改善SilverLight安装体验(翻译)
有一个需要考虑的重要问题是:当你开始在你的站点或者应用程序中使用SilverLight的时候,一定要确信考虑到了“如果最终用户没有安装SilverSlight”的情况,并有了解决的方案。在理想的情况下,你可能想为用户提供无缝的SilverLight安装体验,并且在最终用户体验中从头到尾都完美地融为一体。
SilverLight“间接安装”体验
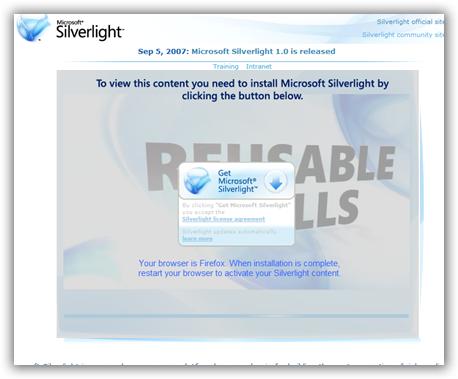
默认状态下,当你的用户使用SilverLight.js库来在某个页面上加载一个SilverLight控件的时候,程序会自动检测客户端的机器是否已经安装了SilverLight库,如果没有检测到用户已经安装,程序会自动在你的页面插入一个画面来提示用户安装。
这个默认的安装选项是一个我们称之为“间接安装”选项的模块——因为当用户点击安装链接,会自动开启一个显示SilverLight最终用户许可协议和微软官方网站下载页面的新窗口。
间接安装选项的好处是它可以在任何一个网站都可以正常运行(不需要自定义JavaScript脚本)。然而,下载方(也就是你的访问者)可能会终止页面导航到单独的SilverLight下载页面,并且与你的站点之后的最终用户体验也不再成为一个良好的整体。
SilverLight“直接安装”体验
SilverLight还提供了一个我们称之为“直接安装”选项的安装向导——通过它你可以把SilverLight的安装过程直接地融入你的站点,创建一个更吸引人,更友好的用户体验。
当一个没有安装SilverLight的用户点击安装SilverLight的图片时,你可以让你的站点直接提供一份下载(来自微软官方网站)并且立即启动安装进程。当安装程序运行完毕,你还可以让页面自动刷新并且把SilverLight内容加载到你的站点(用户将不会被导航到其它的网页,并且也不需要点击或者刷新页面来启用它)。用户通过宽带连接的话,整个过程大约花费不到20秒钟,最终用户会感觉到非常简单和协调。

SilverLight安装体验白皮书+示例
今天早些时候我们发布了一份白皮书,并设置了一些示例脚本演示如何为你自己的站点创建SilverLight直接安装,你可以从这里免费下载它们。另外你还可以从Tim Sneath的博客上了解到更多相关内容。
这份白皮书和示例脚本都是关于如何启用直接安装体验和如何设计网站的HTML界面的,以方便你引导最终用户很自然地点击安装链接。
SilverLight的书籍
关于用SilverLight 1.0创建炫丽的多媒体和交互性体验,你也可以通过这些新出版的有关SilverLight 1.0的书籍学习更多相关知识。
希望这些对您能有所帮助。
Scott.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述