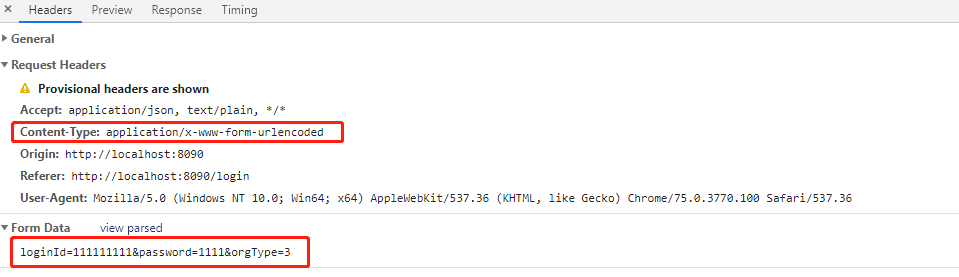
手动构造服务器端需要的数据格式,此时再次执行客户端程序,并跟踪网络请求如下图,springboot程序正常获取到数据。

上面这种方案虽能解决问题,但太机械,用来分析问题可以,生产中就行不通了。
前端方案2
export function login(account, password, orgType) { return request({ url: '/webapi/login', method: 'post', params: {"loginId":account, "password":password,"orgType":orgType} }) }
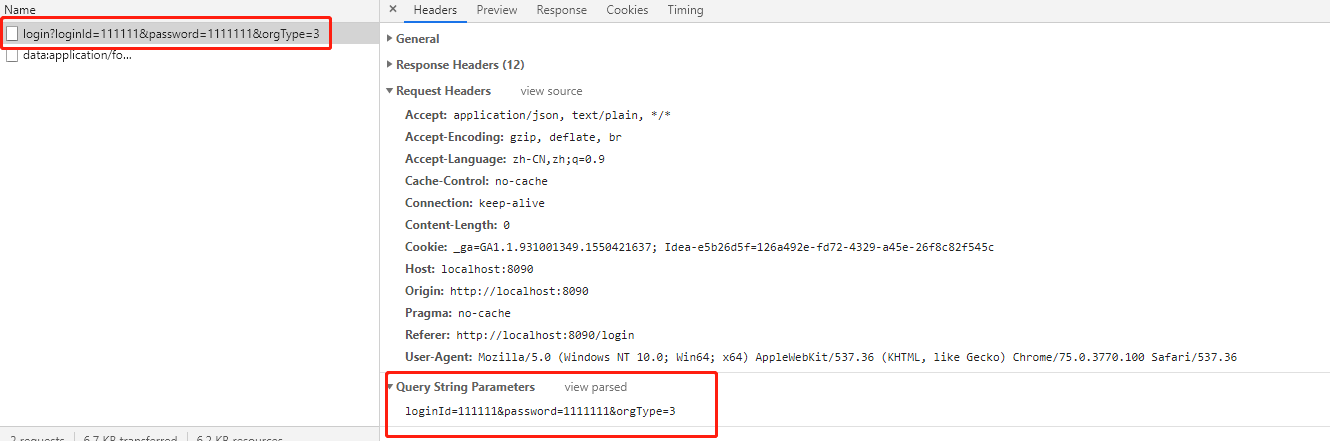
将 axios 中的参数载体由 data 改为 params,此时再次执行客户端程序,并跟踪网络请求如下图,springboot程序正常获取到数据。

上面这种解决方案,将要发送的数据对象以params做载体发送时,axios会把数据对象的属性与值拼成 k=v&k=v 格式,但这些数据是作为 Query String(放在url中的参数) 传递给后台程序的,因此并非真正意义上post传参(实际是post方式向增加了参数url地址,提交空数据😀)。
总结:通过上面的两个前端解决方案,现在就很容易搞清楚 axios 中的 params与data 传参的区别了。
params 传参,参数以 k=v&k=v 格式放置在 url 中传递。
data传参,参数会收到Request Header中的 Content-Type 类型的影响,但它们肯定不会出现在url中,我们就暂且任务 data 的参数会在 form表单中吧。
前端解决方案3
使用 qs 来实现 json 对象的 k=v 格式化
import qs form 'qs' export function login(account, password, orgType) { return request({ url: '/webapi/login', method: 'post', data: qs.stringify({"loginId":account, "password":password,"orgType":orgType}) }) }
如此一来,就非常方便的将json对象序列化为url格式,json对象属性再多也不再是负担。
现在 json 当红,js模块化.....超速发展,我们的项目中再传一个两个的参数太low,现在流行传对象。要前端传递对象到后端 springboot web 程序,现在这都是事儿。
前端传递json对象到springboot web 程序
1、在前端使用 data 作为载体传递 json 对象
var jsonObject = {"loginId":account, "password":password,"orgType":orgType}; export function login(obj) { return request({ url: '/webapi/login', method: 'post', data: obj }) } login(jsonObject);
2、Springboot后端
class LoginModel{ String loginId,passowrd; public String getLoginId() { return loginId; } public void setLoginId(String loginId) { this.loginId = loginId; } public String getPassowrd() { return passowrd; } public void setPassowrd(String passowrd) { this.passowrd = passowrd; } public Integer getOrgType() { return orgType; } public void setOrgType(Integer orgType) { this.orgType = orgType; } Integer orgType; } @PostMapping(value = "/login") public Result login(@RequestBody LoginModel model, HttpServletResponse response){}
springboot web端,通过@RequestBody注解将自动收集请求的 payload 中的数据,并将数据反序列化为 LoginModel对象。
简单总结一下 springboot中关于 @RequsetParam、@RequestBody与不加注解获取参数的区别
1、@RequsetParam 获取 k=v 格式的参数,get/post都可以
2、@RequestBody 获取payload中的数据,对于前端传递的 json 对象在 springboot web中反序列化尤为方便,同时它还支持获取二进制字节数据等。
3、在不适用注解获取参数时,默认@RequsetParam机制,并且要求前端传递的参数名称与 springboot web 在的参数名称一致,否则无法获取到数据。
最后在说明一点,用于反序列化的 Java 类,最好不要使用 java基本数据类型,尽量使用 基本类型的包装类型,如上面LoginModel中的 Integer,这样就可以在前端不传对应参数时保持为null👌
作者:DW039
出处:http://www.cnblogs.com/dw039
本文由DW039原创并发布于博客园,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





